作业代码:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型布局</title>
<style type="text/css">
body{margin:0;}
.out{width:300px;height:200px;border:1px solid grey;}
.in{width:200px;height:100px;background-color:lightgrey;text-align:center;margin:auto;line-height:100px;margin-top: 50px;}
.in span{border:dashed 1px;text-align:center;padding:20px;background-color:orange;margin-left:40px;}
.wout{width:300px;height: 300px;border:1px solid grey;position: relative;}
.wclass{position:absolute;height:100px;width:100px;}
.w1{background-color:orange;left:100px;}
.w2{background-color:yellow;top:100px;}
.w3{background-color:green;top:200px;left:100px;}
.w4{background-color:lightblue;top:100px;left:200px;}
.w5{background-color:grey;top:100px;left:100px;}
</style>
</head>
<body>
<!-- 盒模型的基本要素 -->
<div class="out">
<div class="in">
<span>1</span>
<span>2</span>
</div>
</div>
<!-- 盒模型的基本要素 -->
<!-- 5色块十字 -->
<hr>
<div class="wout" style="background-color:">
<div class="w1 wclass"></div>
<div class="w2 wclass"></div>
<div class="w3 wclass"></div>
<div class="w4 wclass"></div>
<div class="w5 wclass"></div>
</div>
<!-- 5色块十字 -->
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
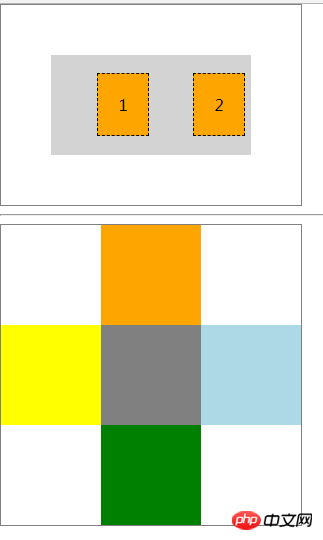
代码效果图: