PHP - AJAX and MySQL
AJAX can be used to communicate interactively with the database.
AJAX database instance
The following example will demonstrate How a web page reads information from the database through AJAX:
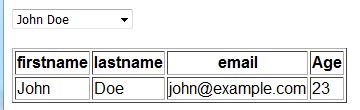
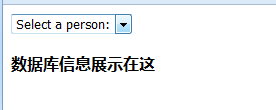
html page display

Explanation of examples - MySQL database
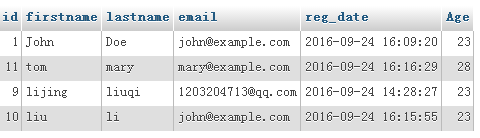
In the above example, the database table we use is as follows:

Explanation of examples - HTML page
When the user selects a user in the drop-down list above, the function named "showUser()" will be executed. This function is triggered by the "onchange" event:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function showUser(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">John Doe</option>
<option value="2">tom Mary</option>
<option value="3">lijing liuqi</option>
<option value="4">liu li</option>
</select>
</form>
<br>
<div id="txtHint"><b>数据库信息展示在这</b></div>
</body>
</html>showUser() function will perform the following steps:
· Check whether a user is selected
· Create an XMLHttpRequest object
· Create a function that executes when the server response is ready
· Send a request to a file on the server
· Please note the parameter (q) added to the end of the URL (including the drop-down list Content)
PHP file
The server page called above through JavaScript is a PHP file named "database" .
The source code in database.php" will run a query against the MySQL database and return the results in an HTML table:
database.php file
<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','root','root','test');
if (!$con)
{
die('Could not connect: ' . mysqli_error($con));
}
//mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM Myguests WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>firstname</th>
<th>lastname</th>
<th>email</th>
<th>Age</th>
</tr>";
while($row = mysqli_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row['firstname'] . "</td>";
echo "<td>" . $row['lastname'] . "</td>";
echo "<td>" . $row['email'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
;
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>Explanation: When a query is sent from JavaScript to a PHP file, what happens is:
1. PHP opens a connection to the MySQL database
2. Found Selected user
3. Create an HTML table, fill in the data, and send back the "txtHint" placeholder
Program results display: