实例
<!DOCTYPE html> <!--定义文档类型为html-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!--定义本页面编码格式为utf8-->
<title>本网页标题</title> <!--定义文档标题-->
<link rel="stylesheet" type="text/css" href="样式文件路径地址" /> <!--引用css样式文件-->
<link rel="shortcut icon" type="images/x-icon" href="icon图标路径地址" /> <!--定义网页icon图标-->
<style type="text/css"> <!--定义本网页内部样式-->
<!--a标签选择器 c1为class选择器 i1为id选择器-->
a{ color:black;}
a[href='http://www.baidu.com']{color:red;}
.c1{ width:100px; height:100px; background:#ccc;}
#i1{ width:200px; height:200px; background:yellow;}
</style>
</head>
<body>
<a href='http://www.baidu.com'>百度</a>
<a href='http://www.net.cn'>阿里云</a>
<a href='http//www.jd.com'>京东</a>
<div class="c1">
<a href='http://www.php.cn'>php中文网</a>
</div>
<div id="i1">
<a href='http://www.taobao.com'>淘宝</a>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
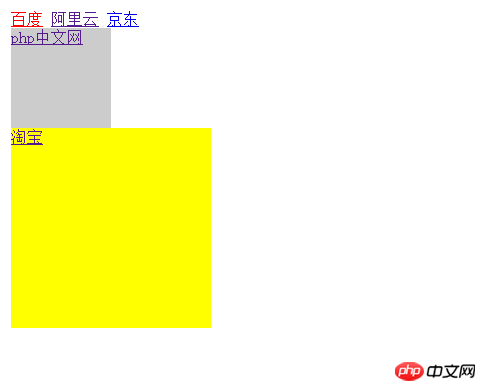
运行效果