Heim >tägliche Programmierung >HTML-Kenntnisse >So verwenden Sie JQuery, um die aktuelle Seite beim Klicken zu aktualisieren
So verwenden Sie JQuery, um die aktuelle Seite beim Klicken zu aktualisieren
- 藏色散人Original
- 2018-12-08 15:36:2527816Durchsuche
jquery erzielt den Effekt, dass durch Klicken die aktuelle Seite aktualisiert wird, was ebenfalls sehr einfach ist. Wir können dies direkt über die Methode location.reload() tun, also das aktuelle Dokument neu laden.

Im Folgenden stellen wir Ihnen anhand eines einfachen Codebeispiels die Methode von jquery vor, durch Klicken die aktuelle Seite zu aktualisieren.
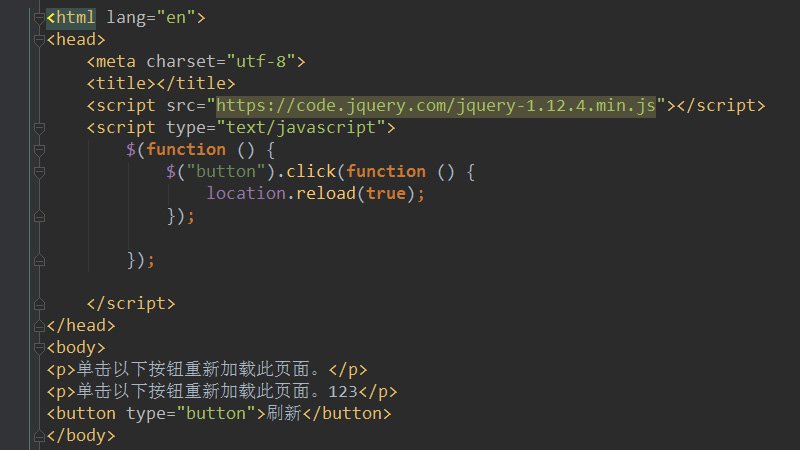
Das Codebeispiel ist wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现点击刷新当前页面示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
location.reload(true);
});
});
</script>
</head>
<body>
<p>单击以下按钮重新加载此页面。</p>
<button type="button">刷新</button>
</body>
</html>Der Frontend-Effekt ist wie folgt:

Hier klicken wir aktualisieren, aber es scheint nichts zu passieren.
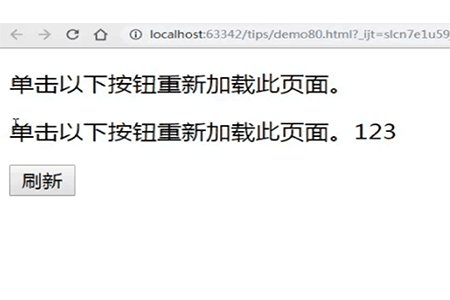
Basierend auf dem obigen Code fügen wir dem Text einige neue Inhalte hinzu:
<p>单击以下按钮重新加载此页面。123</p>
Klicken Sie dann zu diesem Zeitpunkt auf Aktualisieren, und Sie werden den Effekt wie folgt sehen:

Hinweis: Die
reload()-Methode wird verwendet, um das aktuelle Dokument zu aktualisieren, ähnlich der Schaltfläche „Seite aktualisieren“ auf Ihrem Browser.
Wenn der Parameter dieser Methode auf „true“ gesetzt ist, umgeht sie den Cache und lädt das Dokument erneut vom Server herunter, unabhängig vom letzten Änderungsdatum des Dokuments. Dies hat genau den gleichen Effekt, als ob der Benutzer die Umschalttaste gedrückt halten würde, während er auf die Schaltfläche „Aktualisieren“ des Browsers klickt.
Dieser Artikel ist eine Einführung in die Methode von jquery zum Klicken, um die aktuelle Seite zu aktualisieren. Er ist leicht zu verstehen und ich hoffe, dass er Freunden in Not hilfreich sein wird!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JQuery, um die aktuelle Seite beim Klicken zu aktualisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Methoden und Funktionen zum Hinzufügen von Hyperlinks und Ankern zu HTML (mit Video)
- HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- Wie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos)
- Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
- Übermittlung der jQuery-Formularüberprüfung: Front-End-Überprüfung eins (Bild, Text + Video)

