PHP 表单 - 必需字段
不知道大家有没有注意,平常我们上网的时候,有些网站是要注册账号的,在我们注册账号时,是需要填写资料的,如果我们有重要的资料没有填写的话,会有提示给我们,说什么什么是必须要填写的。我们本章节就来讲解表单的必需字段及错误信息。
PHP - 必需字段
必须字段就是我们填写资料的时候,必须填写的,不然是没有办法通过的,
在上一章节我们已经介绍了表单的验证规则,我们可以看到"名字", "E-mail", 和 "性别" 字段是必需的,各字段不能为空,这就是必须字段。
| 字段 | 验证规则 |
| 名字 | 必须。 +只能包含字母和空格 |
| 必须。 + 必须是一个有效的电子邮件地址(包含'@'和'.') |
| 网址 | 可选。如果存在,它必须包含一个有效的URL |
| 评论 | 可选。 多行输入字段(文本域) |
| 性别 | 必须。 必须选择一个 |
在上一节中,所有输入字段都是可选的,因为我们没有对它们进行验证。
在以下代码中我们加入了一些新的变量: $nameErr, $emailErr, $genderErr, 和 $websiteErr.。这些错误变量将显示在必需字段上。 我们还为每个$_POST变量增加了一个if else语句。 这些语句将检查 $_POST 变量是 否为空(使用php的 empty() 函数)。如果为空,将显示对应的错误信息。 如果不为空,数据将传递给test_input() 函数:
<?php
// 定义变量并默认设为空值
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "名字是必需的。";
} else {
$name = test_input($_POST["name"]);
}
if (empty($_POST["email"])) {
$emailErr = "邮箱是必需的。";
} else {
$email = test_input($_POST["email"]);
}
if (empty($_POST["website"])) {
$website = "";
} else {
$website = test_input($_POST["website"]);
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderErr = "性别是必需的。";
} else {
$gender = test_input($_POST["gender"]);
}
}
?>上面得代码的意思就是,如果我们在 名字,邮箱,性别 这三个必须字段输入框内什么都不写就提交的话,那么在页面上就会显示相应的错误信息,什么名字是必需的,邮箱是必需的。如果不是空白,那么就会通过验证,执行else 语句里面的内容。
但是上面的代码还不能把错误信息显示出来。让我们往下看。
PHP - 显示错误信息
在以下的HTML实例表单中,我们为每个字段中添加了一些脚本, 各个脚本会在信息输入错误时显示错误信息。(如果用户未填写信息就提交表单则会输出错误信息):
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
</head>
<style>
.error {color: #FF0000;}
</style>
<body>
<?php
// 定义变量并设置为空值
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "姓名是必填的";
} else {
$name = test_input($_POST["name"]);
}
if (empty($_POST["email"])) {
$emailErr = "电邮是必填的";
} else {
$email = test_input($_POST["email"]);
}
if (empty($_POST["website"])) {
$website = "";
} else {
$website = test_input($_POST["website"]);
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderErr = "性别是必选的";
} else {
$gender = test_input($_POST["gender"]);
}
}
function test_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
<h2>PHP 验证实例</h2>
<p><span class="error">* 必需的字段</span></p>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
姓名:<input type="text" name="name">
<span class="error">* <?php echo $nameErr;?></span>
<br><br>
电邮:<input type="text" name="email">
<span class="error">* <?php echo $emailErr;?></span>
<br><br>
网址:<input type="text" name="website">
<span class="error"><?php echo $websiteErr;?></span>
<br><br>
评论:<textarea name="comment" rows="5" cols="40"></textarea>
<br><br>
性别:
<input type="radio" name="gender" value="female">女性
<input type="radio" name="gender" value="male">男性
<span class="error">* <?php echo $genderErr;?></span>
<br><br>
<input type="submit" name="submit" value="提交">
</form>
<?php
echo "<h2>您的输入:</h2>";
echo $name;
echo "<br>";
echo $email;
echo "<br>";
echo $website;
echo "<br>";
echo $comment;
echo "<br>";
echo $gender;
?>
</body>
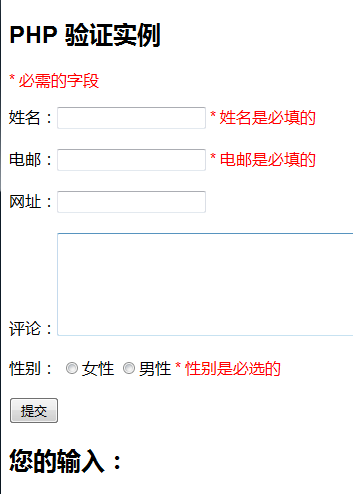
</html>上面的例子如果我们在带*的几个输入框没有填写内容就提交的话,就会显示下面这样的页面:

反正则通过。
接下来是验证输入数据,即“Name 字段是否只包含字母和空格?”,以及“E-mail 字段是否包含有效的电子邮件地址语法?”,并且如果填写了 Website 字段,“这个字段是否包含了有效的 URL?”。
