CSS basic tutorial box model
Box Model
We can regard every HTML tag as a "box".
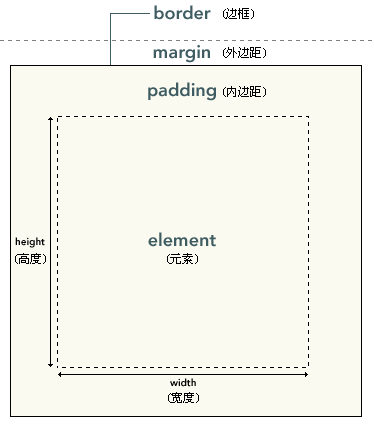
What are the characteristics of this "box": the height or height of the content, border lines, inner padding, and outer margins.
The total width of the "box": content width + border width*2 + left padding*2 + left margin*2
As shown in the figure below;
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
*{
color:red;
}
</style>
</head>
<body>
<h1>习近平心中的互联网</h1>
<p>互联网是20世纪最伟大的发明,它正在将人类“一网打尽”,人们在不知不觉中已经融入了互联网生态,互联网让世界变成了“鸡犬之声相闻”的地球村。</p>
</body>
</html>
