今天晚上学习了HTML文档中常用的文本控制标签和CSS基础样式写法,现做下总结如下:
1、HTML常用标签
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本控制</title> </head> <body> <!-- 标题标签 h1~h6 分别代表不同级别的标题 --> <h1>这是h1标签</h1> <h2>这是h2标签</h2> <h3>这是h3标签</h3> <h4>这是h4标签</h4> <h5>这是h5标签</h5> <h6>这是h6标签</h6> <!-- p 标签 代表段落,一个p标签,代表一段 p标签是一个块级元素 --> <p>让贫困人口和贫困地区同全国一道进入全面小康社会是我们党的庄严承诺。党的十八大以来,总书记的扶贫足迹遍布全国,对坚决打赢脱贫攻坚战作出重要战略部署。</p> <p>党建网微平台整理了总书记关于脱贫攻坚的部分精彩论述,从说“不”的角度,深入体会总书记对脱贫攻坚工作的重要指示精神。</p> <!-- <br> 这是一个换行标签,但标记,不需要闭合--> <br> <!-- 文字加粗标签 strong和b 两个标签都能使文字加粗,浏览器显示效果一致。区别在于strong更具有语义化,对搜索引擎更友好 --> <p>我是一段<strong>被加粗</strong>的文字</p> <p>你被加粗了,那我也要<b>被加粗</b></p> <!-- 定义强调字标签 em和i --> <p>我说的这句话要<em>强调</em>一下</p> <p>不光你说的要<i>强调</i>,我也是</p> <!-- 定义删除字,在电商网站中应用较多,比如 原价:288 现价188 --> <p>原价:<del>288</del>元 现价:188元</p> <!-- span标签,行内样式改变 --> <p>我要变成<span style="color:#f00">红色</span>字体</p> <!-- 预格式化文本标签 pre 该标签内的内容格式,不会改变--> <pre> 春晓 孟浩然 春眠不觉晓,处处闻啼鸟。 夜来风雨声,花落知多少。 </pre> <!-- img 标签,用于页面中插入图片 img标签是一个行内块级元素 --> <img src="images/1.jpg" alt="图片"> <!-- 笔记:元素分为:块级元素,行内元素,行内块级元素 块级元素:独占一行,对宽高属性设置生效 行内元素:多个行内元素可共存于一行,宽高属性设置不生效 行内块级元素:块级元素和行内元素特点的结合。可以共存于一行,宽高属性设置生效。 常用块级元素:div、p、h1~h6、ul、ol、li、dl、dt、dd、form、section、header、footer、article... 常用行内元素:span、a、em、del、strong、i 常用行内块级元素:img 相互转换: 行内块级元素或块级元素转行内元素:display:inline; 行内块级元素或行内元素转块级元素:display:block; 块级元素或行内元素转行内块级元素:display:inline-block; --> <div style="width: 100px;height: 100px;background: pink; display: inline;">1</div> <div style="width: 100px;height: 100px;background: pink; display: inline-block;">2</div> <span style="width: 100px;height: 100px;background: pink;display: block;">3</span> <span style="width: 100px;height: 100px;background: pink;display: inline-block;">4</span> <span style="width: 100px;height: 100px;background: pink;display: inline-block;">5</span> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:
HTML标签分为块级元素、行内元素和行内块级元素。块级元素独占一行,对宽高属性设置生效,行内元素可以共存于一行之中,对宽高的属性不识别(不生效)行内块级元素则结合了前两者的特性。
三者之间可以相互转换
转块级元素:display:block;
转行内元素:display:inline;
转行内块级元素:display:inline-block;
二、CSS常用属性
实例
font-weigh:bold; /*设置文字加粗*/ font-size:30px; /*设置文字大小*/ font-family:'微软雅黑' /*设置字体*/ text-align:right /*设置文字对齐方式 三个值:left center right*/ width:100px; /*设置块级元素宽度*/ height:100px; /*设置元素高度*/ line-height:100px; /*定义行高*/ background:#ccc; /*设置元素背景 可以为颜色值,可以是图片*/ overflow:hidden /*溢出隐藏*/
运行实例 »
点击 "运行实例" 按钮查看在线实例
运用css样式做一个谷歌logo
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本控制</title>
