Heim >tägliche Programmierung >HTML-Kenntnisse >So löschen Sie Formulardaten in jQuery
So löschen Sie Formulardaten in jQuery
- 藏色散人Original
- 2018-12-11 16:12:4222219Durchsuche
jQuery löscht die Formulardaten, d. h. die Daten des Textfeld-Formularelements. Wir können dies tun, indem wir die Methode zum Zurücksetzen des Formulars in jQuery verwenden.

Im Folgenden stellen wir Ihnen anhand spezifischer Codebeispiele die Implementierungsmethode zum Löschen von Formulardaten in jQuery vor.
Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery清空form表单数据示例</title>
</head>
<body>
<script>
function resetForm() {
document.getElementById("myForm").reset();
}
</script>
<form action="" method="post" id="myForm">
<label>用户名:</label>
<input type="text" name="first-name">
</form>
<br>
<button type="button" onclick="resetForm();">重置</button>
</body>
</html>Wenn wir im obigen Code auf die Schaltfläche „Zurücksetzen“ klicken, wird die Methode „resetForm“ ausgelöst. Bei dieser Methode können Sie die Formulardaten über document.getElementById abrufen und mit der Methode reset() zurücksetzen.
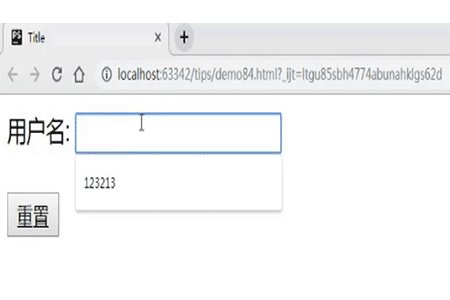
Der Endeffekt ist wie folgt:

Geben Sie, wie im Bild gezeigt, einen Text in das Textfeld oben ein und klicken Sie dann Mit der Reset-Taste kann der Wert des Eingabefeldes gelöscht werden.
Hinweis: Die Methode reset() kann die Elemente im Formular auf ihre Standardwerte zurücksetzen.
In diesem Artikel geht es um die Methode zum Löschen von Formulardaten in jQuery. Ich hoffe, dass er Freunden, die sie benötigen, hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo löschen Sie Formulardaten in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Methoden und Funktionen zum Hinzufügen von Hyperlinks und Ankern zu HTML (mit Video)
- HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- Übermittlung der jQuery-Formularüberprüfung: Front-End-Überprüfung 2 (Bild, Text + Video)
- Was sind die spezifischen Schritte für die MIP-Installation?
- So testen Sie die Funktion der Mip-Seite

