Heim >tägliche Programmierung >HTML-Kenntnisse >So konvertieren Sie ein JS-Objekt in eine Zeichenfolge im JSON-Format
So konvertieren Sie ein JS-Objekt in eine Zeichenfolge im JSON-Format
- 藏色散人Original
- 2018-12-12 15:27:5940606Durchsuche
Das Konvertieren von JS-Objekten in Zeichenfolgen im JSON-Format ist auch einer der häufigsten Testpunkte bei Front-End-Interviews. Um das JS-Objekt dann in das JSON-Format zu konvertieren, können wir dies über die Methode JSON.stringify() erreichen.

Im Folgenden stellen wir Ihnen die Methode zum Konvertieren von JS-Objekten in das JSON-Format anhand spezifischer Codebeispiele vor.
Das Codebeispiel lautet wie folgt:
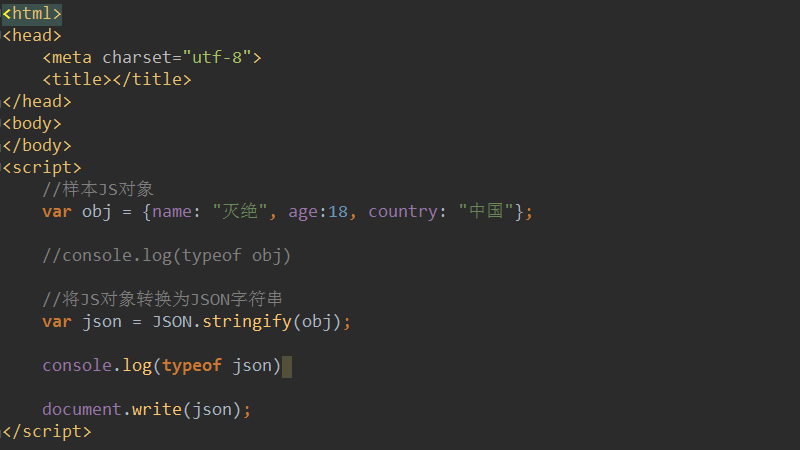
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script>
//样本JS对象
var obj = {name: "灭绝", age:18, country: "中国"};
//console.log(typeof obj)
//将JS对象转换为JSON字符串
var json = JSON.stringify(obj);
console.log(typeof json)
document.write(json);
</script>
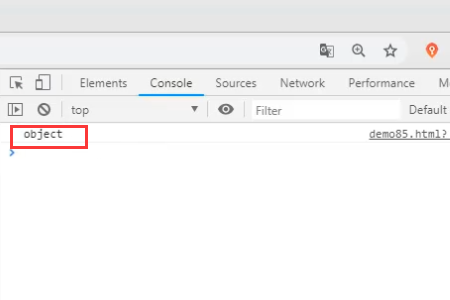
</html>Hier definieren wir zuerst ein Objekt obj und können dann über console.log() eine Nachricht an die Konsole ausgeben und debuggen, um zu überprüfen, ob obj ist ein Objekt, wie unten gezeigt.

Dann konvertieren wir das Objekt obj über die Methode JSON.stringify() in einen JSON-String.
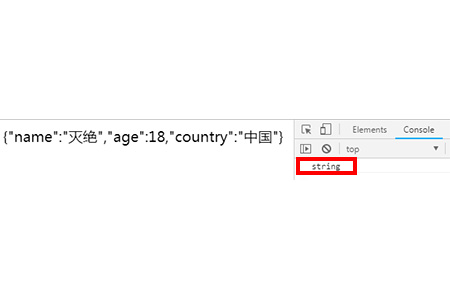
Die Front-End-Debugging-Ergebnisse lauten wie folgt:

Wie in der Abbildung gezeigt, wurde das obj-Objekt in das JSON-String-Format konvertiert .
JSON.stringify()-Methode wird zum Konvertieren von JavaScript-Werten in JSON-Strings verwendet und ihr Rückgabewert besteht darin, einen String mit JSON-Text zurückzugeben.
Hinweis:
JSON (JavaScript Object Notation, JS Object Notation) ist ein leichtes Datenaustauschformat.
Zusätzlich zum Hinzufügen von Variablennamen wie (obj) können die Parameter in JSON.stringify() auch vollständige Objektdaten direkt hinzufügen, wie folgt:
JSON.stringify({name: "灭绝", age:18, country: "中国"})Dieser Artikel Es geht um eine detaillierte Einführung in die Methode zum Konvertieren von JS-Objekten in Zeichenfolgen im JSON-Format. Ich hoffe, dass sie für Freunde in Not hilfreich ist.
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie ein JS-Objekt in eine Zeichenfolge im JSON-Format. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Methoden und Funktionen zum Hinzufügen von Hyperlinks und Ankern zu HTML (mit Video)
- HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- Wie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos)
- Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
- Übermittlung der jQuery-Formularüberprüfung: Front-End-Überprüfung eins (Bild, Text + Video)

