QQ在线固定位置实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定位置QQ在线</title>
<style>
.rightfixed{
position: fixed;
right: 0px;
top: 40%;
width: 80px;
height:180px;
background-color:lightcoral;
}
.rightfixed p{
padding: 10px;
margin-top: 20px;
}
.rightfixed span{
position: absolute;
top: 10px;
right: 10px;
}
</style>
</head>
<body>
<div class="rightfixed">
<p>QQ在线</p>
<span onclick="this.parentNode.style.display='none'">x</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

图文混排实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图文混排</title>
<style>
body,div,h2,img,p{
margin: 0;
}
.hun{
width: 800px;
margin: auto;
}
.hun h2{
text-align: center;
margin-bottom: 20px;
}
.hun img{
float: left;
margin:0px 20px 20px 0px;
}
.hun p{
line-height: 1.5rem;
text-indent: 2rem;
}
</style>
</head>
<body>
<div class="hun">
<h2>图文混排</h2>
<img src="images/1.png" alt="" width="300">
<p>为生命站岗,为健康守门。老百姓一生都离不开的这群人——全国1174.9万卫生与健康工作者,即将迎来属于自己的节日——首个“中国医师节”。
在首个“中国医师节”即将到来之际,总书记作出重要指示,亲切关怀和殷殷嘱托令广大医务人员倍感温暖,也倍感振奋。
“医者从此有了自己的节日,得到社会的尊重,我很感动。”82岁高龄的四川省简阳市人民医院科医生周克明说。
周克明前半生一直在手术台上和症战斗,当他无法继续操刀时,仍然不忘为晚期症患者分忧。开展农村地区宁养关怀服务,周老用细心和温情送300余名农村晚期病人安然走完生命的最后一程。“总书记要求我们不断为增进人民健康作出新贡献,为健康中国建设谱写新篇章,这是医者应当一生追求的信念。”周克明说。
