实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>列表和table标签使用</title>
<style type="text/css">
.lie{
width: 400px;
height: 180px;
background: #ccc;
}
.lie h2{ text-align: center;}
.lie ul li{ list-style-type: none;}
#tab{
margin-top: 50px;
}
#tab table{
width: 800px;
border-collapse: collapse;
}
#tab table,#tab table tr th,#tab table tr td{
border: 1px solid #ccc;
text-align: center;
}
#tab table caption{
font-size: 25px;
}
</style>
</head>
<body>
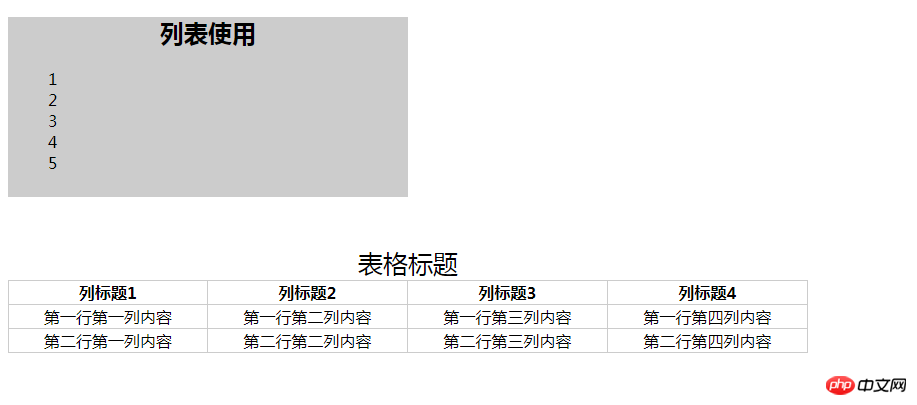
<div class="lie">
<h2>列表使用</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div id="tab">
<table>
<caption>表格标题</caption>
<tr>
<th>列标题1</th>
<th>列标题2</th>
<th>列标题3</th>
<th>列标题4</th>
</tr>
<tr>
<td>第一行第一列内容</td>
<td>第一行第二列内容</td>
<td>第一行第三列内容</td>
<td>第一行第四列内容</td>
</tr>
<tr>
<td>第二行第一列内容</td>
<td>第二行第二列内容</td>
<td>第二行第三列内容</td>
<td>第二行第四列内容</td>
</tr>
</table>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例