实例
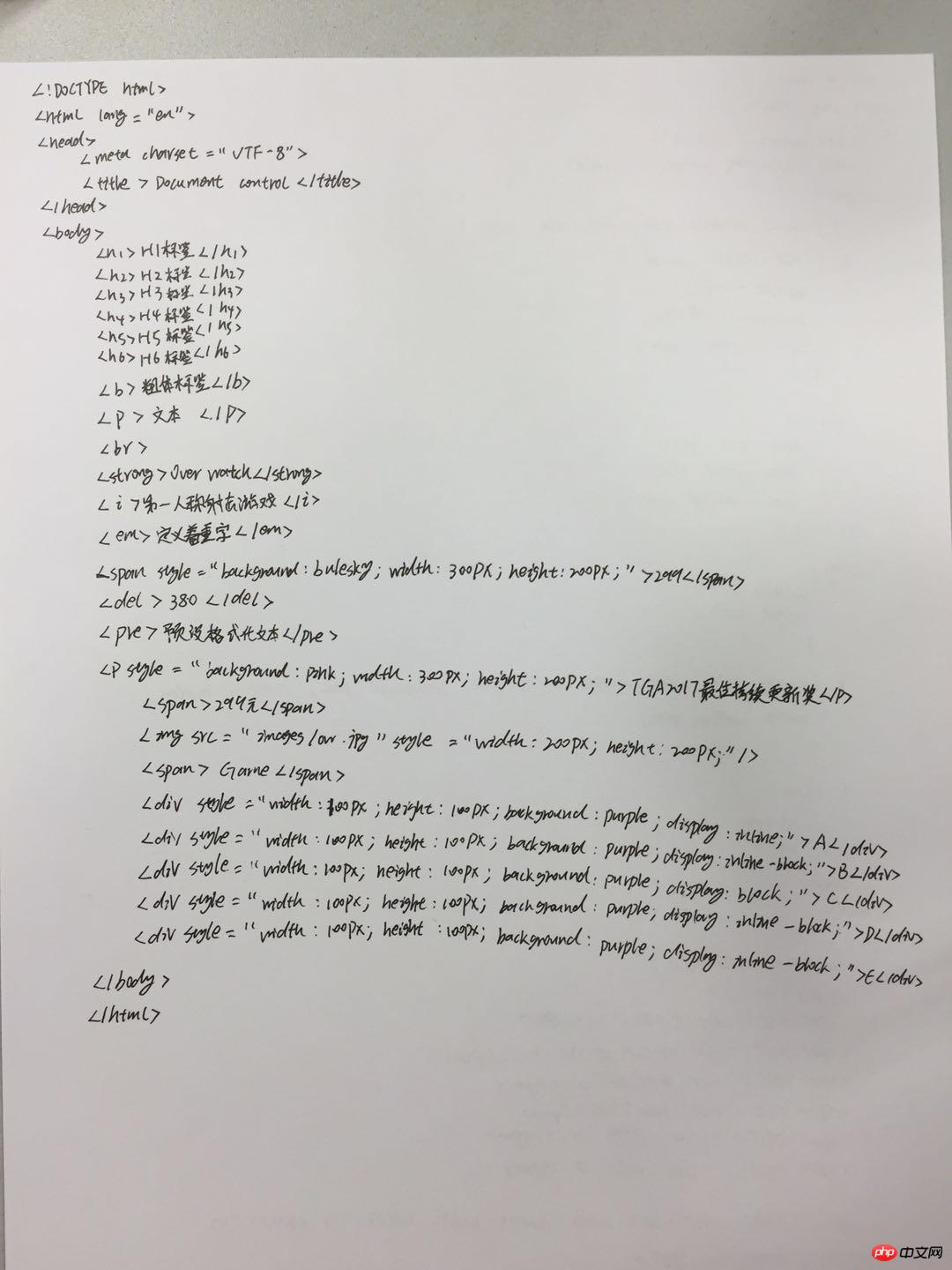
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document control</title> </head> <body> <h1>H1标签</h1> <h2>H2标签</h2> <h3>H3标签</h3> <h4>H4标签</h4> <h5>H5标签</h5> <h6>H6标签</h6> <b>粗体标签</b> <p>《守望先锋》(Overwatch,简称OW) 是由暴雪娱乐公司开发的一款第一人称射击游戏,于2016年5月24日全球上市,中国大陆地区由网易公司代理。 <br>游戏以未来地球为背景,讲述人类、守望先锋成员和智能的恩怨纠葛。游戏现有28位英雄(截止到2018年7月25日 [2] ),每一位英雄都有各自标志性的武器和技能。<br> 2017年12月,荣获TGA2017最佳持续更新奖。</p> <br> <strong>Over Watch</strong> <i>第一人称射击游戏</i> <em>定义着重字</em> <span style="background: bulesky; width: 300px;height: 200px;">299</span> <del>380</del> <pre>预设格式化文本</pre> <p style="background: pink; width: 300px; height: 200px; ">TGA2017最佳持续更新奖</p> <span>299元</span> <img src="images/ow.jpg" style ="width: 200px;height: 200px;" /> <span>Game</span> <div style="width: 100px;height: 100px;background: purple;display: inline;">A</div> <div style="width: 100px;height: 100px;background: purple;display: inline-block;">B</div> <div style="width: 100px;height: 100px;background: purple;display: block;">C</div> <div style="width: 100px;height: 100px;background: purple;display: inline-block;">D</div> <div style="width: 100px;height: 100px;background: purple;display: inline-block;">E</div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
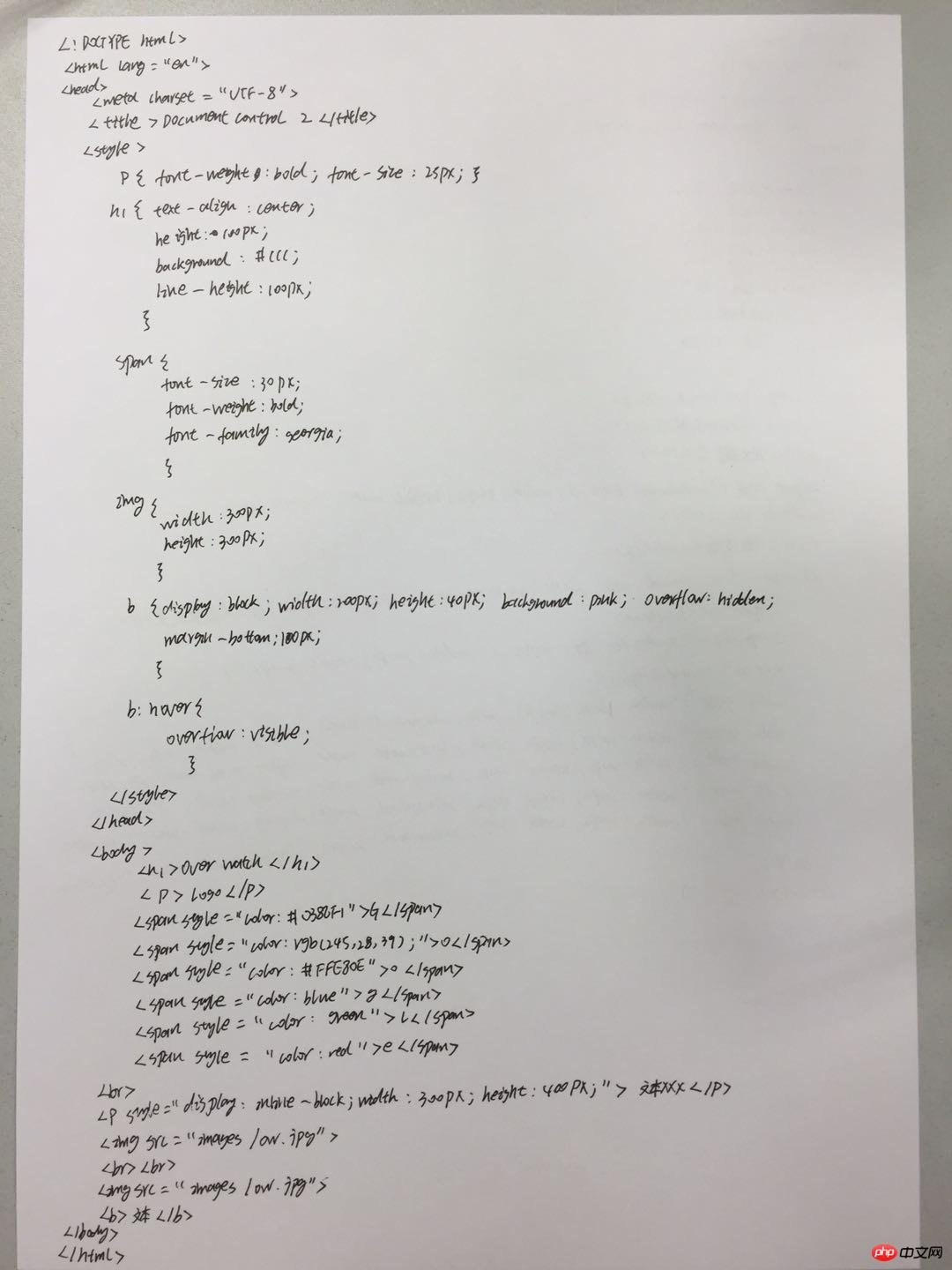
