Heim >tägliche Programmierung >HTML-Kenntnisse >So bestimmen Sie die Bildschirmgröße in JS
So bestimmen Sie die Bildschirmgröße in JS
- 藏色散人Original
- 2018-12-18 16:30:3318269Durchsuche
Verwenden Sie JS, um die aktuelle Bildschirmgröße zu bestimmen. Wir können die Methode Window matchMedia() verwenden, um das angegebene Größenelement abzugleichen, und es dann anhand der aktuellen beurteilen Bildschirmgröße.

Nachfolgend stellen wir Ihnen anhand einfacher Codebeispiele die Methode von JS zur Ermittlung der aktuellen Bildschirmgröße vor.
Das Codebeispiel lautet wie folgt:
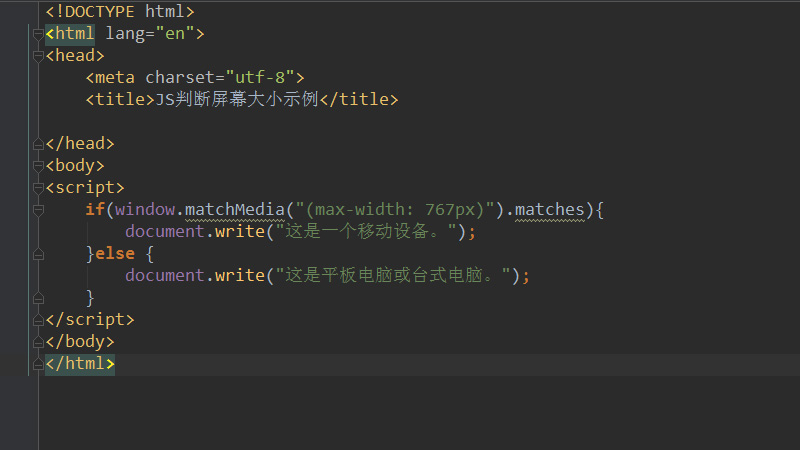
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS判断屏幕大小示例</title>
</head>
<body>
<script>
if(window.matchMedia("(max-width: 767px)").matches){
document.write("这是一个移动设备。");
}else {
document.write("这是平板电脑或台式电脑。");
}
</script>
</body>
</html>Hier schreiben wir über die matchMedia-Methode eine Bildschirmgrößenbeurteilung, die der angegebenen maximalen Breitengröße (767 Pixel) entspricht. Wenn der erhaltene aktuelle Bildschirm, also die Fenstergröße, weniger als 767 Pixel beträgt, wird festgestellt, dass es sich um ein mobiles Gerät handelt. Im Gegenteil, wenn es größer als 767 Pixel ist, wird es als „das ist ein Tablet oder Desktop-Computer“ beurteilt.
Die Beurteilungsergebnisse lauten wie folgt:
Wenn die aktuelle Bildschirmbreite größer als 767 Pixel ist:

Wenn die aktuelle Die Bildschirmbreite beträgt weniger als 767 Pixel:

matchMedia() Gibt ein neues MediaQueryList-Objekt zurück, das das analysierte Ergebnis der angegebenen Medienabfragezeichenfolge darstellt. Der Wert der matchMedia()-Methode kann ein beliebiges Merkmal der CSS-@media-Regel sein, wie z. B. Mindesthöhe, Mindestbreite, Ausrichtung usw.
MediaQueryList-Objekt hat die folgenden zwei Attribute:
media: der Inhalt der Abfrageanweisung.
Übereinstimmungen: Wird zum Erkennen von Abfrageergebnissen verwendet. Wenn das Dokument mit der Medienabfrageliste übereinstimmt, ist der Wert wahr, andernfalls ist er falsch.
Dieser Artikel ist eine Einführung in die JS-Methode zur Bestimmung der Bildschirmgröße. Er ist einfach und leicht zu verstehen. Ich hoffe, er wird für Freunde in Not hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo bestimmen Sie die Bildschirmgröße in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Methoden und Funktionen zum Hinzufügen von Hyperlinks und Ankern zu HTML (mit Video)
- HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- Wie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos)
- Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
- Übermittlung der jQuery-Formularüberprüfung: Front-End-Überprüfung eins (Bild, Text + Video)

