html是描述网页的超文本标记语言,非编程语言
html标记标签<>
一整套的标记标签和纯文本来组成网页
标签分为双标签和单标签
双标签<head>...</head> 一对双标签称之为元素
单标签<meta ...><img ...> 单标签称为空元素
html不区分大小写,js中区分大小写,养成小写好习惯
html标签拥有属性,属性为元素提供更多信息,html属性在元素开始标签中定义
外部样式<内部样式<内联样式
html不区分大小写,js中区分大小写,养成小写好习惯
实例
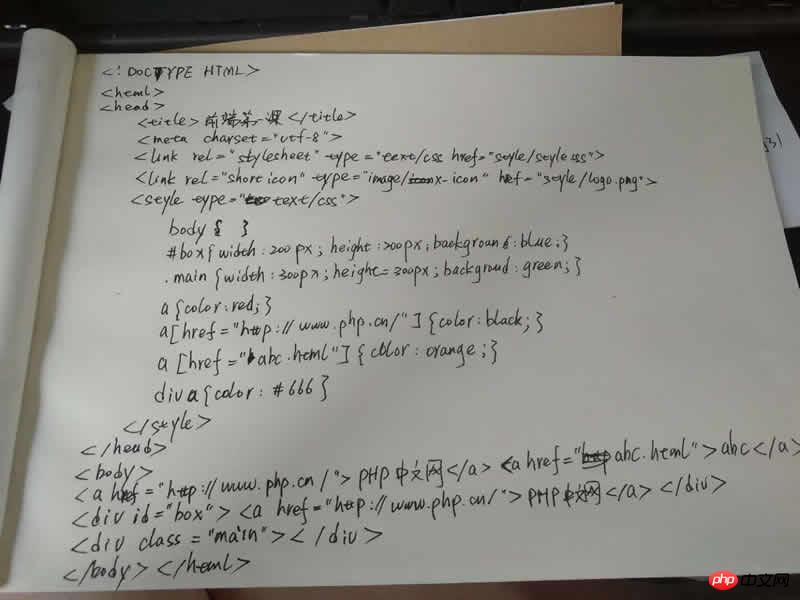
<!DOCTYPE html><!-- 声明:定位文档类型为html,其他还有xml、xhtml -->
<html><!-- 网页中所有内容都在html双标签内 -->
<head><!-- 定义网页的头部 -->
<title>前端学习的第一课</title><!-- 头部的标题 -->
<meta charset="utf-8"><!-- 网页代码格式 -->
<link rel="stylesheet" type="text/css" href="style/style.css"><!-- rel定义当年文档和被链接文档关系;type被链接文档类型;href定义被链接url地址 --><!-- 外部样式 -->
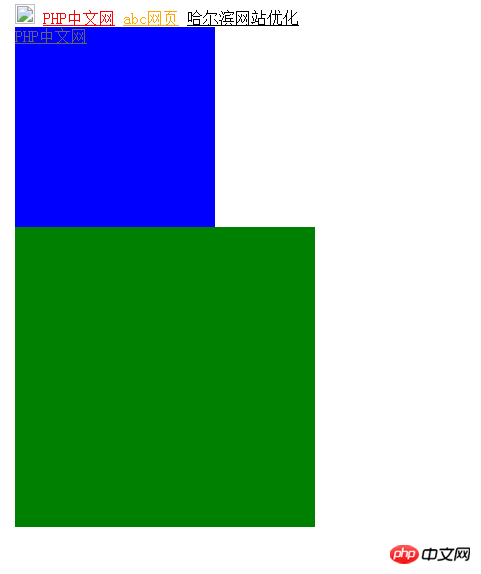
<link rel="shortcut icon" type="image/x-icon" href="style/logo.png"><!-- 标题前小图标 -->
<style type="text/css">/*内部样式,只针对当前页面*/
body{}/*tag标记选择器*/
#box{width:200px;height:200px;background:blue;}/*id选择器(名字前加#、id唯一性*/
.mian{width: 300px;height: 300px;background: green;}/*class选择器 类选择器*/
a{color: red;}/*属性选择器*/
a[href="http://www.bseoer.com/"]{color: black;}/*属性选择器*/
a[href="abc.html"]{color: orange;}/*属性选择器*/
div a{color: #666;}/*派生选择器*/
#box a{color: #666;}/*派生选择器*/
</style>
</head>
<body><!-- 内联样式,只针对当前标签 style="background: blue"-->
<img src="style/logo.png"><!-- 图片 -->
<a href="http://www.php.cn/">PHP中文网</a><!-- 链接 -->
<a href="abc.html">abc网页</a><!-- 链接 -->
<a href="http://www.bseoer.com/">哈尔滨网站优化</a><!-- 链接 -->
<div id="box">
<a href="http://www.php.cn/">PHP中文网</a>
</div>
<div class="mian"></div>
<div></div>
<div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例


注意:
选择器的使用,一般网站绝大部分都是写在外部样式中,方便每页调用。
常用选择器:标记选择器,id选择器,class选择器,属性选择器、派生选择器中间有空格。

