今日为第一天课后作业,主在熟悉各类HTML构架时需用到的标签以及部分CSS
代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>111</title>
<link rel="stylesheet" type="text/css" href="css/style.css"> <!-- 这是为了共享:外部设置 -->
<link rel="shortcut" type="image/x-coin" href="logo.jpg">
<style type="text/css"> /* 只针对当前页面的CSS */
/* 以下为各类选择器 */
.font20 {
font-size: 20px;
background: black;
height: 40px;
width: 50px;
}
.font14 {
font-size: 14px;
}
.pink {
color: #FFCCCC; /* #后如出现两个元素一样,可简写为一个元素(eg. FF => F) */
}
.fontweight {
font-weight: bold;
}
#red {
color: #FF0000; /* 或写为#F00 */
}
div{
color: skyblue;
}
a[href=":http://www.baidu.com/"]{
color:purple;
} /* a标签用的另一种CSS配置用法 */
</style>
</head>
<body> <!-- 主体 -->
<div class="font20">Jerry</div> <!-- 类选择器 -->
<div class="cont14 pink fontweight">Lucy</div> <!-- 多类名选择器 -->
<div id="red">Mike</div> <!-- ID选择器 -->
<div>Jason</div> <!-- 标记选择器 -->
<a href="http://www.baidu.com/">百度</a> <!-- a标签,链接用标签 -->
<a href="demo.html">demo</a> <!-- 链接至另一个HTML页面 -->
<img src=""> <!-- 图片链接-HTML -->
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
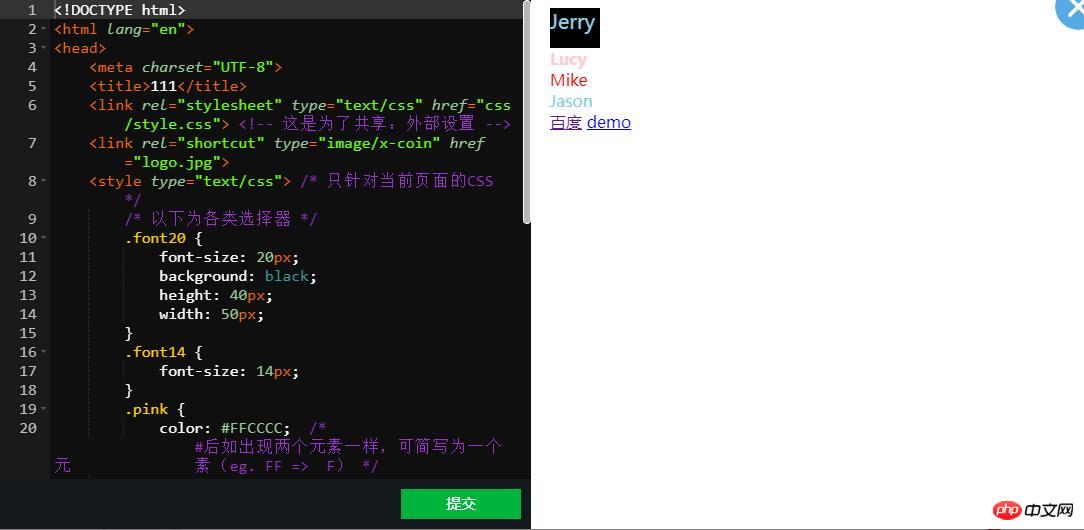
运行浏览图:

手抄代码:

说明:好记性不如烂笔头,万事过一遍,映像会更加深刻!
总结:
1、当前页面定义编码 utf-8,否则会出现部分浏览器不识别汉字,直接乱码的情况,。
2、外部层叠样式引入一定要书写规范,按照 “优先顺序:外部<内部<内联 ” 去写。
3、选择器分多种为:尤其注意当前页面只允许一个id命名,不允许出现多个一样的id命名(人名可以有多个,但每个人的IDnum是唯一的,id选择器就如同IDnum)=> class类选择器,则不限制。
4、单标签一般用于:图片、样式、文件等引入。
5、双标签:有开头(<div>)有结尾(< /div>),闭合标签。

