Introduction to forms in HTML basic tutorial
First, let’s take a look at the user registration interfaces of several portal websites:
Taobao

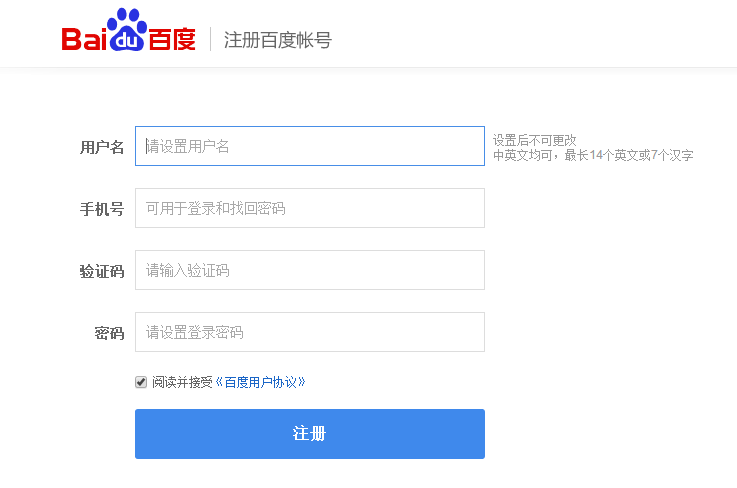
Baidu:

These are the contents of the form and the necessary functions of a website. Next, let’s learn the basic knowledge of the form:
The concept of form
The form is mainly used to obtain client user data (information). Such as: registration form, query form, login form, etc.
How the form works
Browse the form Web page, fill in some necessary information, and then click a button to submit.
These form data are transmitted to the server through the Internet.
There is a special program on the server to verify the form data. If the verification is successful, your data will be stored in the database (MySQL) and a verification success message will be returned. If validation fails, an error message will be returned.
From the original work of the above form: the production of the form is divided into two parts, one is the production of the front page, and the other is the processing of the form data by the background program. This course only introduces the front-end page production part
##The structure of the form
The following is a simple form, we will learn every part of it in the next time
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>用户注册</title> </head> <body> <font size="5" color="red">欢迎注册php.cn</font> <form name="user" method="get" action="" > 用户名:<input type="text" name="username"/> <br/> 密码:<input type="password" name="userpwd"/> <br/> <input type="submit" value="提交信息"/> </form> </body> </html>
Note: Due to limited conditions, we hope that everyone will test all instances in this chapter of the form locallyNext Section
