今天讲的主要知识点:
1、表单基本元素
2、css元素单位
3、样式冲突(css优先级)
4、样式继承(inherit)
5、css常用选择器
css的常用选择器,做下汇总如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS常用选择器汇总</title>
</head>
<style>
/*标签选择器 用标签名称作为选择器*/
h2{color:#f00;}
/*类选择器 用class属性做选择器*/
.class{color:lightgreen;}
/*ID选择器 用ID属性作为选择器*/
#id{color:#0f0;}
/*属性选择器:属性名*/
li[title]{color:#00f;}
/*属性选择器:属性值*/
li[title="属性选择器"]{color:#ccc;}
/*属性选择器,以指定属性值开头 ^*/
li[title^='属']{color:#f00;}
/*属性选择器,以指定属性值结尾 $*/
li[title$='器']{color:#0f0;}
/*属性选择器,属性值中包含字符串 * */
li[title*='代']{color:#00f;}
/*后代选择器*/
div p a{color:blue;}
/*子代选择器*/
ol > li[title^='属性']{color:#00f;}
/*相邻选择器*/
ol li[title='子代选择器'] ~ *{
/*选择当前元素之后的所有同级元素,不含当前元素*/
color:#f00;
}
/*相邻兄弟选择器*/
ol li[title="子代选择器"] + li{
/*选择当前元素之后的下一个元素*/
color:#000;
}
/*群组选择器*/
h2,li,p{font-size:20px;}
/*伪类选择器——链接*/
/*链接访问前*/
a:link{color:#000;}
/*连接访问后*/
a:visited{color:#f00;}
/*鼠标经过连接*/
a:hover{color:#0f0;}
/*鼠标点击*/
a:active{color:#00f;}
/*伪类选择器 ——根据元素位置*/
/*选择集合中的第一个元素*/
ol li:first-child{font-size:28px;}
/*选择集合中的最后一个个元素*/
ol li:last-child{font-size:28px;}
/*选择集合中指定位置的元素*/
ol li:nth-child(2){font-size:30px;}
/*选择集合中倒数指定位置的元素*/
ol li:nth-last-child(3){font-size:25px;}
