CSS basic tutorial priority
CSS Priority
##Priority of a single selector Level
Inline style> id selector> class selector> tag selector<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
h1{
color:green;
}
.hclass{
color:bule;
}
#hid{
color:black;
}
</style>
</head>
<body>
<div>
<h1 class="hclass" id="hid" style="color:red">习近平心中的互联网</h1>
</div>
</body>
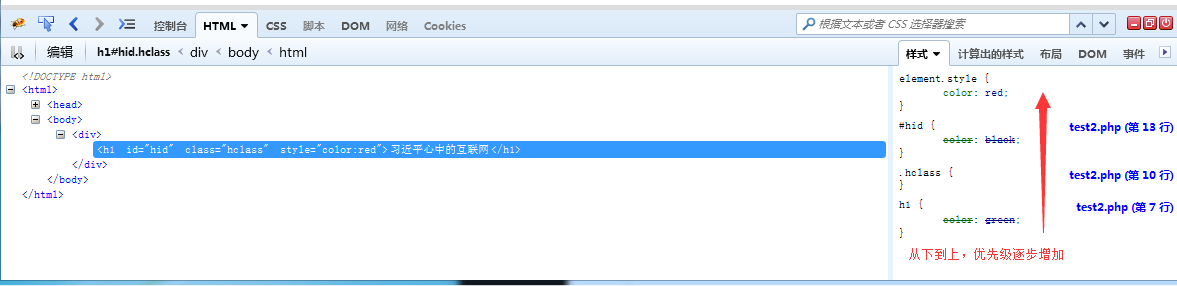
</html>##Use firebug observation:

The priority of multiple selectors. Generally, the more accurate the pointing, the higher the priority.
##Class selector The priority is 10
Id selector The priority is 100
Inline style The priority is 1000
- Calculate the following priorities
.news h1{color:red;} Priority: 10 + 1 = 11.title{color:blue;} Priority: 10
div.news h1{color:red;} Priority: 1 + 10 + 1 = 12
h1.title{color:blue;} Priority: 1 + 10 = 11
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
h1{
color:green;
}
.hclass{
color:bule;
}
#hid{
color:black;
}
</style>
</head>
<body>
<div>
<h1 class="hclass" id="hid" style="color:red">习近平心中的互联网</h1>
</div>
</body>
</html>
