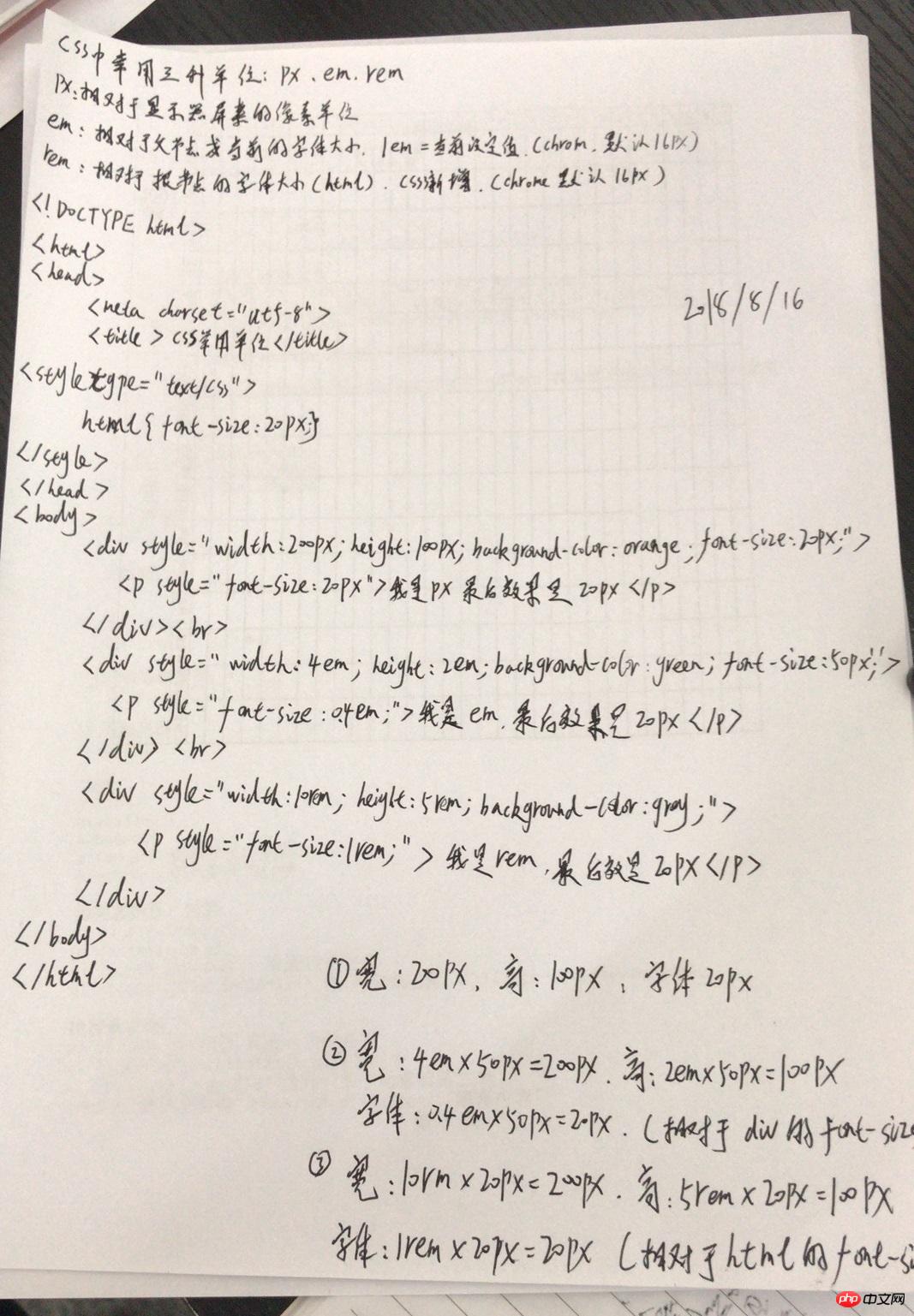
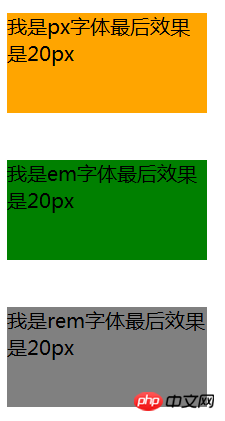
手抄作业:


作业二:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css选择器</title>
<style type="text/css">
html{}
table{border-collapse: collapse;text-align: left;}
table caption{padding-bottom: 10px}
table td{border:dashed 1px;padding: 10px}
table tr td select{width: 100%;}
table textarea{width: 90%;text-align:left;height:60px;}
</style>
</head>
<body>
<!-- 表单部分开始 -->
<form action="" method="post">
<table>
<caption>用户注册</caption>
<tr>
<td><label for="name">用户名:</label></td>
<td><input type="text" name="name" id="name" placeholder="用户名"></td>
</tr>
<tr><td>密码:</td><td><input type="password" name="pwd" placeholder="*******"></td></tr>
<tr><td>性别:</td><td><input type="radio" name="sex" value="male" checked="">男
<input type="radio" name="sex" value="female">女</td></tr>
<tr>
<td>爱好:</td>
<td align="center">
<select name="hobby">
<option value="1">看书</option>
<option value="2">旅游</option>
<option value="3">游戏</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" style="border-bottom: none">备注:</td>
</tr>
<tr><td colspan="2" style="border-top:none" align="center">
<textarea name="other"></textarea>
</td></tr>
<tr><td colspan="2" align="center">
<input type="submit" value="注册"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
<!-- 表单部分结束 -->
<!-- 选择器部分开始 -->
<style>
ul{border:solid 1px;height:40px;width:520px;padding:0}
.ul_1 li{
float:left;
list-style-type:none;
display: block;
height:30px;
width:30px;
border-radius:50%;
