通过今晚学习,我能结合html5,新增的语义标签和圣杯布局完成后台管理页面布局,具体代码如下:
1,文档管理页面:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档管理</title>
</head>
<body>
<table>
<caption>用户文档管理</caption>
<tr>
<td>
<h2>普通用户功能:</h2>
<ul>
<li><a href="">文档上传功能:</a><input type="button" class="forbid" value="禁用" onclick="this.color='red'"><input class="awaken" type="button" value="启用" ></li>
<li><a href="">文档下载功能:</a><input type="button" class="forbid" value="禁用"><input type="button" class="awaken" value="启用"></li>
<li><a href="">文档浏览功能:</a><input type="button" class="forbid" value="禁用"><input type="button" class="awaken" value="启用"></li>
<li><a href="">文档搜索功能:</a><input type="button" class="forbid" value="禁用"><input type="button" class="awaken" value="启用"></li>
<li><a href="">文档打印功能:</a><input type="button" class="forbid" value="禁用"><input type="button" class="awaken" value="启用"></li>
<li><a href="">文档打印功能:</a><input type="button" class="forbid" value="禁用"><input type="button" class="awaken" value="启用"></li>
<li><a href="">文档信息查看功能</a><input type="button" class="forbid" value="禁用"><input type="button" class="awaken" value="启用"></li>
<li><a href="">文档信息查看功能:</a><input type="button" class="forbid" value="禁用"><input type="button" class="awaken" value="启用"></li>
</ul>
</td>
</tr>
<tr>
<td>
<h2>管理员扩展功能:</h2>
<ul>
<li><a href="">文档审核权限:</a><input type="button" class="forbid" value="禁用"><input class="awaken" type="button" value="启用"></li>
<li><a href="">部门管理功能:</a><input type="button" class="forbid" value="禁用"><input class="awaken" type="button" value="启用"></li>
<li><a href="">人员管理功能:</a><input type="button" class="forbid" value="禁用"><input class="awaken" type="button" value="启用"></li>
<li><a href="">文档分类管理功能:</a><input type="button" class="forbid" value="禁用"><input class="awaken" type="button" value="启用"></li>
</ul>
</td>
</tr>
</table>
<style>
input[type='button']
{
width: 45px;
height: 25px;
background-color: #fff;
border:2px solid lightgray;
border-radius: 8px;
padding-left: 2px;
margin-left: 7px;
margin-top: 4px;
}
input[class^='forbid']:hover
{
background-color: red;
color: white;
cursor: pointer;
}
input[class='awaken']:hover
{
background-color: green;
color: white;
cursor: pointer;
}
ul{
list-style: none;
}
table ,td
{
border: 1px solid gray;
}
table caption
{
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 0px;
}
table
{
width: 650px;
margin: auto;
top: 12px;
border-collapse: collapse;
text-align: center;
}
td{
padding: 17px;
}
a
{
text-decoration: none;
color: green;
}
</style>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
2.分类管理
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
</head>
<body>
<table>
<tr>
<td><label for="different">分类:</label></td>
<td> <select id="different" class="item">
<option>请选择</option>
<option>图片</option>
<option>衣 服</option>
<option>电器</option>
<option>生活用品</option>
</select>
</td>
</tr>
<tr>
<td><label for="title">标题:</label></td>
<td><input type="text" id="title" value="标题" required></td>
</tr>
<tr>
<td><label for="add">备注说明</label></td>
<td><textarea name="" id="add" rows="10"></textarea> </td>
</tr>
</table>
<p>
<a href="">修改</a>
<a href="">取消</a>
</p>
</body>
<style>
input[type="text"] {
width: 400px;