2016年8月19日,总书记在全国卫生与健康大会上高度赞扬广大卫生与健康工作者“敬佑生命、救死扶伤、甘于奉献、大爱无疆”的崇高精神。自2018年起,每年8月19日设立为“中国医师节”,体现了党中央对卫生健康工作的高度重视和对广大医务人员优异业绩的充分肯定。
总书记重要指示中再次提到这“16字精神”,让浙江大学医学院附属邵逸夫医院眼科主任姚玉峰感触颇深:“医师是跟人的生命打交道,生命的神圣性和宝贵性超越了世间万物的价值。这是医师跟其他职业的最大不同。”</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

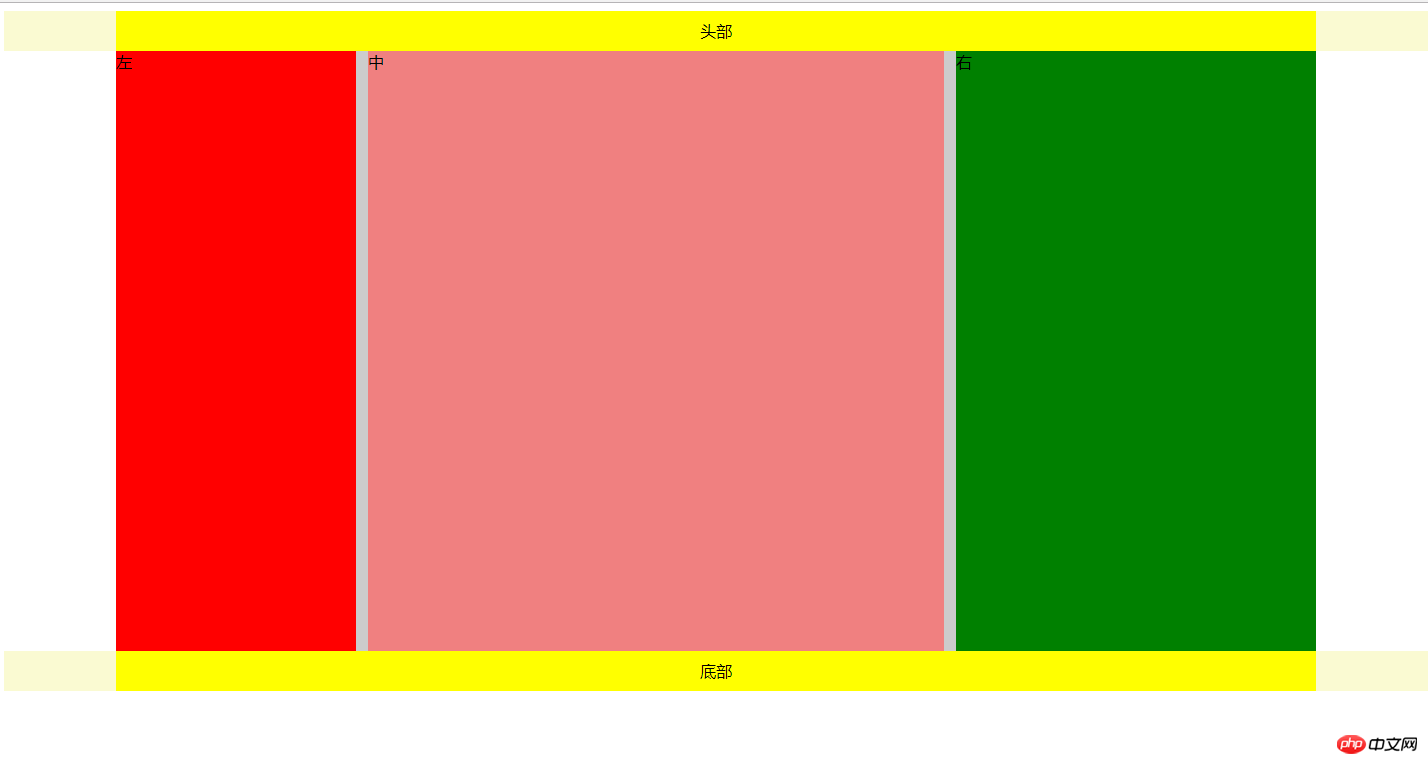
双飞翼布局实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
.header,.footer{
width: 100%;
height: 40px;
background-color:lightgoldenrodyellow;
}
.content{
width: 1200px;
line-height:40px;
background-color:yellow;
margin:auto;
text-align:center;
}
.container{
width: 1200px;
height: 600px;
margin: auto;
background-color: #ccc;
}
.container .main{
width: 100%;
min-height: 600px;
float:left
}
.mainn{
min-height:600px;
margin:0px 31% 0px 21%;
background-color:lightcoral;
}
.container .left{
width: 20%;
min-height: 600px;
background-color:red;
float:left;
margin-left:-100%;
}
.container .right{
width: 30%;
min-height: 600px;
background:green;
float: left;
margin-left:-30%;
}
</style>
</head>
<body>
<!--头部-->
<div class="header">
<div class="content">头部</div>
</div>
<!--主体部分-->
<div class="container">
<div class="main">
<div class="mainn">中</div>
</div>
<div class="left">左</div>
<div class="right">右</div>
</div>
<!--底部-->
<div class="footer">
