一、今晚主讲内容是:HTML5新增的语义化标签用法,以及布局实战,现将HTML5新增语义化语法标签总结如下:
1、<header role="header"></header> 定义页面头部(页眉) role属性意思为当前标签角色(或者说当前标签的作用)
2、<main></main>定义页面主要内容,一个文档只能有一个main标签
3、<nav></nav>定义导航链接
4、<article></article>定义完整的内容块,比如文章详情等
5、<aside></aside>定义页面侧边栏
6、<section></section>定义页面中的一个区块,类似于<div>
7、<footer></footer> 定义页脚(页面底部)
8、<div></div> 定义一个区块,无特殊语义
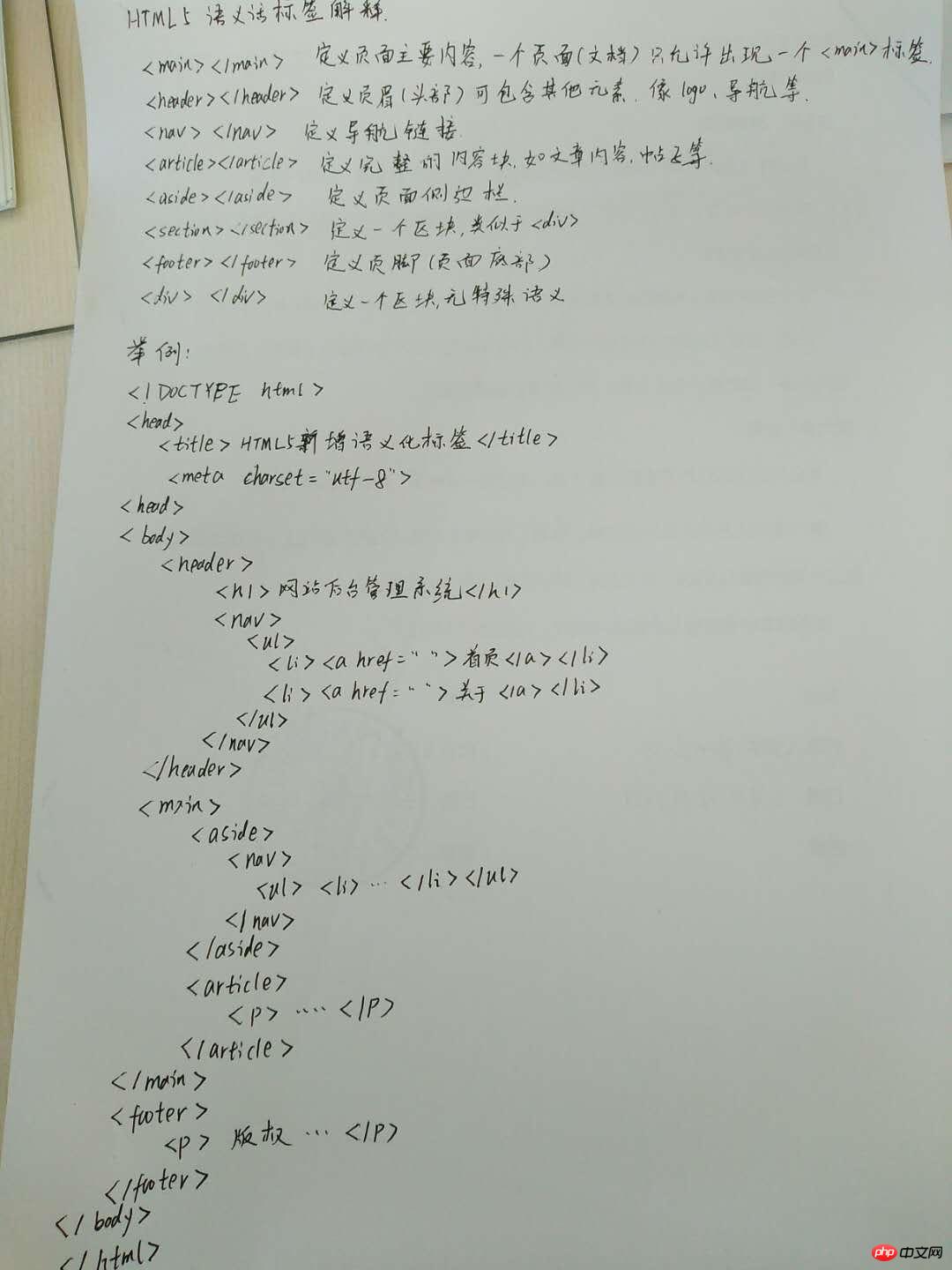
手抄代码如下: