作业代码
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>圣杯布局</title>
<style type="text/css">
body{margin:0;}
.foot,.head{width:100%;height:50px;background:lightgrey;}
.foot{position:fixed;bottom:0;z-index:1}
.hf{width:1000px;height: 50px;margin:auto;text-align:center;line-height: 50px;background-color:grey;}
.fl{float: left;}
.middle{width:600px;background:lightgrey;margin:auto;overflow:hidden;padding:0 200px;}
.main{width:100%;min-height:300px;background:orange;}
.left{width:200px;min-height:300px;background:green;margin-left:-100%;position: relative;left:-200px;}
.right{width:200px;min-height:300px;background:red;margin-left:-200px;position: relative;left:200px;}
</style>
</head>
<body>
<div class="head">
<div class="hf">头部</div>
</div>
<hr>双飞燕布局<hr>
<!-- 圣杯布局 -->
<div class="middle">
<div class="main fl">中间</div>
<div class="left fl">左边</div>
<div class="right fl">右边</div>
</div>
<!-- 圣杯布局 -->
<br><hr>双飞燕布局<hr><br>
<!-- 双飞翼布局 -->
<style type="text/css">
.middle2{width:1000px;margin:auto;overflow:hidden;background:lightgrey}
.content{width: 100%;background:orange;}
.main2{width:100%;height:300px;margin:0 200px;}
.left2{width: 200px;height:300px;background:green;margin-left:-100%;}
.right2{width: 200px;height:300px;background:red;margin-left:-200px;}
</style>
<div class="middle2">
<div class="content fl">
<div class="main2">中间</div>
</div>
<div class="left2 fl">左边</div>
<div class="right2 fl">右边</div>
</div>
<!-- 双飞翼布局 -->
<!-- qqke服区域 -->
<div style="width:200px;height:200px;background:lightblue;position:fixed;bottom:0px;right:2px;z-index:999">
<div style="background:lightgrey;width:30px;float:left;height:200px;text-align:center;font-weight:bold;font-size:20px;padding-top:42px;border-right:1px solid">联系ke服</div>
<div style="height:80px;width:169px;float:right;line-height:80px;">
<img src="1.png" alt="" style="height:70px;width:70px;margin:5px" />
</div>
<div style="height:120px;width:169px;float:right;">
<span>QQ邮箱如何导出联系人?
QQ邮箱中收到有附件的邮件,是否都可以直接转存到文件中转站?</span>
</div>
<span style="position:absolute;top:10px;right:10px;cursor:pointer;" onclick="javascript:this.parentNode.style.display='none'">X<span>
</div>
<!-- qqke服区域 -->
<br><hr>
<div class="foot">
<div class="hf">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
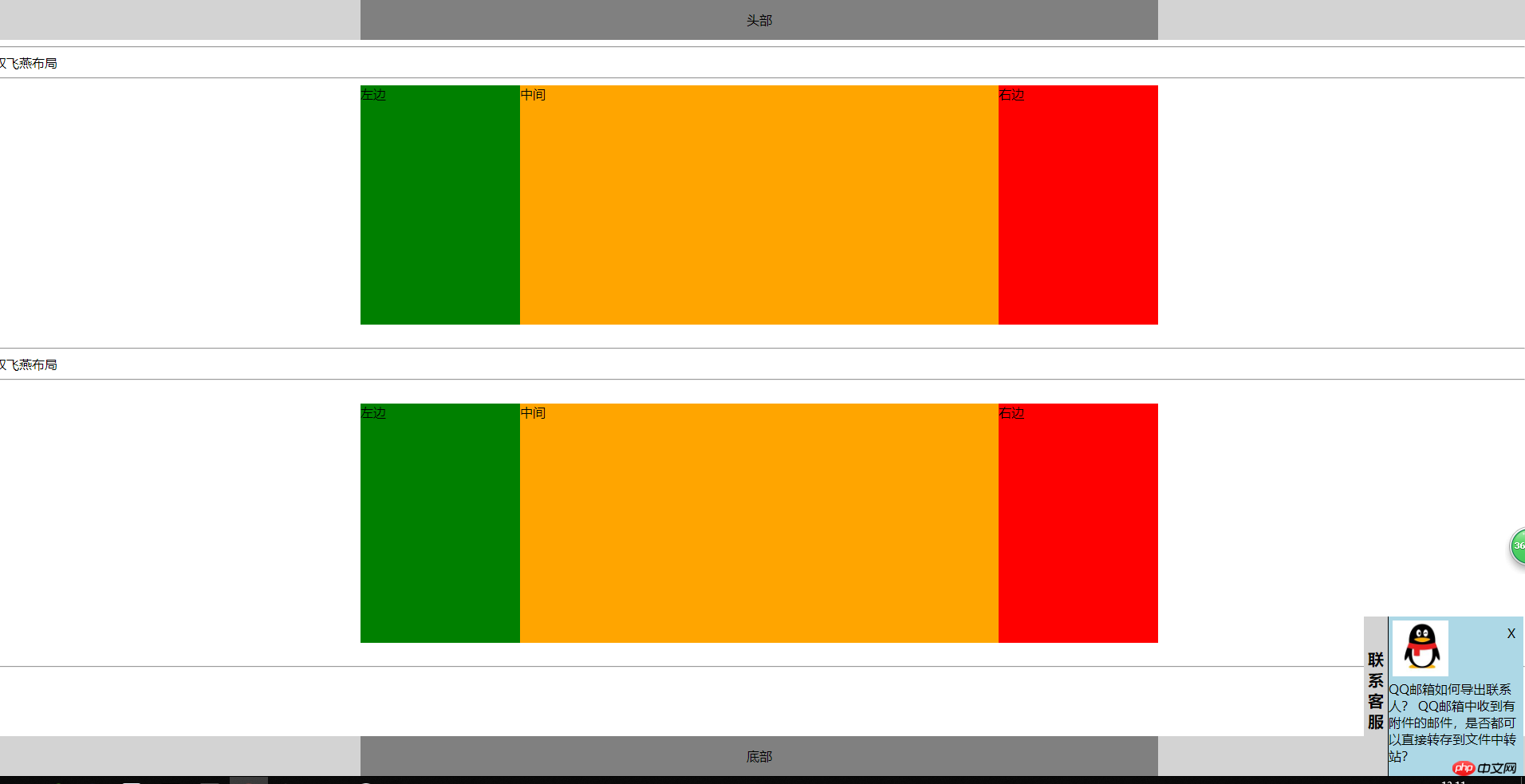
效果图: