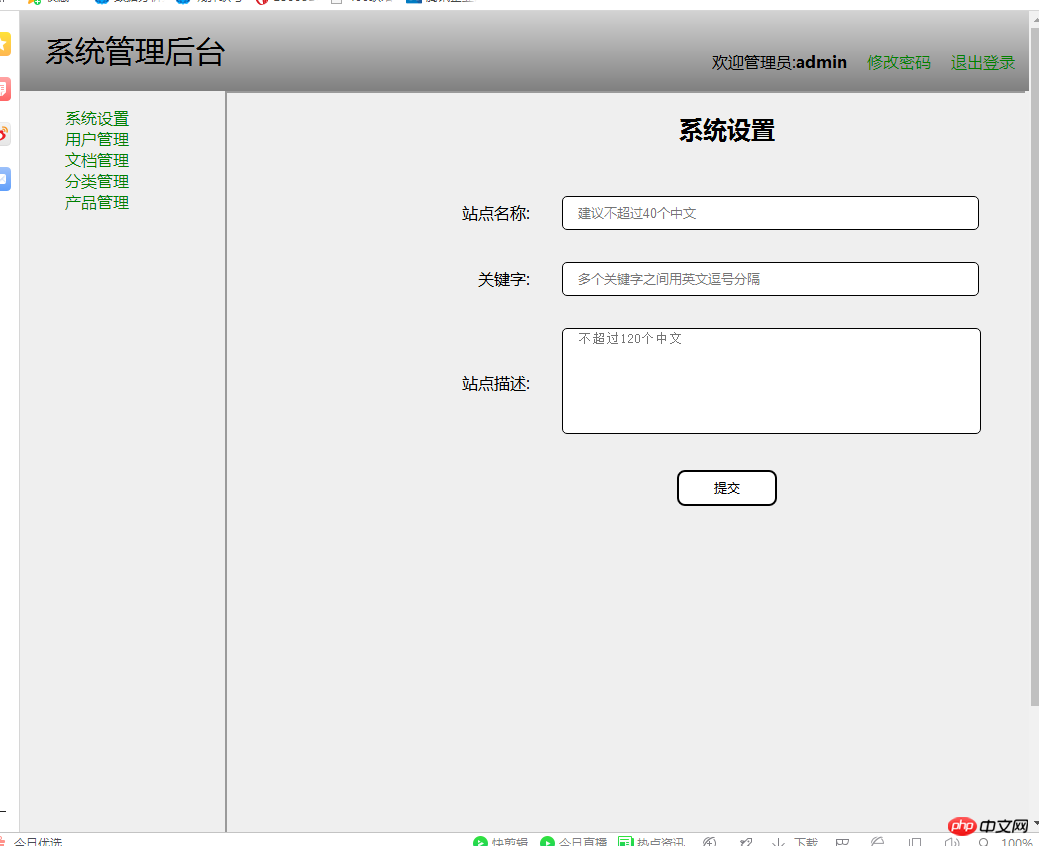
后台主页面:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>系统管理后台</title>
<style>
body{margin: 0;background:#efefef;}
a{text-decoration-line:none;color:green;}
a:hover{color:blue;}
li{list-style-type:none}
header{background:linear-gradient(to bottom,lightgrey,grey);height:80px;width:100%;overflow:hidden;}
.top{height:80px;width:1000px;margin:auto;}
.top_title{font-size:30px;font-family:"微软雅黑";line-height: 80px;padding-left:20px;}
.top_botton{width:400px;height:80px;background-color:green;float:right;}
.top nav{float:right;margin-right:10px;}
.top nav ul li{float:left;line-height:70px;padding-left:20px;}
main{width:1000px;margin:auto;overflow: hidden;}
main article{width:100%;height:800px;float:left;margin-left:200px;}
main aside{width:200px;height:800px;float:left;margin-left: -100%;position:relative;left:-200px;}
article iframe{width:100%;height:100%;}
footer{width:100%;text-align:center;}
</style>
</head>
<body>
<header>
<div class="top">
<font class="top_title">系统管理后台</font>
<nav role="user">
<ul>
<li>欢迎管理员:<strong>admin</strong></li>
<li><a href="#" target="main">修改密码</a></li>
<li><a href="#" onclick="logout()">退出登录</a></li>
</ul>
</nav>
</div>
</header>
<main>
<article>
<iframe src="setting.html" name="main"></iframe>
</article>
<aside><nav role="option">
<ul>
<li><a href="setting.html" target="main">系统设置</a></li>
<li><a href="user.html" target="main">用户管理</a></li>
<li><a href="article.html" target="main">文档管理</a></li>
<li><a href="category.html" target="main">分类管理</a></li>
<li><a href="products.html" target="main">产品管理</a></li>
</ul>
</nav></aside>
</main>
<hr>
<footer role="copyright">
<p><a href="http://php.cn">php.cn</a> ©版权所有</p>
</footer>
<hr>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图:

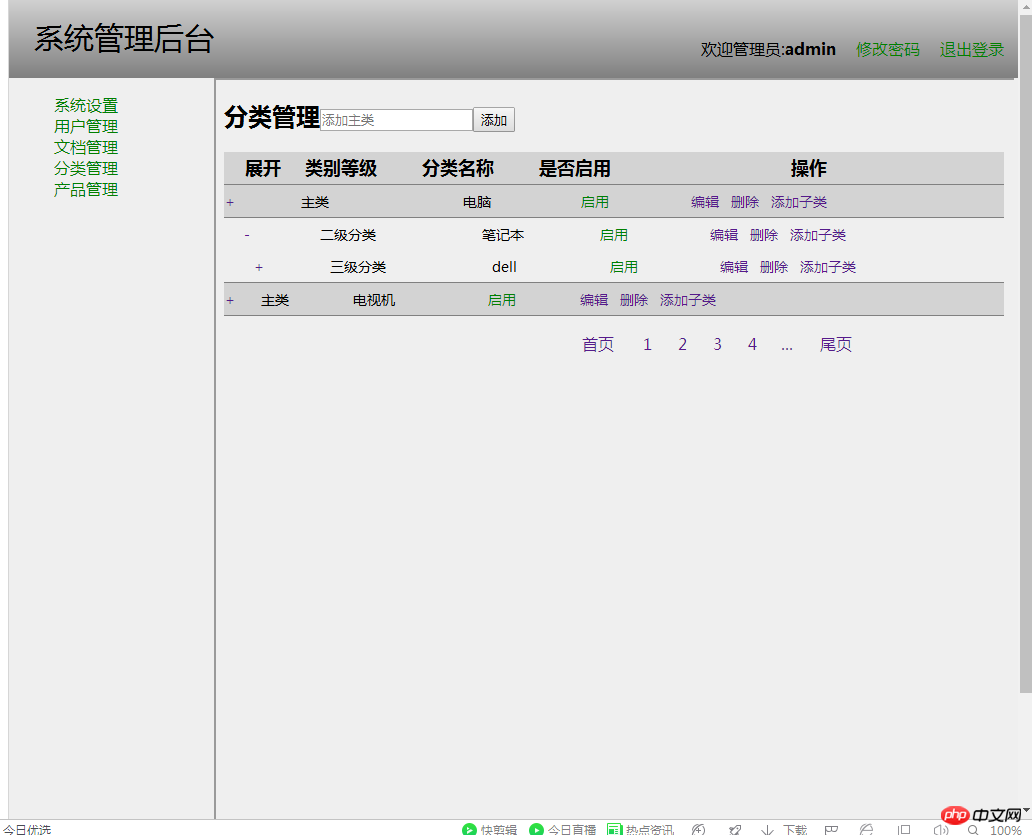
2.分类页面:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
<style>
a{text-decoration-line:none}
table{border-collapse:collapse;width:780px;margin:0;padding:0;font-size:14px;}
table tr:first-child td{background:lightgrey}
table tr:nth-child(2) td{border:none;padding-left:20px;}
table tr:nth-child(3) td{border:none;padding-left:30px;}
table tr td{border:1px solid grey;text-align:left;height:30px;line-height:30px;border-left:none;border-right:none;}
.title tr td{border:none;font-size:18px;font-weight:bold;text-align:center;d}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
margin-left:2px;
line-height: 24px;
}
</style>
</head>
<body>
<h2>分类管理<table>
<form action="" method="post">
<input type="text" name="zhulei" placeholder="添加主类">
<input type="submit" value="添加">
</form>
</table></h2>
<table class="title">
<tr>
<td width="10%">展开</td>
<td width="10%">类别等级</td>
<td width="20%">分类名称</td>
<td width="10%">是否启用</td>
<td width="50%">操作</td>
</tr>
</table>
<table>
<tr>
<td><a href="">+</a></td>
<td>主类</td>
<td>电脑</td>
<td><a href="" style="color:green">启用</a></td>
<td>
<a href="">编辑</a>
<a href="">删除</a>
<a href="">添加子类</a>
</td>
</tr>
<tr>
<td><a href="">-</a></td>
<td>二级分类</td>
<td>笔记本</td>
<td><a href="" style="color:green">启用</a></td>
<td>
<a href="">编辑</a>
<a href="">删除</a>
<a href="">添加子类</a>
</td>
</tr>
<tr>
<td><a href="">+</a></td>
<td>三级分类</td>
<td>dell</td>
<td><a href="" style="color:green">启用</a></td>
<td>
<a href="">编辑</a>
<a href="">删除</a>
<a href="">添加子类</a>
</td>
</tr>
</table>
<table>
<tr>
<td><a href="">+</a></td>
<td>主类</td>
<td>电视机</td>
<td><a href="" style="color:green">启用</a></td>
<td>
<a href="">编辑</a>
<a href="">删除</a>
<a href="">添加子类</a>
</td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图:

3.产品页面:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品设置</title>
<style>
a{text-decoration-line:none}
table{border-collapse:collapse;width:780px;margin:0;padding:0;font-size:14px;}
table tr:first-child{font-size:16px;font-weight:bold;}
table tr td{border:1px solid grey;text-align:center;height:50px;line-height:50px;}
table tr td img{width:100px;padding-top:10px;}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
margin-left:2px;
line-height: 24px;
}
</style>
</head>
<body>
<h2>产品设置</h2>
<table>
<tr>
<td width="5%">选择</td>
<td width="5%">序号</td>
<td width="10%">产品名称</td>
<td width="20%">产品图片</td>
<td width="10%">产品型号</td>
<td width="20%">产品说明</td>
<td width="20%">操作</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1</td>
<td>xx牛奶</td>
<td><img src="http://www.baidu.com/img/bd_logo1.png?qua=hight" alt=""></td>
<td>tc130-tt</td>