height: 40px;
border: 1px solid black;
/*border-radius: 5px;*/
padding-left: 15px;
}
.item
{
background-color: #ffffff;
background-image: none !important;
filter: none !important;
border: 1px solid #e5e5e5;
outline: none;
height: 50px!important;
line-height: 25px;
width: 450px;
font-size: 19px;
text-align: center
width: auto;
padding: 0 2%;
margin: 0;
}
table td textarea {
width: 430px;
height: 100px;
border: 1px solid black;
border-radius: 5px;
padding-left: 15px;
resize: none;
}
table {
width: 500px;
margin: auto;
}
table,td {
border: none;
padding: 15px;
}
p{
text-align: center;
}
p a{
display: inline-block;
width: 50px;
height: 40px;
/*border: 1px solid green;*/
margin-left: 8px;
line-height: 18px;
text-decoration: none;
}
p a:hover
{
text-decoration: underline;
color: red;
font-size: 17px;
}
option{
text-align:center;
}
</style>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
3,产品管理:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品管理</title>
</head>
<body>
<table>
<caption>产品管理</caption>
<tr>
<th>编号</th>
<th>图片</th>
<th>名称</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1534787835425&di=83a911b6e83c183e1e72dd893ebf49e0&imgtype=0&src=http%3A%2F%2Fimg1.cache.netease.com%2Fcatchpic%2F5%2F50%2F50239E52C5FFC7A06B6B49B95D6F2D59.jpg" width="70px" height="70px"></td>
<td>图书</td>
<td>12</td>
<td >
<input type="button" value="下架">
<input type="button" value="删除">
</td>
</tr>
<tr>
<td>2</td>
<td><img src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2539346449,1598012211&fm=27&gp=0.jpg" width="70px" height="70px"></td>
<td>粽子</td>
<td>12</td>
<td >
<input type="button" value="下架">
<input type="button" value="删除">
</td>
</tr>
<tr>
<td>3</td>
<td><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1535384171&di=c9bb7fae4a99f2257e5c7a9b42b5dfee&imgtype=jpg&er=1&src=http%3A%2F%2Fimg.zcool.cn%2Fcommunity%2F019c2958a2b760a801219c77a9d27f.jpg" width="70px" height="70px"></td>
<td>壁纸</td>
<td>12</td>
<td >
<input type="button" value="下架">
<input type="button" value="删除">
</td>
</tr>
</table>
<div>
<ul>
<li><a href="">首页</a></li>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">尾页</a></li>
</ul>
</div>
<style>
div{
width: 500px;
margin: auto;
text-align: center;
}
ul li {
display: inline;
}
/*首页样式*/
div a:first-child {
width: 42px;
}
div a:last-child {
width: 42px;
}
div a
{
text-decoration: none;
display: inline-block;
width: 30px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
ul li a:hover
{
color: brown;
}
table, th, td {
border: 1px solid lightgray;
}
table {
width: 500px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
tr:first-child {
margin-top: 20px;
background-color: lightpink;
}
/*表头内容*/
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
ul
{
list-style: none;
}
input[type='button']
{
width: 45px;
height: 25px;
background-color: #fff;
border:2px solid lightgray;
border-radius: 8px;
}
table tr td input[type="button"]:hover{
background-color: aqua;
color: white;
cursor: pointer;
}
</style>
</body>
</html>点击 "运行实例" 按钮查看在线实例
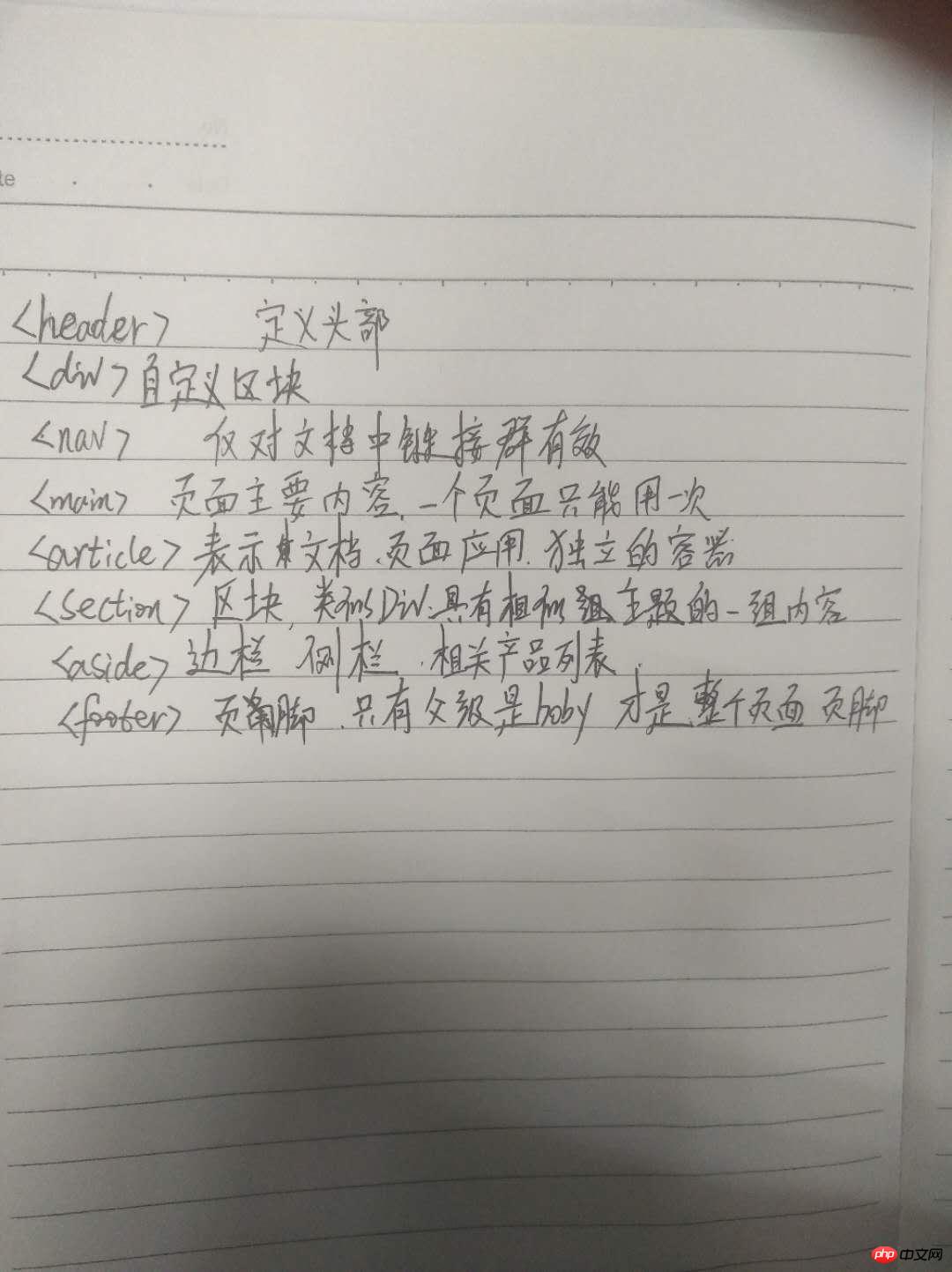
手抄代码:

以下是总结
html5新增自定义标签
1,header 2,footer 3,main 4,article 5,section 6,aside 7,div 8,nav
2,圣杯布局使用相对定位 postion relative 实现布局

