实例
<!DOCTYPE html> <!-- 文档类型声明 表示当前文档类型为html -->
<html lang="zh-cn"> <!-- 声明当前页面的语言类型为简体中文 -->
<head>
<meta charset="UTF-8"> <!-- 声明当前页面的编码格式为UTF-8 -->
<title>第一天的作业</title> <!-- 设置页面标题 -->
<link rel="stylesheet" type="text/css" href="style/css.css"> <!-- 引入外部样式表 -->
<link rel="shortcut icon" type="image/x-icon" href="image/icon.jpg"> <!-- 为浏览器标签页加图标 -->
<style> /*内部样式,只对当前页面有效*/
body{
background-color:pink;
}
/*标记选择器 div*/
div{
border:5px solid #f00;
}
/*类选择器 .circle1*/
.circle1{
position: relative;
margin:100px;
float:left;
width:150px;
height:150px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
}
/*id选择器 #circle2*/
#circle2{
position: relative;
margin:100px;
float:left;
width: 150px;
height: 150px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
}
/*兄弟选择器*/
#circle2+div{
width: 200px;
height: 50px;
margin:150px 0 0 260px;
clear:both;
position: relative;
overflow:hidden;
}
/*后台选择器*/
#circle2+div a{
display: block;
position: absolute;
border:5px solid #f00;
width: 80px;
height: 80px;
bottom:-60px;
left:50%;
margin-left:-40px;
text-indent:-9999px;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
background:#f00
}
/*属性选择器*/
i[class="zhu"]{
display: block;
position: absolute;
border:30px solid #f00;
border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
width: 0px;
height: 0px;
top:10px;
left:10px;
}
</style>
</head>
<body>
<div class="circle1"><i class="zhu"></i></div>
<div id="circle2"><i class="zhu"></i></div>
<div>
<a href="#">#</a>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
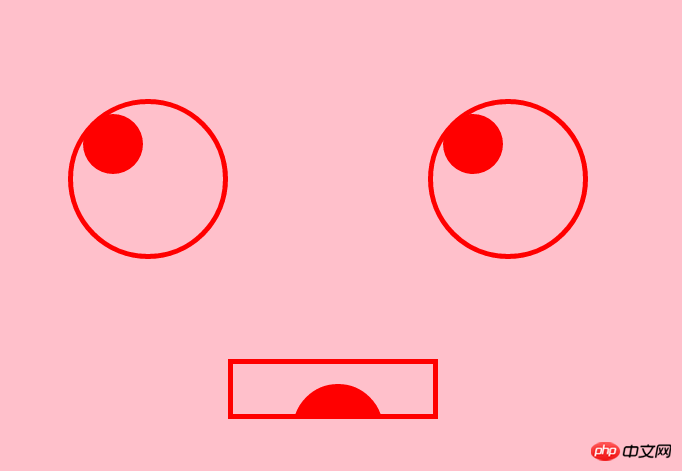
展现效果:↓↓↓