Heim >tägliche Programmierung >HTML-Kenntnisse >So löschen Sie einen Elementknoten mit jQuery
So löschen Sie einen Elementknoten mit jQuery
- 藏色散人Original
- 2018-12-07 14:46:187980Durchsuche
Die JQuery-Methode zum Löschen von Elementknoten ist sehr einfach. Wir können den Knoten direkt über die Methode „remove()“ löschen .

Nachfolgend geben wir Ihnen anhand eines einfachen Codebeispiels eine detaillierte Einführung in die jquery-Methode zum Löschen von Knotenelementen .
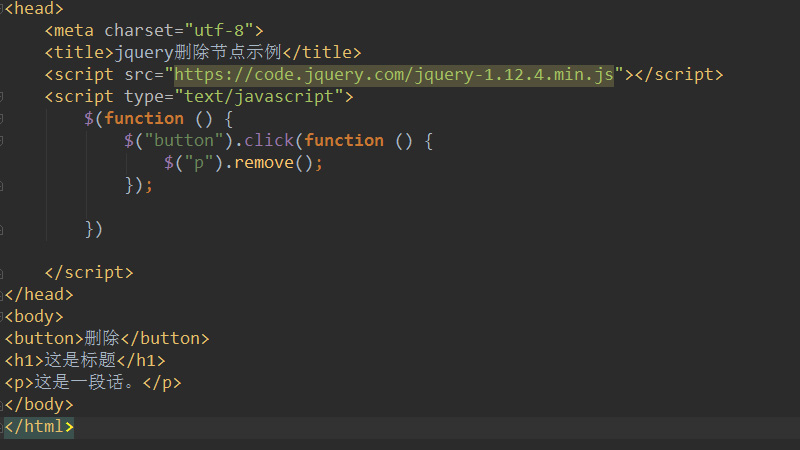
Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除节点示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
$("p").remove();
});
})
</script>
</head>
<body>
<button>删除</button>
<h1>这是标题</h1>
<p>这是一段话。</p>
</body>
</html>Hier schreiben wir einen Klickereignis-Klick. Wenn auf die Schaltfläche „Löschen“ geklickt wird, wird ein Ereignis ausgelöst, um das p-Tag über die Methode „Entfernen“ zu löschen.
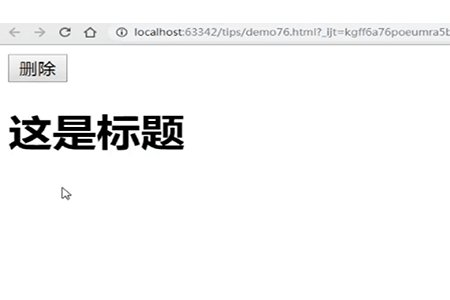
Der endgültige Effekt ist wie folgt:

.remove([selector]): Ein Selektorausdruck, Wird verwendet, um den Satz übereinstimmender Elemente zu filtern, die gelöscht werden sollen.
Hinweis: Die Methode .remove() ruft Elemente aus dem DOM ab. Wenn Sie .remove() verwenden, müssen Sie das Element selbst löschen. Zusätzlich zum Element selbst werden alle gebundenen Ereignisse und jQuery-Daten entfernt, die mit dem Element verknüpft sind. Um Elemente zu löschen, ohne Daten und Ereignisse zu löschen, verwenden Sie .detach().
Dieser Artikel ist eine detaillierte Einführung in das Löschen von Elementknoten in jQuery. Er ist auch sehr einfach und leicht zu verstehen. Ich hoffe, er wird für Freunde in Not hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo löschen Sie einen Elementknoten mit jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

