Heim >tägliche Programmierung >HTML-Kenntnisse >HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- 藏色散人Original
- 2018-09-11 17:32:545265Durchsuche
Dieser Artikel führt Sie hauptsächlich in die spezifische Vorgehensweise zum Senden von Daten im Mehrfachauswahlfeld im HTML-Formular ein und erläutert die Gründe, warum mehrere Daten nicht übermittelt werden können.
HTML-Formulare werden normalerweise verwendet, um von Benutzern eingegebene Daten zu sammeln und diese dann zur Interaktion an den Server zu übermitteln. Dann sollte jeder wissen, dass HTML Benutzerdaten über Optionsfelder oder Mehrfach-Kontrollkästchen sammeln kann.
Im Folgenden stellen wir Ihnen anhand spezifischer Codebeispiele die zugehörigen Vorgänge zum Abrufen von Daten aus dem HTML-Formular-Mehrfachauswahlfeld vor.
Beispiel für einen HTML-Formularcode lautet wie folgt:
<form action="upload.php" method="post">
<input type="checkbox" name="like" value="篮球">篮球<br>
<input type="checkbox" name="like" value="足球">足球<br>
<input type="checkbox" name="like" value="排球">排球<br>
<input type="checkbox" name="like" value="乒乓球">乒乓球<br>
<input type="submit" value="确定">
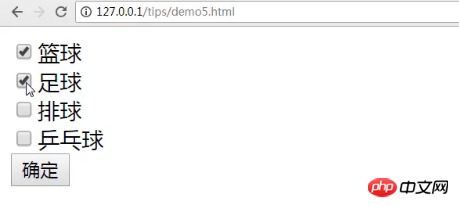
</form>Beim Zugriff über den Browser ist der Effekt des Mehrfachauswahlfelds wie folgt:

Aus dem obigen HTML-Formularcode und den Bildern können Sie ersehen, dass, wenn wir zwei Optionen auswählen und auf „OK“ klicken, die ausgewählten Optionen per Post-Übermittlung an die Datei „upload.php“ übermittelt werden.
upload.php-Code lautet wie folgt:
<?php var_dump($_POST);
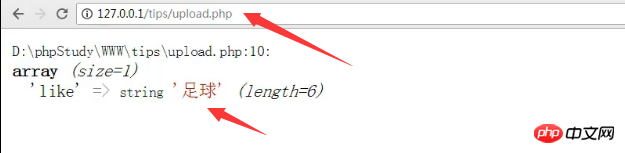
Dann verarbeitet PHP die vom HTML-Formular übermittelten Daten und druckt es Das Ergebnis ist wie folgt:

Zu diesem Zeitpunkt sollte jeder bemerkt haben, dass wir eindeutig zwei Daten übermittelt haben. Warum wird nur ein Daten angezeigt? Im Folgenden werden wir die Gründe für diese Situation weiter analysieren.
Wir ändern die Methode zur Übermittlung der Methode im obigen HTML-Code in get und ändern dann den PHP-Code in
<?php var_dump($_GET);
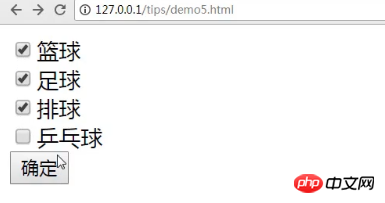
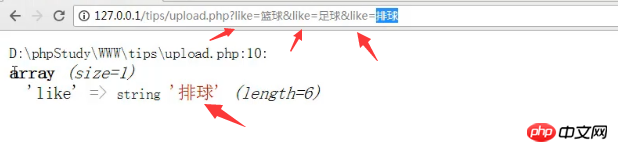
. Wählen Sie dann die neue Option aus und senden Sie das Ergebnis, auf das über den Browser zugegriffen wird, nach Bestätigung als unten dargestellt:


Hier können wir auch feststellen, dass die Einreichung erfolgreich war, obwohl wir drei Werte ausgewählt haben. Es wird nur ein Wert erhalten. Tatsächlich liegt der Hauptgrund darin, dass die Namen in der Eingabe alle gleich sind. Wenn die Namenswerte in der HTML-Formulareingabe gleich sind, überschreibt der letzte Wert den zuvor ausgewählten Wert. Im obigen Beispiel erhielt upload.php beispielsweise nur einen Wert von „Volleyball“ und die beiden vorherigen Werte wurden überschrieben.
Wenn Sie mehrere Daten erhalten möchten, müssen Sie die JS-Methode verwenden, die Ihnen in diesem Artikel vorgestellt wurde [So aktivieren Sie mehrere Werte im Kontrollkästchen in js] können Freunde in Not darauf verweisen.
Das Obige ist eine Einführung in die Funktionsweise der Übermittlung von Daten im Mehrfachauswahlfeld im HTML-Formular und die Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können. Wir haben auch das entsprechende Video Tutorial[Im HTML-Formular Analyse der Gründe, warum mehrere Daten im Mehrfachauswahlfeld nicht in den Hintergrund gesendet werden können ] steht jedem zum Lernen zur Verfügung.
Das obige ist der detaillierte Inhalt vonHTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Methoden und Funktionen zum Hinzufügen von Hyperlinks und Ankern zu HTML (mit Video)
- HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- Wie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos)
- Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
- Übermittlung der jQuery-Formularüberprüfung: Front-End-Überprüfung eins (Bild, Text + Video)