<div class="content">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

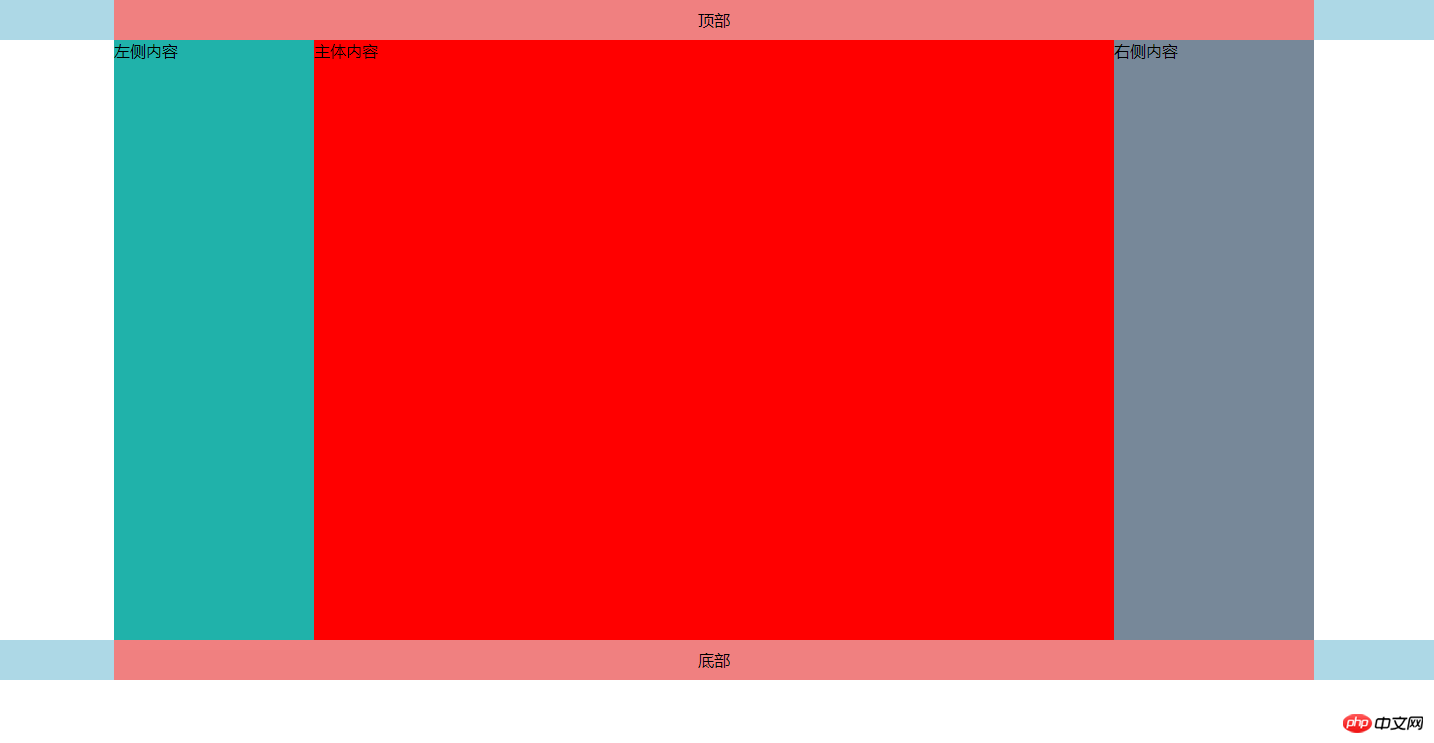
圣杯布局实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style>
*{
margin:0;
}
.header,.footer{
width: 100%;
height: 40px;
background-color:lightblue;
}
.conter{
width: 1200px;
line-height: 40px;
margin:auto;
background-color:lightcoral;
text-align:center;
}
.container{
width:800px;
min-height:600px;
margin:auto;
background-color:lightcyan;
}
.main{
width:100%;
min-height: 600px;
background-color:red;
float:left;
}
.left{
width: 200px;
min-height:600px;
background-color: lightseagreen;
float: left;
margin-left:-100%;
position:relative;
left:-200px;
}
.right{
width: 200px;
min-height:600px;
background-color:lightslategray;
float: left;
margin-left:-200px;
position:relative;
left:200px;
}
</style>
</head>
<body>
<!--头部-->
<div class="header">
<div class="conter">顶部</div>
</div>
<!--主体部分-->
<div class="container">
<div class="main">主体内容</div>
<div class="left">左侧内容</div>
<div class="right">右侧内容</div>
</div>
<!--底部-->
<div class="footer">
<div class="conter">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

双飞翼与圣杯的共同点都是通过优先加载网页主体部分然后再加载左侧与右侧的内容。
圣杯布局与双飞翼最大的区别在于 圣杯的container盒子的宽度要等于主体main宽度。圣杯除了靠浮动来实现定位外,需要借助相对元素本身相对定位来实现精确位置定位。