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document control 2</title>
<style>
p{ /*定义粗体+字体大小*/
font-weight: bold;
font-size: 25px;
}
h1{
text-align: center; /*left/right*/
height: 100px;
background: #ccc;
line-height: 100px; /*定义行高*/
}
span{
font-size: 30px;
font-weight: bold;
font-family: georgia;
}
img{
width:300px;
height:300px;
}
b{
display: block;
width: 200px;
height: 40px;
background: pink;
overflow: hidden;/* 溢出隐藏*/
margin-bottom: 100px;
}
b:hover{
overflow: visible;
}
</style>
</head>
<body>
<h1>Over watch</h1>
<p>Logo</p> <!-- Google的logo -->
<span style="color:#0388F1">G</span>
<span style="color:rgb(245,28,39);">o</span>
<span style="color:#FFE80E">o</span>
<span style="color:blue">g</span>
<span style="color:green">l</span>
<span style="color:red">e</span>
<!-- 图文混排 -->
<br>
<p style="display: inline-block;width: 300px;height: 400px;">最初的守望先锋队伍有:莱因哈特·威尔海姆,托比昂·林德霍姆,军中至交好友——加布里埃尔·莱耶斯和杰克·莫里森,廖,以及安娜。</p>
<img src="images/ow.jpg" >
<br><br>
<img src="images/ow.jpg" >
<b>莱耶斯被选为守望先锋的领导者</b>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
代码运行后:


手抄代码:


总结:
1、元素分为:块级、行内、行内块级,三种,且可以相互转换:
display:inline 讲块级元素转换为行内元素
display: inline-block 讲块级元素转换为行内块元素
display: block 讲行内元素转换为块级元素
2、块级元素: div h1~h6 p 独占一行的,自带换行符,默认宽度100%,对宽高属性值设置生效
3、行内元素: strong i span 可以共存于一行,对宽高属性值设置不生效
4、可以利用css伪类选择器,做动画效果 :hover 鼠标移上去 、:link 未访问、:visited 已访问、 :active 选定