background-color:lightblue;
line-height: 30px;
text-align: center;
box-shadow:3px 3px 3px grey;
margin:5px 0 0 5px;
}
/* 类似正则的匹配 */
ul > li[class^="re"]{background-color:green;} /* 以xx开头 */
li[class$="st"]{background-color:blue} /* 以xx结尾 */
li[class*="test"]{color:white;font-weight: bold;} /* 包含xxx */
/* 相邻选择器=>* 选择的是选定元素之后的元素*/
.l8 ~ *{color:grey;}
/* 相邻兄弟选择器,选择的是选定之后的一个 */
.l11 + li{color:red;}
/* 伪类 link visited hover focus active */
.l10 a:link{color:green;}
.l10 a:hover{color:orange;}
.l10 a:active{color:red;}
.l10 a:visited{color:grey;}
.l10 a:focus{color:pink;}
/* 伪类选择器 */
ul li:first-child{background-color:red;}
ul li:last-child{background-color:red;}
ul li:nth-child(9){background-color:orange}
ul li:nth-child(2n){border:1px solid blue;}/* 选择偶数子节点 */
ul li:nth-child(2n+1){border:1px solid yellow;}/* 选择奇数子节点 */
ul li:nth-last-child(2){background-color:pink}/* 选择倒数第二个 */
ul li:empty{background-color:purple} /* 选择空子节点 */
ul li:nth-of-type(2){background:black;}
/* 选择所有ul下的第二个子li only-child:选择只有一个子节点的*/
</style>
<ul class="ul_1">
<li>0</li>
<li class="cs_li apple">1</li>
<li class="replace second">2</li>
<li class="apple third">3</li>
<li id="l4">4</li>
<li>5</li>
<li class="imtestlast">6</li>
<li>7</li>
<li class="l8">8</li>
<li class="l9"></li>
<li class="l10"><a href="#">10</a></li>
<li class="l11">11</li>
<li >12</li>
<li>13</li>
</ul>
<ul class="ul_1">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<!-- 选择器结束-->
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
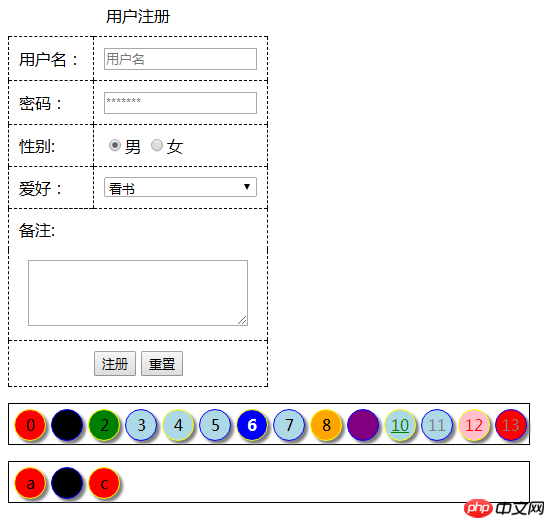
作业效果图: