Introduction to AJAX
AJAX is a technology that can update parts of a web page without reloading the entire web page.
AJAX is Asynchronous JavaScript And XThe acronym for ML.
AJAX is not a new programming language, but simply a new technology that enables the creation of better, faster, and more interactive web applications.
AJAX uses JavaScript to send and receive data between a web browser and a web server.
AJAX allows web pages to be updated asynchronously by exchanging a small amount of data with the server in the background. This means that parts of a web page can be updated without reloading the entire page.
Traditional web pages (not using AJAX) must reload the entire page if the content needs to be updated.
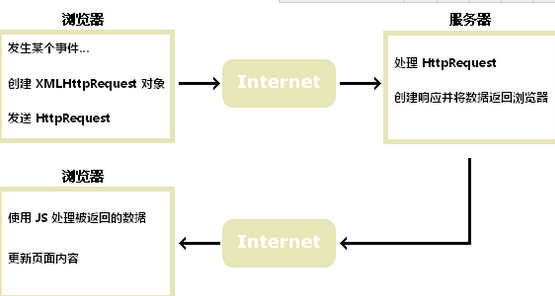
How AJAX works

##AJAX is based on Internet standards
AJAX is based on Internet standards and uses the following combination of technologies: · XMLHttpRequest object (asynchronous exchange of data with the server) · JavaScript/DOM (display/retrieve information)· CSS (styling data)· XML (format commonly used for data transmission)
AJAX applications are browser and platform independent!
Google Suggest
With the release of Google’s search suggestion feature in 2005, AJAX began catch on. Google Suggest uses AJAX to create a highly dynamic web interface: when you type in the Google search box, JavaScript will send the characters to the server, and the server will return suggestions list.The XMLHttpRequest object makes AJAX possible.
XMLHttpRequest Object is the key to AJAX .
This object has been available since Internet Explorer 5.5 was released in July 2000, but it was not fully recognized until 2005 when people started talking about AJAX and Web 2.0.
Create XMLHttpRequest object
Different browsers use different methods to create XMLHttpRequest objects.
Internet Explorer uses ActiveXObject.
Other browsers use a JavaScript built-in object called XMLHttpRequest .
To overcome this problem, you can use this simple code:
var XMLHttp=null
if (window.XMLHttpRequest)
{
XMLHttp=new XMLHttpRequest()
}
else if (window.ActiveXObject)
{
XMLHttp=new ActiveXObject("Microsoft.XMLHTTP")
}
Code explanation:
1. First create an XMLHttp variable used as an XMLHttpRequest object. Set its value to null.
2. Then test whether the window.XMLHttpRequest object is available. This object is available in new versions of Firefox, Mozilla, Opera and Safari browsers.
3. If available, use it to create a new object: XMLHttp=new XMLHttpRequest()
4. If not available, detect whether window.ActiveXObject is available. This object is available in Internet Explorer version 5.5 and higher.
5. If available, use it to create a new object: XMLHttp=new ActiveXObject()
##Improved example
Some programmers prefer to use the latest and fastest version of the XMLHttpRequest object. The following example attempts to load Microsoft's latest version of "Msxml2.XMLHTTP", available in Internet Explorer 6. If it cannot be loaded, it falls back to "Microsoft.XMLHTTP", available in Internet Explorer 5.5 and Available in subsequent versions.1. First create Used as the XMLHttp variable of the XMLHttpRequest object. Set its value to null.function GetXmlHttpObject()
{
var xmlHttp=null;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
catch (e)
// Internet Explorer
try
xmlHttp=new ActiveXObject("Ms xml2.XMLHTTP " ); }
Code explanation:
2. Create objects according to web standards (Mozilla, Opera and Safari): XMLHttp=new XMLHttpRequest()
3. Create objects according to Microsoft's way, in Internet Explorer 6 and higher Versions available: XMLHttp=new ActiveXObject("Msxml2.XMLHTTP")4. If an error is caught, try the older method (Internet Explorer 5.5): XMLHttp=new ActiveXObject("Microsoft.XMLHTTP")
Start using AJAX today
In our PHP tutorial, we will demonstrate AJAX How to update parts of a web page without reloading the entire page. We will write the server script in PHP.
If you want to learn more about AJAX, please visit our AJAX tutorial.