今天是第一次在php中文网学习
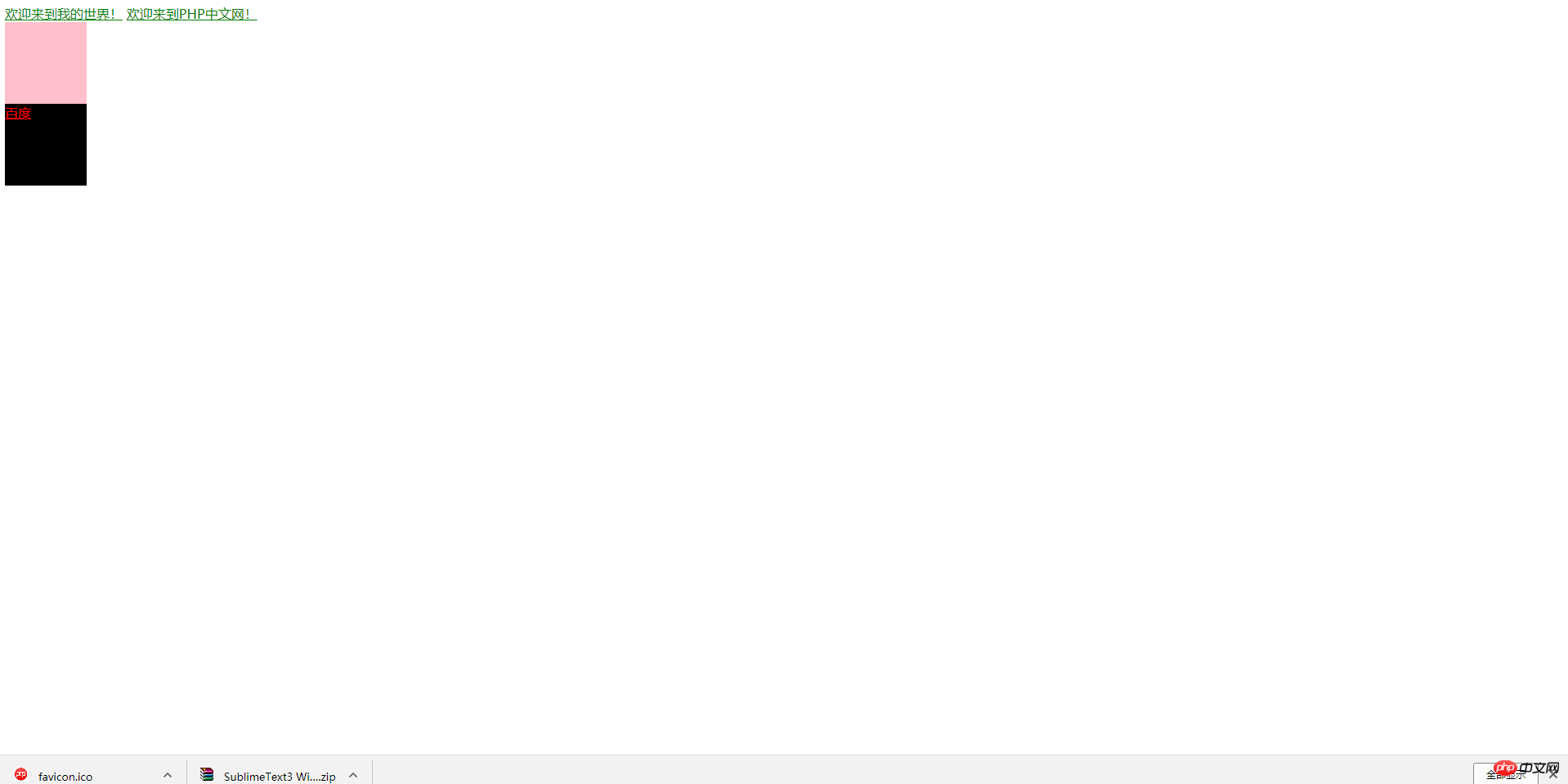
以下是代码运行实例
实例
<!DOCTYPE html> <!-- //声明文件类型 xml xhtml -->
<head> <!-- //定义网页头部-->
<title>我第一天在php网study</title> <!-- 定义标题内容 -->
<meta charset="utf-8"> <!--定义文本字符编码格式-->
<link rel="stylesheet" type="text/css" href="">
<!--link引入外部样式表,rel定义当前文档和被链接的文档关系,type定义被链接文档类型, href定义被链接文档的url地址 -->
<link rel="shortcut icon" type="image/x-icon" href="image/favicon.ico">
<!-- css层叠样式表 -->
<style type="text/css"> /*只针对当前样式*/
/* tag标签名,id选择器,类别样式class */
/*border{background: pink;}*/
#box{width:100px;height:100px;background: pink}
.box{width:100px;height:100px;background: black}
a{color: green}
a[a href="http://www.php.cn/"]{color: red;}
div a{color:red}
</style>
</head>
<body> <!-- 内联样式 -->
<a href="demo.html">欢迎来到我的世界!</a>
<a href="http://www.php.cn/">欢迎来到PHP中文网!</a>
<div id="box"></div>
<div class="box">
<a href="http://www.baidu.com">百度</a>
</div>
</body>
</html>
点击 "运行实例" 按钮查看在线实例
手抄写代码:

总结:
html的集中标签属性
1, <!-- //声明文件类型 xml xhtml --> <!DOCTYPE html>
2,title 定义标题内容
3,meta 定义编码格式
4 syle 定义样式
5,body 写入文本内容
css 的三种方式
1外部 link 引入
2内部 <style></style>
3内联
优先级方式:
内联样式>内部样式>外部样式
选择器
1,标签选择器 (直接使用标签名设置样式)
2,id选择器 (通过#加id名进行设置)
3,class (通过.加属性名进行设置)
4,子选择器