<style type="text/css">
span{
font-size: 40px;
font-weight: bold;
font-family: georgia;
}
</style>
</head>
<body>
<!-- 谷歌logo -->
<span style="color:#0388F1">G</span>
<span style="color: rgb(245,28,39);">o</span>
<span style="color: #FFE80E">o</span>
<span style="color:#0388F1">g</span>
<span style="color:#39FF1B">l</span>
<span style="color: #FFE80E">e</span>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果:

总结:
CSS属性基本常用的就几十个,要多敲多练。掌握了常用属性,就可以熟练布局。
3、布局实操
实例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>0813布局作业</title>
<style>
body{max-width:412px;margin:0 auto;font-size:14px;font-family:'微软雅黑';}
a{text-decoration:none;color:#75b5f7;}
h1{font-size:18px;}
h2{font-size:12px;}
.fl{float:left;}
.fr{float:right;}
.arc-info{font-size:12px;color:#9d9ca1;clear:both;overflow:hidden;line-height:20px;}
.arc-info img{vertical-align:middle;margin-right:6px;}
.content{color:#191919;}
.content p{line-height:22px;}
.content .shengming{font-size:10px;color:#9d9ca1;}
</style
</head>
<body>
<h1>黄晓明出借账户被卷股票操纵案 知情人:账户未冻结</h1>
<p class="arc-info">
<span class="fl">2018-08-13 21 :18 来源:搜狐娱乐</span>
<span class="fr"><img src="http://pic.58pic.com/58pic/15/83/09/38658PICMI2_1024.jpg" width="20" height="20"><a href="">黄晓明</a></span>
</p>
<h2>原标题:黄晓明出借账户被卷股票操纵案 知情人:账户未冻结</h2>
<div class="content">
<img src="http://spider.nosdn.127.net/c9fffc625bf863d5b2a4a7d496a7e08d.jpeg" width="100%">
<p align="center">黄晓明(资料图)</p>
<p>(来源:财新报)</p>
<p>搜狐娱乐讯 8月13日,据财新报道,记者证实,证监会刚刚公布的获利近9亿元、罚没款高达18亿元的高勇股票操纵案中的自然人账户之一确实为影视明星黄晓明名下账户。</p>
<p>而接近监管层的人士表示,这些自然人账户的所有人如果仅仅是出借账户,并不知道账户被利用进行操纵,这些账户也不会被冻结。</p>
<p>8月10日晚,证监会通报了5宗操纵案件,其中,高勇控制16个账户,操纵“精华制”,半年内股价暴涨300%,非法获利8.97亿,被证监会没收违法所得8.97亿元并处罚8.97亿元。</p>
<p>根据证监会通报,高勇控制的16个账户,这些账户是黄某、张某燕、张某、吴某江、倪素某、倪松某、姜某、黄某明、徐某、朴某娜、薛某、吴某丰、崔某欣、吴某等人的账户。</p>
<p>媒体“股票说”调查表示,名单中,黄某就是明星黄晓明:“黄某明账户开立后由其母亲张某霞管理使用。经路某介绍,张某霞将黄某明证券账户部分委托高勇管理,该账户涉案交易由高勇作出。黄晓明的母亲叫张素霞。黄晓明和母亲张素霞,跟证监会通报材料中的黄某明和其母亲张某霞,正好一一对应!”</p>
<p>黄晓明工作室对此发声明否认,称黄晓明不认识高某,未参与过任何操纵股票的行为;黄晓明未曾受过任何与股票有关的处罚,亦未介入过任何与股票有关的调查。黄晓明工作室还敦促相关方即刻删撤一切虚假信息,以免对公众造成误导并导致己方法律责任的承担。
<a href=""><img src="http://img4.imgtn.bdimg.com/it/u=2985147549,617064259&fm=214&gp=0.jpg" style="vertical-align:middle;margin-right:6px;width:24px;height:24px;">返回搜狐,查看更多</a>
</p>
<p align="right">责任编辑:刘爱迪 UN918</p>
<p class="shengming">声明:该文观点仅代表作者本人,搜狐号系信息发布平台,搜狐仅提供信息存储空间服务。</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
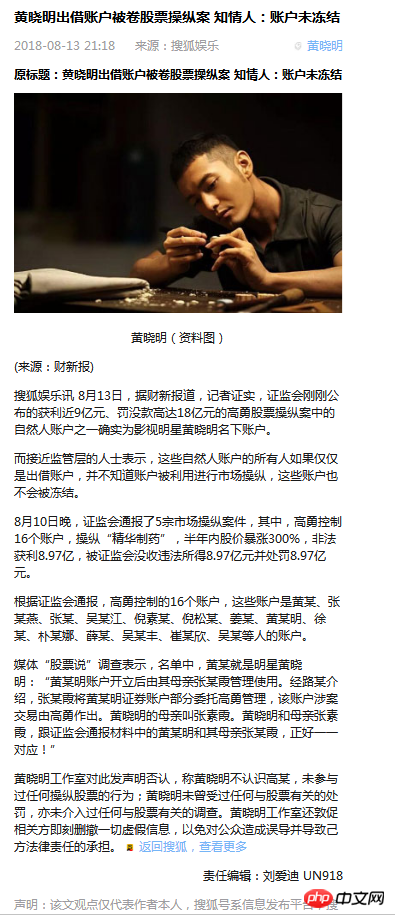
运行效果

4、手抄代码