Heim >tägliche Programmierung >HTML-Kenntnisse >So implementieren Sie eine geplante Umleitung mit jQuery
So implementieren Sie eine geplante Umleitung mit jQuery
- 藏色散人Original
- 2018-12-08 16:33:276669Durchsuche
jQuery implementiert eine geplante Umleitung, die direkt über die Methode „Location replace()“ implementiert werden kann. Die Methode „replace()“ kann das aktuelle Dokument durch ein neues Dokument ersetzen.

Im Folgenden stellen wir Ihnen die Methode von jQuery zur Implementierung einer geplanten Seitenumleitung anhand eines einfachen Codebeispiels vor.
Das Codebeispiel lautet wie folgt:
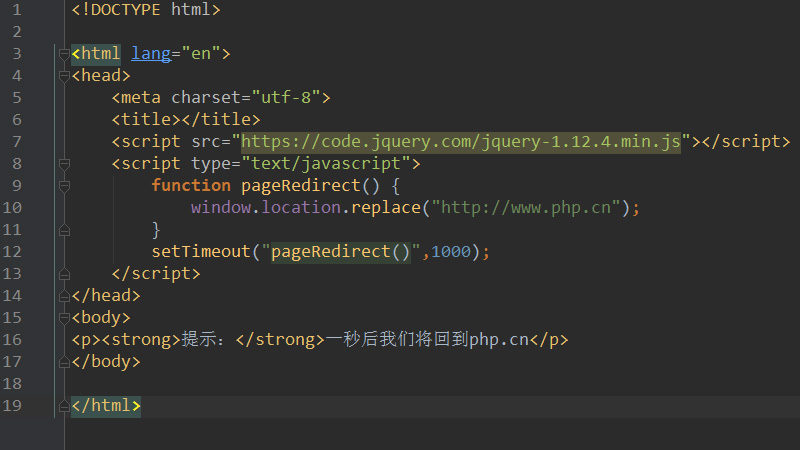
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery实现定时页面重定向示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
function pageRedirect() {
window.location.replace("http://www.php.cn");
}
setTimeout("pageRedirect()",1000);
</script>
</head>
<body>
<p><strong>提示:</strong>一秒后我们将回到php.cn</p>
</body>
</html>Hier definieren wir eine pageRedirect-Methode und verwenden die window.location.replace-Methode, um zur neuen URL „http: // /www.php.cn". Rufen Sie dann pageRedirect in der setTimeout-Methode auf und legen Sie die Timing-Zeit fest.
setTimeout()-Methode wird verwendet, um eine Funktion oder einen berechneten Ausdruck nach einer angegebenen Anzahl von Millisekunden aufzurufen. Hinweis: 1000 Millisekunden = 1 Sekunde.
Der endgültige Effekt ist wie folgt:

In diesem Artikel geht es um die jQuery-Methode zum Implementieren einer geplanten Umleitung, um zu einer neuen Seite zu springen einfach. Ich hoffe, hilf den Bedürftigen!
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine geplante Umleitung mit jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

