实例
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>标签及注释</title>
<style type="text/css">
body{ font-family:微软雅黑; font-size:14px; padding:0px; margin:0px;}
#box1{ width:500px; height:100px; background:#ccc;}
.red{ color:red; text-decoration:none;}
em{ display:block; width:100px; height:50px; line-height:50px; text-align:center; background:pink; font-weight:bold;}
#box2{ width:100%; height:500px; line-height:500px; font-size:80px; font-family:楷体; text-align:center;}
.blue{ color:blue;}
.yellow{ color:yellow;}
.green{ color:green;}
</style>
</head>
<body>
<!--标题标签-->
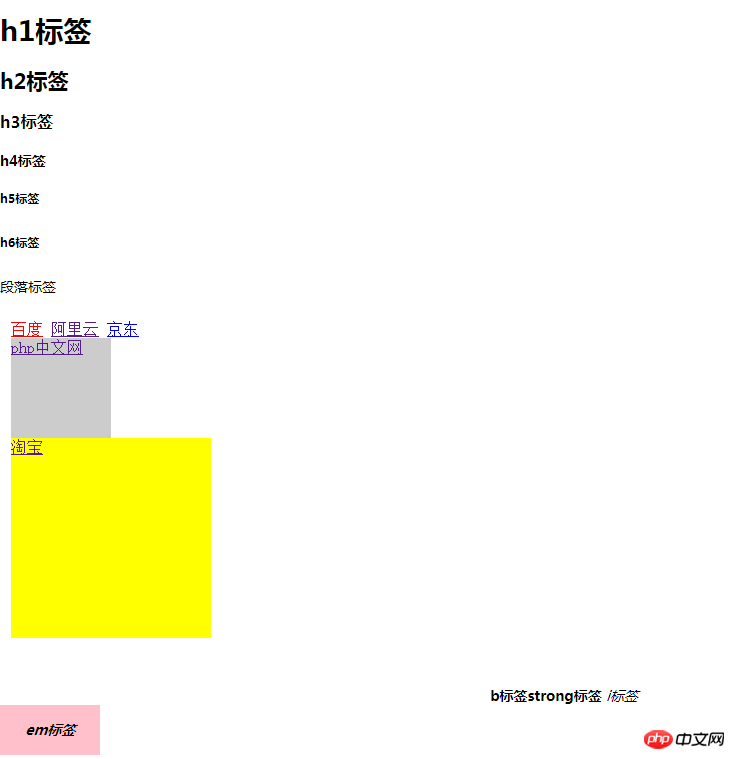
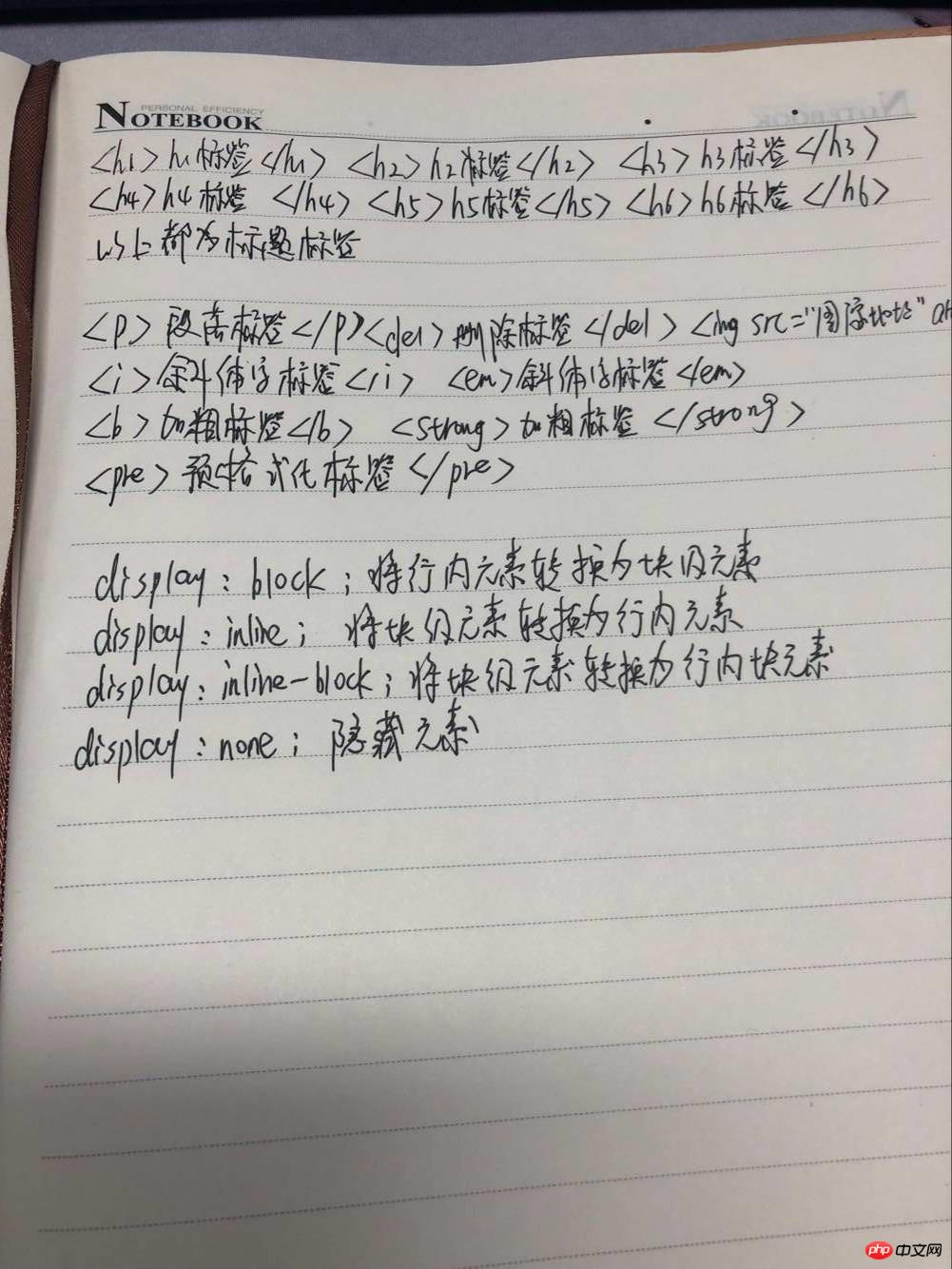
<h1>h1标签</h1><h2>h2标签</h2><h3>h3标签</h3><h4>h4标签</h4><h5>h5标签</h5><h6>h6标签</h6>
<!--段落标签-->
<p>段落标签</p>
<!--图片引用标签 单标签-->
<img src="0.png" alt="图片不存在描述文字" />
<!--加粗标签-->
<b>b标签</b><strong>strong标签</strong>
<!--i斜体字标签-->
<i>i标签</i>
<!--em斜体字强调的内容-->
<em>em标签</em>
<!--del删除字标签-->
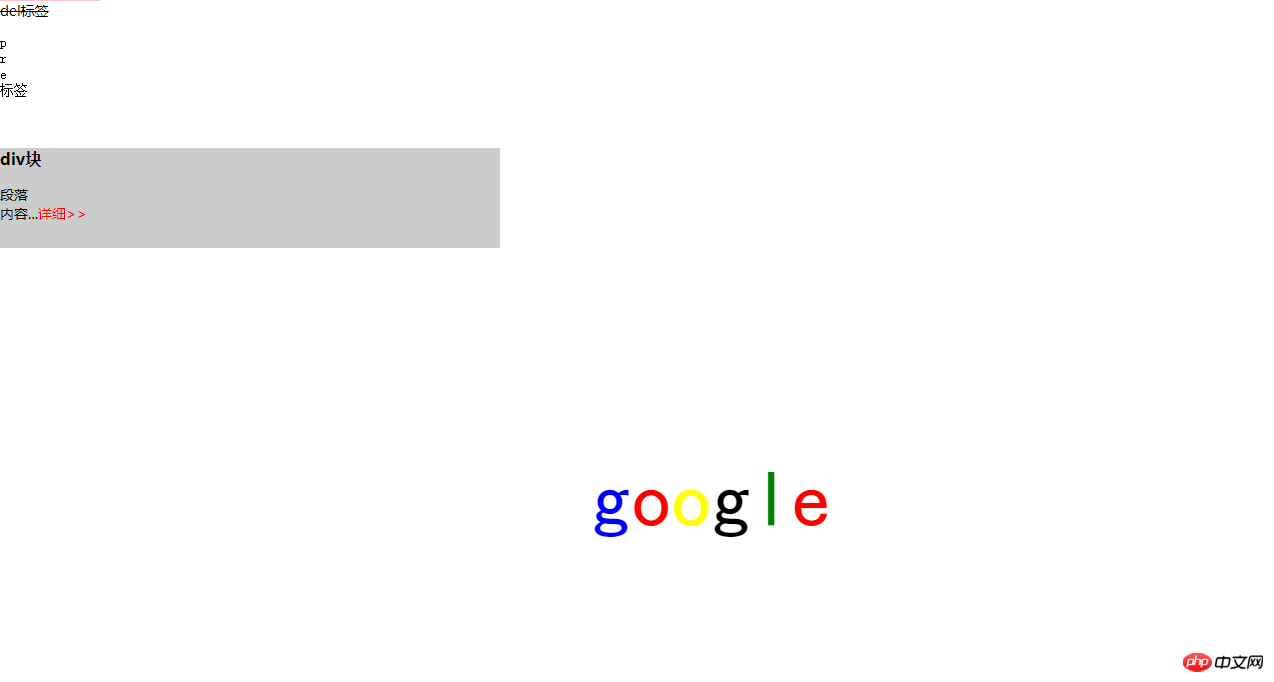
<del>del标签</del>
<!--pre标签预格式化文本-->
<pre>
p
r
e
标签
</pre>
<!--br换行标签 单标签-->
<br />
<!--div 定义块级元素-->
<div id="box1">
<h3>div块</h3>
<p>段落<br/>内容...<a href="#" class="red">详细>></a></p>
</div>
<!--google排版-->
<div id="box2">
<span class="blue">g</span><span class="red">o</span><span class="yellow">o</span><span class="g">g</span><span class="green">l</span><span class="red">e</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例