<td>不错,很好。很不错...</td>
<td><a href="">编辑</a> <a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2</td>
<td>xx牛奶</td>
<td><img src="http://www.baidu.com/img/bd_logo1.png?qua=hight" alt=""></td>
<td>tc130-tt</td>
<td>不错,很好。很不错...</td>
<td><a href="">编辑</a> <a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>3</td>
<td>xx牛奶</td>
<td><img src="http://www.baidu.com/img/bd_logo1.png?qua=hight" alt=""></td>
<td>tc130-tt</td>
<td>不错,很好。很不错...</td>
<td><a href="">编辑</a> <a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>4</td>
<td>xx牛奶</td>
<td><img src="http://www.baidu.com/img/bd_logo1.png?qua=hight" alt=""></td>
<td>tc130-tt</td>
<td>不错,很好。很不错...</td>
<td><a href="">编辑</a> <a href="">删除</a></td>
</tr>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>5</td>
<td>xx牛奶</td>
<td><img src="http://www.baidu.com/img/bd_logo1.png?qua=hight" alt=""></td>
<td>tc130-tt</td>
<td>不错,很好。很不错...</td>
<td><a href="">编辑</a> <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图:

4.文档管理页面:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档管理</title>
<style>
a{text-decoration-line:none}
table{border-collapse:collapse;width:780px;margin:0;padding:0;font-size:14px;}
table tr:first-child{font-size:16px;font-weight:bold;}
table tr td{border:1px solid grey;text-align:center;height:50px;line-height:50px;}
table tr td img{width:100px;padding-top:10px;}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
margin-left:2px;
line-height: 24px;
}
</style>
</head>
<body>
<h2>文档管理</h2>
<table>
<tr>
<td width="5%">选择</td>
<td width="5%">序号</td>
<td width="10%">标题名称</td>
<td width="20%">标题图片</td>
<td width="10%">所属分类</td>
<td width="20%">操作</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1</td>
<td>xx牛奶</td>
<td><img src="http://www.baidu.com/img/bd_logo1.png?qua=hight" alt=""></td>
<td>tc130-tt</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2</td>
<td>矿泉水</td>
<td><img src="http://www.baidu.com/img/bd_logo1.png?qua=hight" alt=""></td>
<td>tc130-tt</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>3</td>
<td>红牛</td>
<td><img src="http://www.baidu.com/img/bd_logo1.png?qua=hight" alt=""></td>
<td>tc130-tt</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例:
效果图:

手抄语义化标签: