实例1:固定定位
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<style>
.box1 {
position: fixed;
bottom: 0;
right: 0;
}
.close {
position: absolute;
color: green;
right: 20px;
top: 15px;
}
</style>
</head>
<body>
<div class="box1">
<a href="http://www.qq.com/">
<img src="images/qqs.png" alt="QQservice">
</a>
<span class="close">X</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

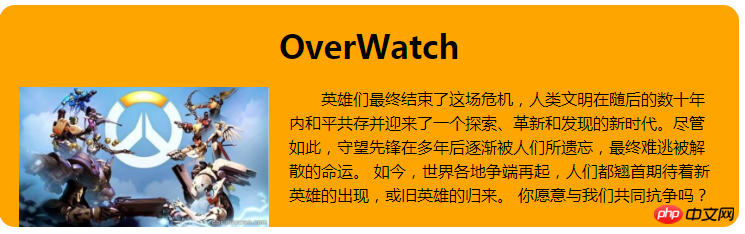
实例2:图文混排
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图文混排</title>
<style>
h1, p {
margin: 0;
}
.box {
width: 700px;
background-color: orange;
font-size: 1rem;
color: black;
border-radius: 1rem;
padding: 20px;
}
.box h1 {
text-align: center;
margin-bottom: 20px;
}
.box img {
width: 250px;
float: left;
margin-right: 20px;
margin-bottom: 20px;
}
.box p {
text-indent: 2rem;
line-height: 1.5rem;
}
</style>
</head>
<body>
<div class=box>
<h1>OverWatch</h1>
<img src="images/overw.jpg" alt="" width="300">
<p>英雄们最终结束了这场危机,人类文明在随后的数十年内和平共存并迎来了一个探索、革新和发现的新时代。尽管如此,守望先锋在多年后逐渐被人们所遗忘,最终难逃被解散的命运。
如今,世界各地争端再起,人们都翘首期待着新英雄的出现,或旧英雄的归来。
你愿意与我们共同抗争吗?</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

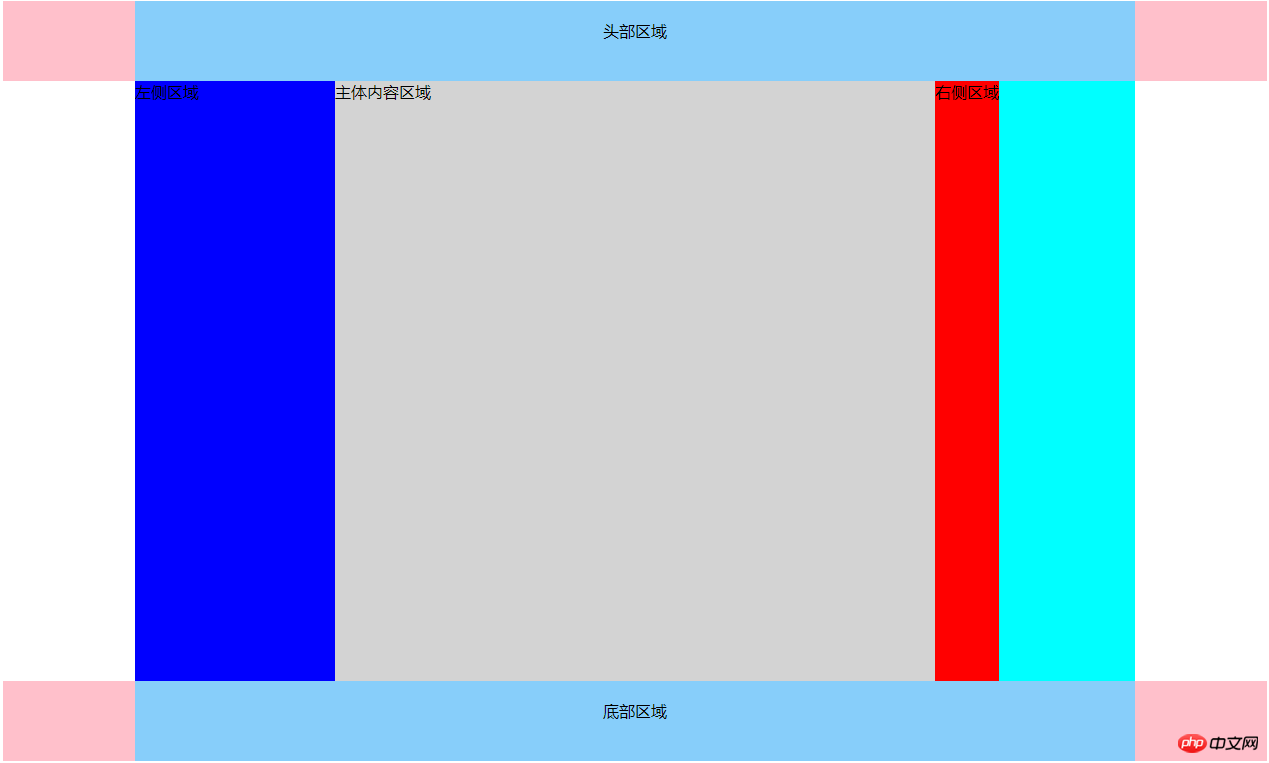
实例3:双飞翼三列
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼三列布局</title>
<style>
.header, .footer {
