HTML basic tutorial HTML list
HTML bullets (unordered list)
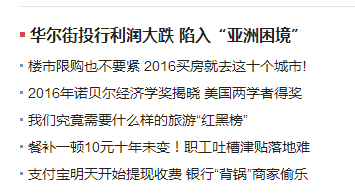
Lists can be seen everywhere on web pages, such as news pages, such lists can be seen everywhere

These lists can be completed using the ul-li tag. ul-li is a list of information in no order.
Next, let’s achieve this effect
Syntax:
<ul >
Common attributes of ##</ul>
<ul> or <li>type: the type of bullet, Values: disc (small black dot), circle (hollow circle), square (solid square)
## Example:<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <ul type="square"> <li>三星在大陆召回19万台Note7手机 可全额退款</li> <li>国土部等5部委:进城落户人口人均用地不超1百平米</li> <li>13位科学家实名呼吁对韩春雨启动调查:为学界名声</li> </ul> </body> </html>
Note:
In HTML markup, content should be placed in the lowest level markup.HTML number list (ordered list)
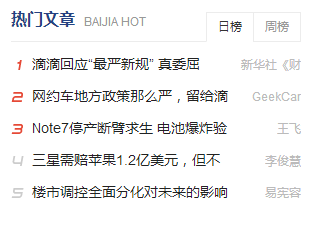
There is also such a list in the websiteThis kind of information display can use the <ol> tag to create an ordered list for display.
Grammar:
## type: number type, values: 1, a, A, i, Istart: From which number to start numbering (number). Modify the above example:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <ol type="1" start="1"> <li>三星在大陆召回19万台Note7手机 可全额退款</li> <li>国土部等5部委:进城落户人口人均用地不超1百平米</li> <li>13位科学家实名呼吁对韩春雨启动调查:为学界名声</li> </ol> </body> </html>
Note: You can try changing the value of the attribute to see what changes the outputNext Section