/*选择集合中的偶数元素*/
ol li:nth-child(even){font-size:22px;color:#888;}
/*选择集合中奇数元素*/
ol li:nth-child(odd){font-size:22px;color:#ccc!important;}
/*选择具有唯一子元素的元素*/
ol:only-child {background-color: lawngreen;}
/* 选择指定类型的唯一子元素 */
ol li:only-of-type {background-color: lawngreen;}
/*选择指定父级的第二个<li>子元素*/
ol li:nth-of-type(2) {background-color: wheat;}
/*选择空元素*/
:empty{width:100px;height:100px;background:#ccc;}
:empty:after{content:'Hello World!';}
:empty:before{content:url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1534415093926&di=df232acf94ccb6fa23d344c7595c0ddf&imgtype=0&src=http%3A%2F%2Fpic3.zhimg.com%2Fv2-98646a1839c12d1def7ee626ea7218d2_b.jpg");}
</style>
<body>
<h2>css常用的选择器</h2>
<ol>
<li>标签选择器</li>
<li class="class">类选择器</li>
<li id="id">ID选择器</li>
<li title="属性选择器">属性选择器</li>
<li title="后代选择器">后代选择器</li>
<li title="子代选择器">子代选择器</li>
<li>相邻选择器</li>
<li>相邻兄弟选择器</li>
<li>群组选择器</li>
<li>伪类选择器</li>
</ol>
<ol>
<li>元素测试</li>
</ol>
<ol>
<li>你是谁</li>
<li>你来自哪里</li>
<li>你要到哪去</li>
</ol>
<div>
<p><a href="">我爱北京天安门</a></p>
</div>
<div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
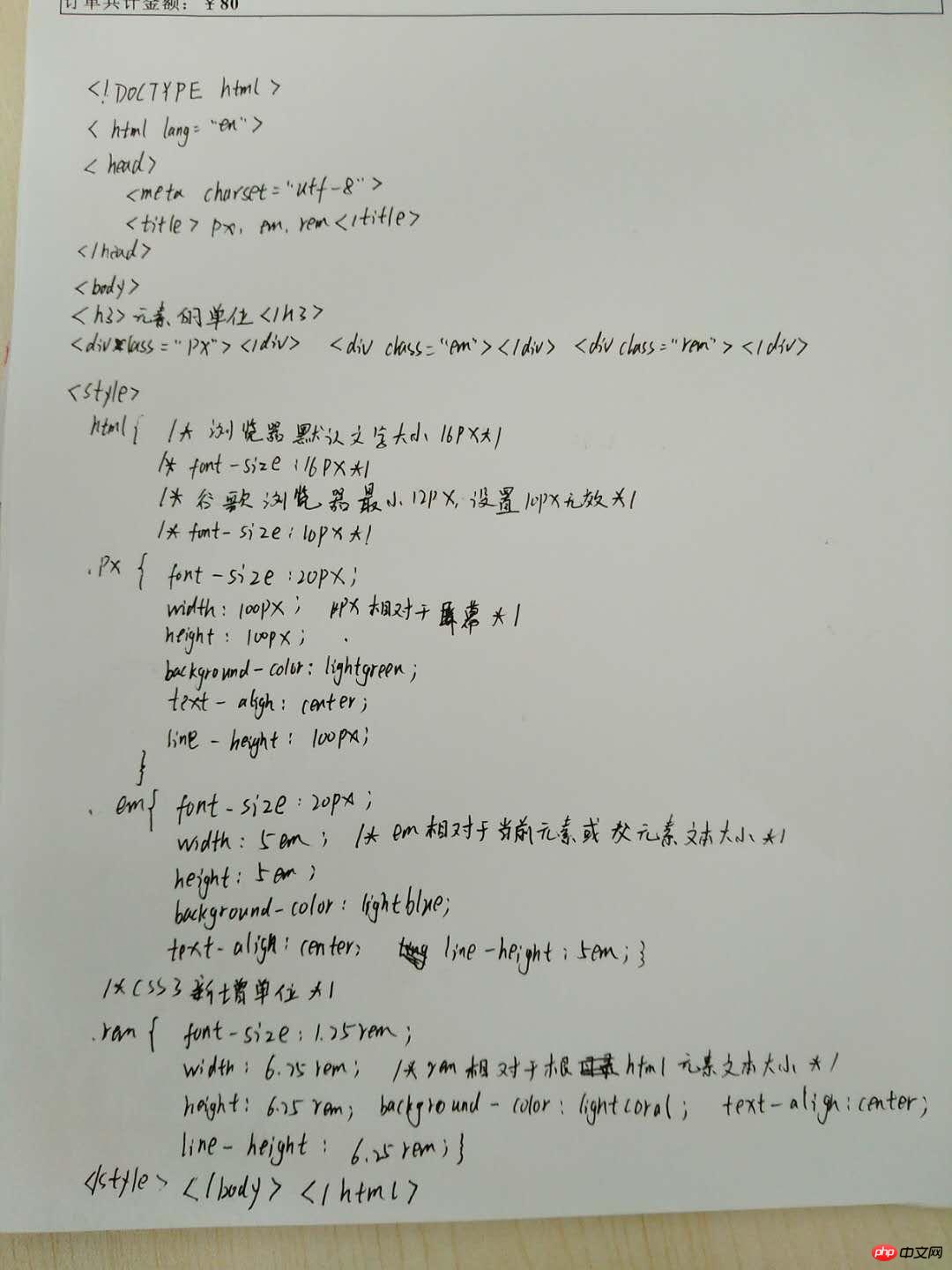
作业手抄代码如下: