代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hero list</title>
<link rel="shortcut icon" type="image/x-icon" href="images/ow.jpg">
<style>
table {
border-collapse: collapse; /*折叠表格线*/
width: 700px;
text-align: center;
margin: 20px auto;
}
table caption {
font-size: 20px;
font-weight: bolder;
color: #666;
margin-bottom: 20px;
}
table, th, td {
border: 1px solid black;
}
table tr:first-child {
background-color: skyblue;
}
table tr:hover {
background-color: #efefef;
color: coral;
}
table tr td img {
padding: 5px;
border-radius: 10px;
}
table tr td a {
text-decoration: none;
width:140px;
height:40px;
padding:5px;
border:1px solid black;
background: white;
color:black;
border-radius: 8px;
}
table tr td a:hover {
background: black;
color:white;
}
</style>
</head>
<body>
<h2 align="center">守望先锋</h2>
<p align="center">英雄列表</p>
<hr />
<ul>
<li>士兵76</li>
<li>天使</li>
<li>莱因哈特</li>
</ul>
<table border="1">
<caption>Hero list</caption>
<tr>
<th>编号</th>
<th>名字</th>
<th>角色类型</th>
<th>HP</th>
<th>图片</th>
<th>详细infor</th>
</tr>
<tr>
<td>1</td>
<td>士兵76</td>
<td>输出</td>
<td>200</td>
<td><img src="images/soldier.jpg" width="100"></td>
<td><a href="http://ow.blizzard.cn/heroes/overwatch-soldier-76">详细infor</a></td>
</tr>
<tr>
<td>2</td>
<td>天使</td>
<td>支援</td>
<td>200</td>
<td><img src="images/mercy.jpg" width="100"></td>
<td><a href="http://ow.blizzard.cn/heroes/overwatch-mercy">详细infor</a></td>
</tr>
<tr>
<td>3</td>
<td>莱因哈特</td>
<td>重装</td>
<td>500</td>
<td><img src="images/reinhardt.jpg" width="100"></td>
<td><a href="http://ow.blizzard.cn/heroes/overwatch-reinhardt">详细infor</a></td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
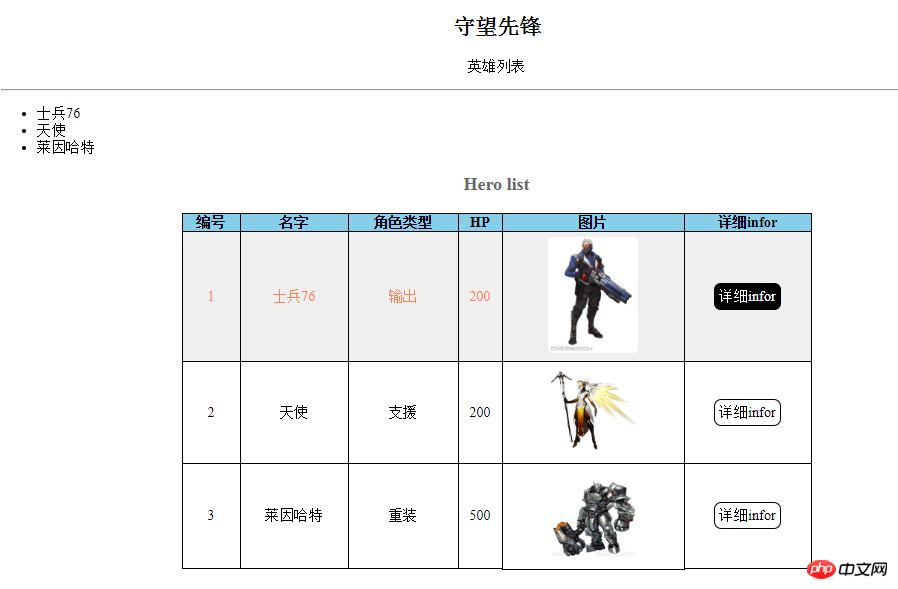
实例图:

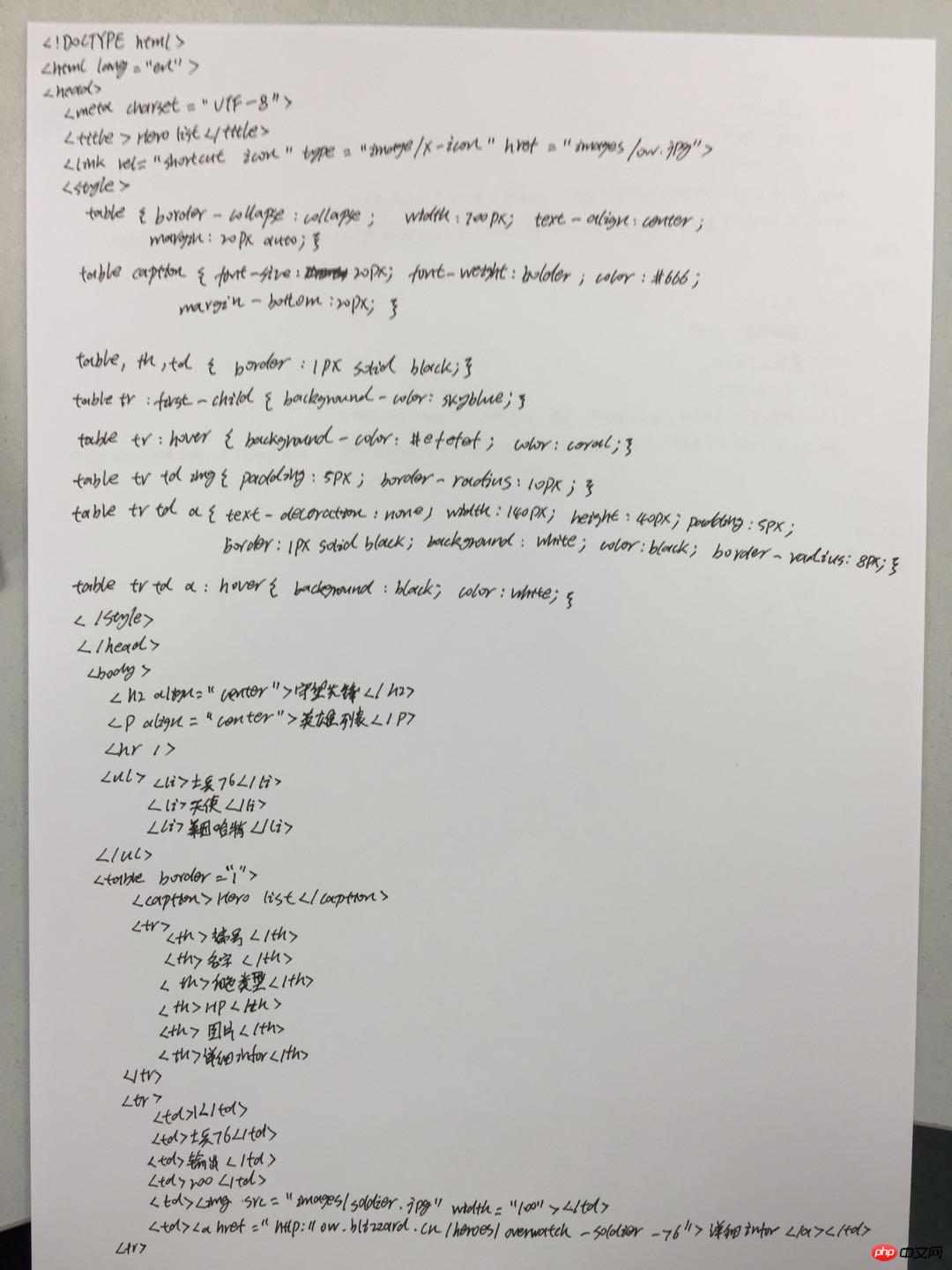
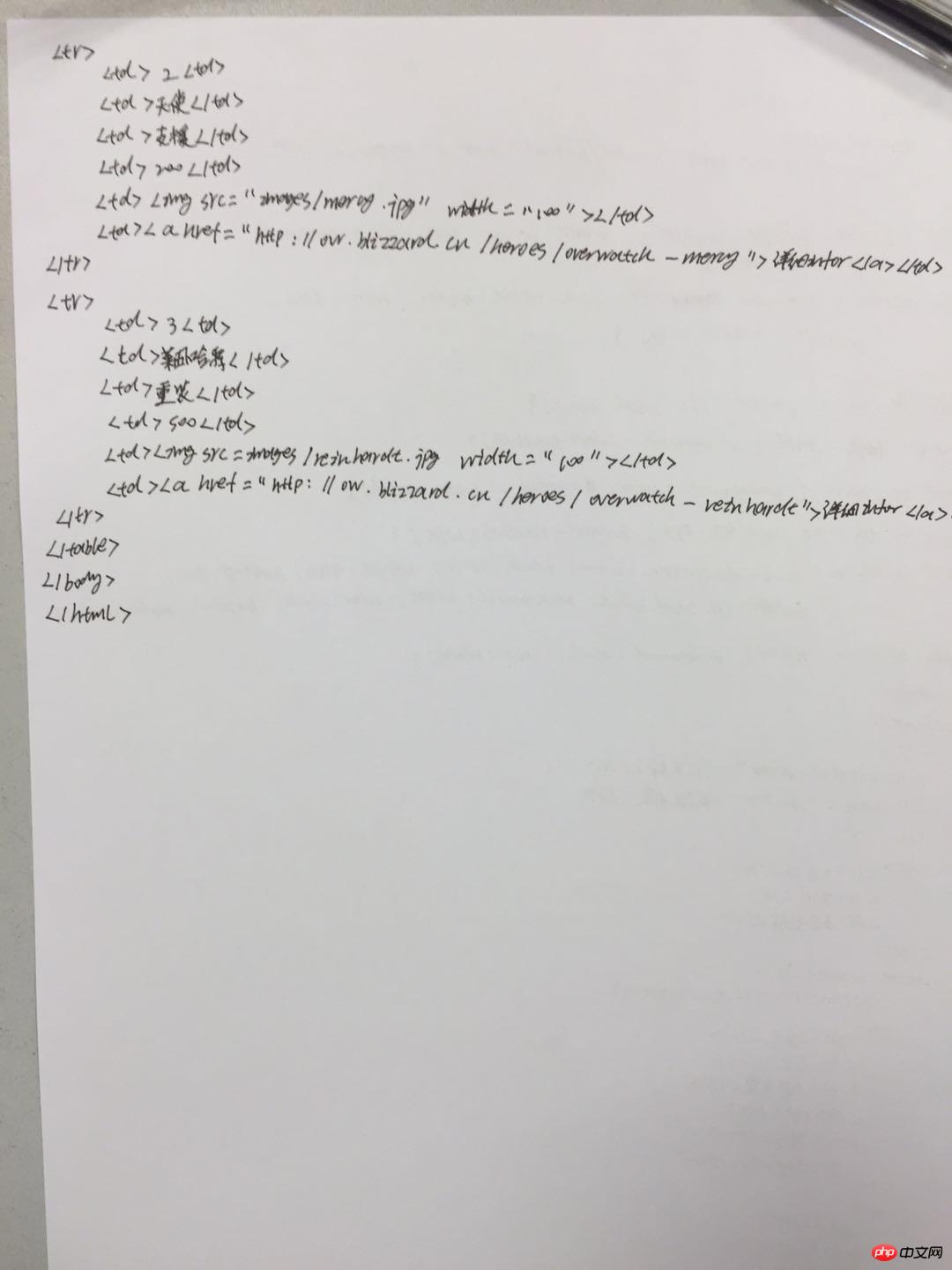
手抄代码:


简答题:
1. 学习PHP为什么必须要掌握HTML?
答:首先,开发一个项目是由前、后端一起开发合作的,HTML与其他语言(css,js)是前端的三大开发语言,懂的前端可以更好、更快的完成项目,避免交流过程中开发障碍。如:能快速理解前端人员的意图为他们开发的静态页面提供数据交互。
其次,PHP作为能直接嵌入HTML代码的语言,理解并掌握HTML能更快学会、学好PHP。
最后,说白了PHP就是动态的生成HTML代码的,你必须学好前端的知识。
2.为什么选择PHP开发动态网站?
答:是由PHP的语言特性决定的。
1:PHP开发项目速度快,能快速满足用户的需求。成为当前众多IT公司的选择。
2:PHP语言的开源性。跨平台性,安全易维护,方便开发人员与公司以最小的成本获取最大的利益。
3:当前主流应用的选择
感想:老师讲的东西跳度确实很大,但毫无疑问的是这展示了作为一个程序员平时应该写的一些东西。记住一些要点后,我们应多加练习。看是没用的,一定要自己动手写。出现问题也不用慌张,理清思路自己解决。