width: 100%;
height: 80px;
background-color: pink;
}
.footer {
clear: both;
}
.content {
width: 1000px;
min-height: 100%;
background-color: lightskyblue;
margin: auto;
text-align: center;
line-height: 60px;
}
.container {
width: 1000px;
margin:auto;
overflow: hidden;/*使当前区块能够包住内部的浮动区块*/
background-color: lightgreen;
}
.wrap {
width: 100%;
background-color: cyan;
float: left;
}
.main {
min-height:600px;
margin: 0 200px;
background-color: lightgray;
}
.left {
width: 200px;
min-height:600px;
float:left;
margin-left:-100%;
background-color: blue;
}
.right {/
width: 200px;
min-height:600px;
float:left;
margin-left:-200px;
background-color: red;
}
</style>
</head>
<body>
<div class="header"><!-- 头部 -->
<div class="content">头部区域</div>
</div>
<div class="container"><!-- 主体 -->
<div class="wrap">
<div class="main">主体内容区域</div>
</div>
<div class="left">左侧区域</div>
<div class="right">右侧区域</div>
</div>
<!-- 底部 -->
<div class="footer"><!-- 底部 -->
<div class="content">底部区域</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

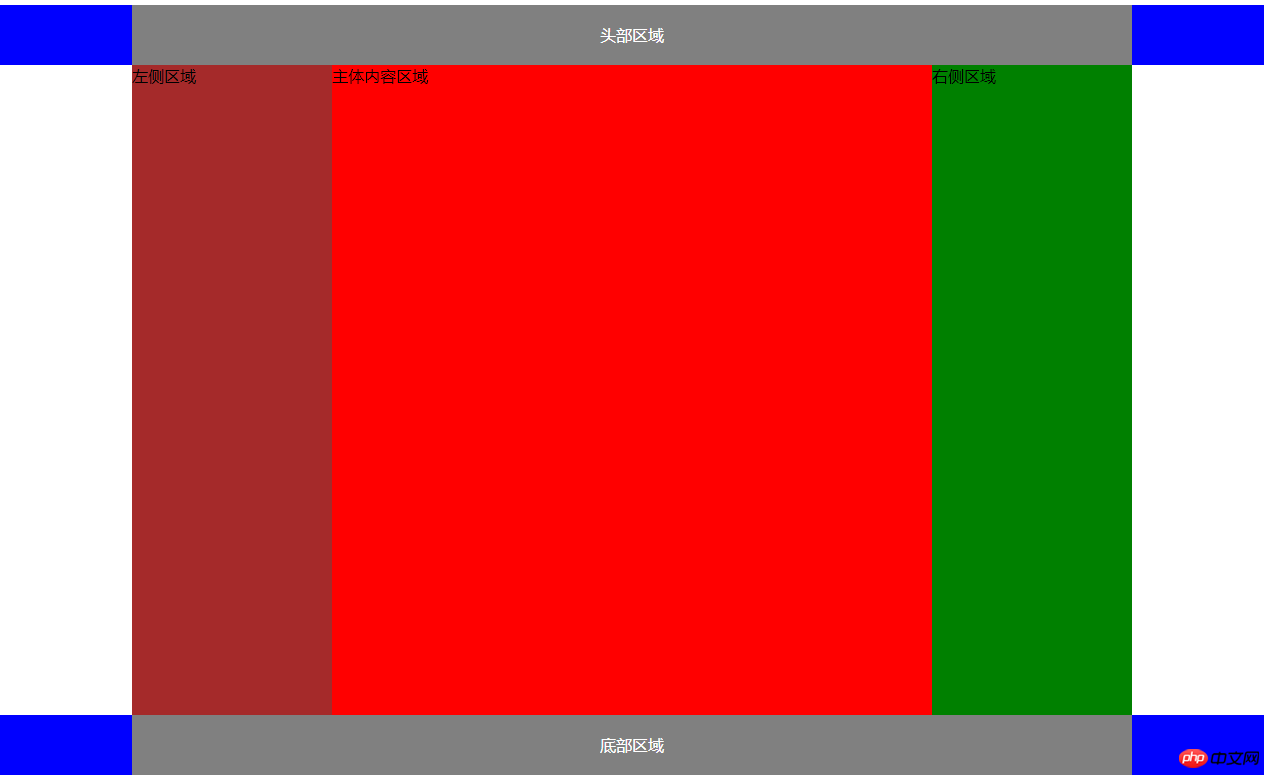
实例4:圣杯三列
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯三列布局</title>
<style>
.header, .footer {
width: 100%;
height: 60px;
background-color: blue;
color:white;
}
.footer {
clear: both;
}
