Heim >tägliche Programmierung >HTML-Kenntnisse >So erhalten Sie die aktuelle Seiten-URL mit jQuery
So erhalten Sie die aktuelle Seiten-URL mit jQuery
- 藏色散人Original
- 2018-12-18 13:56:5213527Durchsuche
jQuery ruft die aktuelle Seiten-URL ab, wir können dies über die Syntax $(location).attr("href") tun.

Im Folgenden stellen wir die Implementierungsmethode von jQuery zum Abrufen der aktuellen Seiten-URL anhand eines einfachen Codebeispiels vor.
Das Codebeispiel lautet wie folgt:
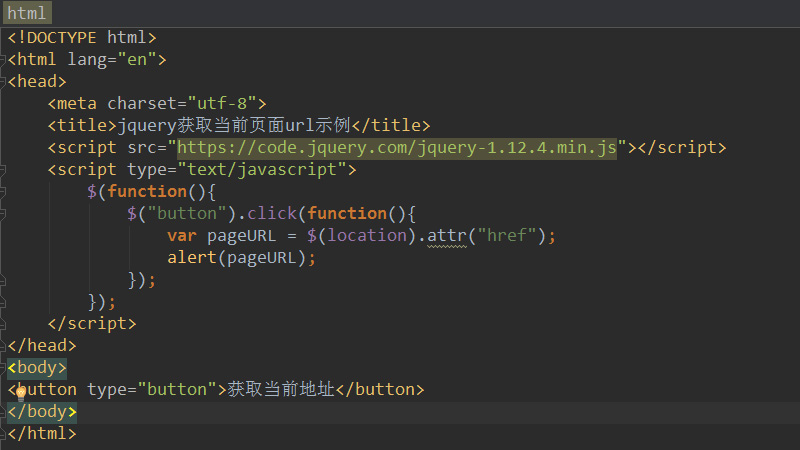
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery获取当前页面url示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
var pageURL = $(location).attr("href");
alert(pageURL);
});
});
</script>
</head>
<body>
<button type="button">获取当前地址</button>
</body>
</html>Im obigen Code wird zunächst eine Schaltfläche definiert. Wenn auf die Schaltfläche geklickt wird, wird das Klickereignis ausgelöst. location).attr("href") Methode, um die vollständige URL-Adresse der aktuellen Seite abzurufen. Die Methode
attr() kann den Attributwert des ausgewählten Elements festlegen oder zurückgeben, hier ist das set href-Attribut. Schließlich werden die erhaltenen Standortinformationen per Benachrichtigung an der Rezeption angezeigt, bei der es sich um die URL-Adresse der aktuellen Seite handelt.
Das Ergebnis des Abrufens der URL lautet dann wie folgt:

In diesem Artikel geht es um die Methode von jQuery zum Abrufen der aktuellen Seiten-URL. Sie ist auch sehr einfach . Ich hoffe, es wird Freunden in Not helfen!
Das obige ist der detaillierte Inhalt vonSo erhalten Sie die aktuelle Seiten-URL mit jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Methoden und Funktionen zum Hinzufügen von Hyperlinks und Ankern zu HTML (mit Video)
- HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- Wie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos)
- Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
- Übermittlung der jQuery-Formularüberprüfung: Front-End-Überprüfung eins (Bild, Text + Video)

