Heim >tägliche Programmierung >HTML-Kenntnisse >Wie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos)
Wie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos)
- 藏色散人Original
- 2018-10-16 09:35:0716395Durchsuche
In diesem Artikel erfahren Sie hauptsächlich, wie Sie Kontrollkästchen und Optionsfelder in HTML festlegen.
Im Prozess der Website-Entwicklung müssen wir manchmal Funktionen implementieren, die Fragebögen ähneln. Da es sich um einen Fragebogen handelt, sind Einzelauswahl- oder Mehrfachauswahlsituationen unvermeidlich. Für unerfahrene Freunde ist es möglicherweise nicht klar. Im Folgenden stellen wir Ihnen anhand eines einfachen Codebeispiels die Methode zumSetzen von Kontrollkästchen und Optionsfeldern in HTML vor.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML设置复选框、单选框</title>
</head>
<body>
<form name="from1" id="form1" action="upload.php">
<label>性别:</label>
<input type="radio" name="sex" value='male'/><label>男</label>
<input name="sex" checked type="radio" value="female"/><label>女</label>
<input name="sex" type="radio" value="gay"/><label>同性恋</label>
<br>
<label>科目:</label>
<input name='subject' type="checkbox" value="Chinese"><label>语文</label>
<input name='subject' type="checkbox" checked value="Math" ><label>数学</label>
<input name='subject' type="checkbox" checked="checked" value="English"/><label>英语</label>
<input name='subject' type="checkbox" checked value="Sport"/><label>体育</label>
</form>
</body>
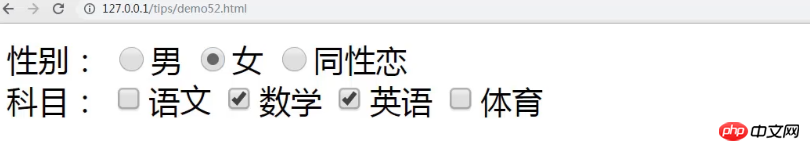
</html>Zugriff über den Browser, der Effekt ist wie folgt:

Das Tag gibt das Eingabefeld an, in das der Benutzer Daten eingeben kann.
Eingabefelder haben je nach Typattribut mehrere Formen. Eingabefelder können Textfelder, Kontrollkästchen, Passwortfelder, Optionsfelder, Schaltflächen usw. sein. Hier verwenden wir das Attribut „radio“, um das Optionsfeld festzulegen, und „checkbox“, um das Kontrollkästchen und das Mehrfachauswahlfeld zu implementieren.geprüftes Attribut gibt das Eingabeelement an, das beim Laden der Seite vorab ausgewählt werden soll. Einfach ausgedrückt: Wenn wir die Standardoption festlegen müssen, fügen Sie einfach den geprüften Wert zum angegebenen hinzu Eingabefeld. Das ist es.
Hinweis:
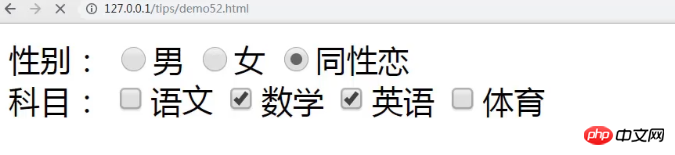
Wenn wir dem Optionsfeld mehrere aktivierte Werte hinzufügen und mehrere Standardoptionen festlegen möchten, hat die zuletzt aktivierte Option Vorrang. Wie im obigen Code fügen wir dem Optionsfeld zwei überprüfte Werte hinzu <label>性别:</label>
<input type="radio" name="sex" value='male'/><label>男</label>
<input name="sex" checked type="radio" value="female"/><label>女</label>
<input name="sex" checked type="radio" value="gay"/><label>同性恋</label>Der Effekt ist wie folgt:

HTML-Einstellungs-Kontrollkästchen und Radio-Button. Ich hoffe, dass es für Freunde in Not hilfreich ist.
Wenn Sie mehr über Frontend-bezogenes Wissen erfahren möchten, können Sie der chinesischen PHP-WebsiteHTML-Video-Tutorial, CSS-Video-Tutorial, Bootstrap folgen Video-Tutorial usw. Wir warten auf verwandte Tutorials und heißen alle herzlich willkommen, auf die Sie sich beziehen und die Sie lernen können!
Das obige ist der detaillierte Inhalt vonWie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Methoden und Funktionen zum Hinzufügen von Hyperlinks und Ankern zu HTML (mit Video)
- HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- Wie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos)
- Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
- Übermittlung der jQuery-Formularüberprüfung: Front-End-Überprüfung eins (Bild, Text + Video)