.content {
width: 1000px;
height: 100%;
background-color: gray;
margin: auto;
text-align: center;
line-height: 60px;
}
.container {
width: 600px;
background-color: orange;
margin:auto;
overflow: hidden;
padding:0 200px;
}
.container .main {
min-height: 650px;
width: 100%;
float:left;
background-color: red;
}
.container .left {
width: 200px;
min-height: 650px;
float:left;
margin-left: -100%;
position: relative;
left: -200px;
background-color: brown;
}
.container .right {
width: 200px;
min-height: 650px;
float:left;
margin-left:-200px;
position: relative;
right:-200px;
background-color: green;
}
</style>
</head>
<body>
<div class="header"><!-- 头部 -->
<div class="content">头部区域</div>
</div>
<div class="container"><!-- 主体 -->
<div class="main">主体内容区域</div>
<div class="left">左侧区域</div>
<div class="right">右侧区域</div>
</div>
<!-- 底部 -->
<div class="footer"><!-- 底部 -->
<div class="content">底部区域</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

双飞翼布局与圣杯布局的理解+区别:
圣杯布局和双飞翼布局基本上是一致的,都是两边固定宽度,中间自适应的三栏布局。
其中,中间栏放到文档流前面,保证先行渲染。解决方案大体相同,都是三栏全部float:left浮动,区别在于解决中间栏div的内容不被遮挡上,圣杯布局是中间栏在添加相对定位,并配合left和right属性,效果上表现为三栏是单独分开的(如果可以看到空隙的话),而双飞翼布局是在中间栏的div中嵌套一个div,内容写在嵌套的div里,然后对嵌套的div设置margin-left和margin-right,效果上表现为左右两栏在中间栏的上面,中间栏还是100%宽度,只不过中间栏的内容通过margin的值显示在中间。

