实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
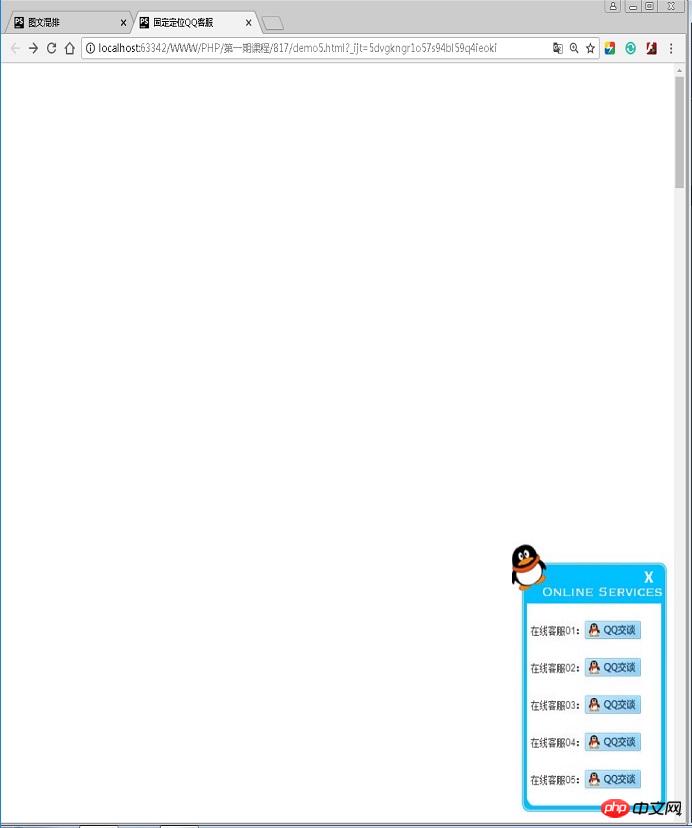
<title>固定定位QQKEFU</title>
<style type="text/css">
body{
height:5000px;
}
.qqimg{
position:fixed;
right:0;
bottom:0;
}
img{
width:200px;
}
p{
position:fixed;
right:25px;
bottom:215px;
color: #d5f0f1;
font-size: 20px;
font-weight: bold;
}
p:hover{
color: #f12b26;
}
</style>
</head>
<body>
<div class="qqimg">
<a href="https://kf.qq.com/product/QQ.html" >
<img src="images/qq.jpg" alt="" />
</a>
<p>x</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE HTML>
<html>
<head>
<title>图文混排</title>
<meta charset="UTF-8">
<style type="text/css">
div{
width:700px;
background-color: #d5f0f1;
font-size: 16px;
color:#555;
border-radius:20px;
padding:2rem;
}
h1,p{
margin:0;
}
.box img{
float:left;
margin:0 15px 20px 0;
}
h1{
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<h1>PHP第三期线上PEIXUNBAN</h1>
<hr>
<a>
<img src="https://img.php.cn/upload/article/000/000/003/5b596217c2850304.jpg" alt="" />
</a>
<p>不忘初心,坚持公益
为了第三期的培训,我们18位老师和同事历经3月精心准备。每一个PPT,每一行代码,每一个实战案例都是经过我们老师和同事们反复讨论,反复打磨敲定!我们追求完美,力求每一节课程都是精品!
为了这次课程,我们的培训老师也是在一起相互试听,不断改进教学风格,坚持幽默,深入浅出,力求每一个学员都能听得懂,学得会!
我们的辅导老师也是早早准备好!跟进监督每位学员的作业(避免光学不练空架子),及时解答学员的问题,更有回答某些学员的生活上的私人问题~~默默的奉献!
在这里php中文网要真诚的感谢第一期和第二期学员,以及热心的php粉丝们,还有php界的大神们,你们提了很多建议,让我们对课程不断的改进,完善,你们的建议,也给了我们一份坚定的信心!让我们坚定的把这份公益做下去,做一辈子!这也是我们php中文网创始人猪哥的不忘初心的情怀!详见:面对巨额亏损的PHP中文网,我该为情怀买单吗?(猪哥)
改变自己,从这个夏天开始
炎炎夏日,希望我们的三期培训效果超出预期,给大家一个惊喜!给大家一个清凉的夏日!改变从这个夏天开始!做个不一样的自己!一起加油!
还在等什么?赶紧报名吧!名额有限,错过这一次,再等半年!在线报名QQ:498668472(朱老师)、88526 (猪哥)</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
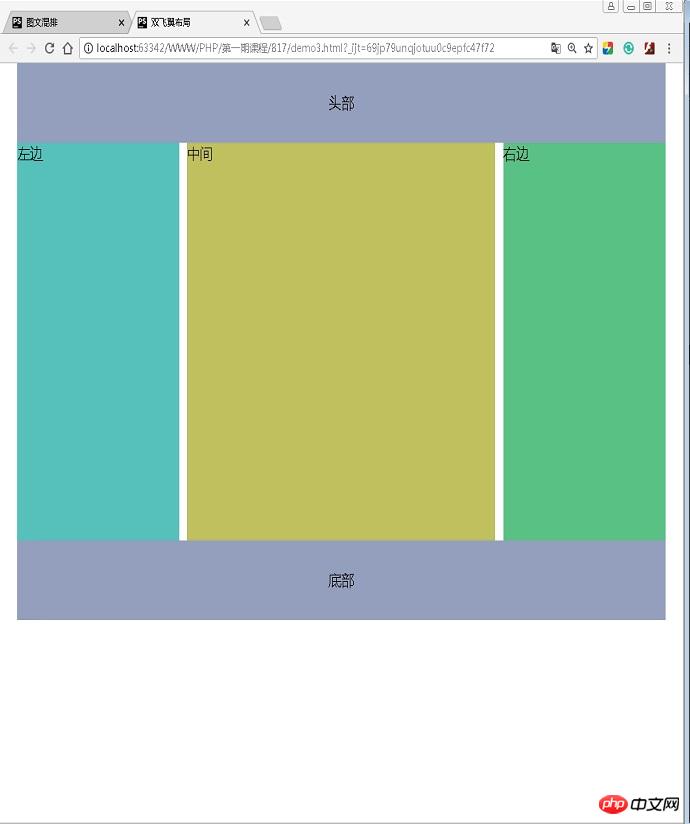
<title>双飞翼布局</title>
<style style="text/css">
body{
margin:0;
padding:0;
}
.header,.footer{
width:800px;
height:80px;
margin:0 auto;
text-align: center;
line-height:80px;
background-color: #939dc1;
}
.mian{
width:800px;
height:400px;
margin:auto;
}
.cent{
width:800px;
height:400px;
margin:auto;
float:left;
}
.center{
height:100%;
margin:0 210px;
background-color: #c1c05b;
}
.left{
width:200px;
min-height: 100%;
background-color: #56c1ba;
float:left;
margin-left: -100%;
}
.right{
width:200px;
min-height: 100%;
background-color: #59c188;
float:left;
margin-left:-200px;
}
</style>
</head>
<body>
<div class="header">头部</div>
<div class="mian">
<div class="cent">
<div class="center">中间</div>
</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">底部</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
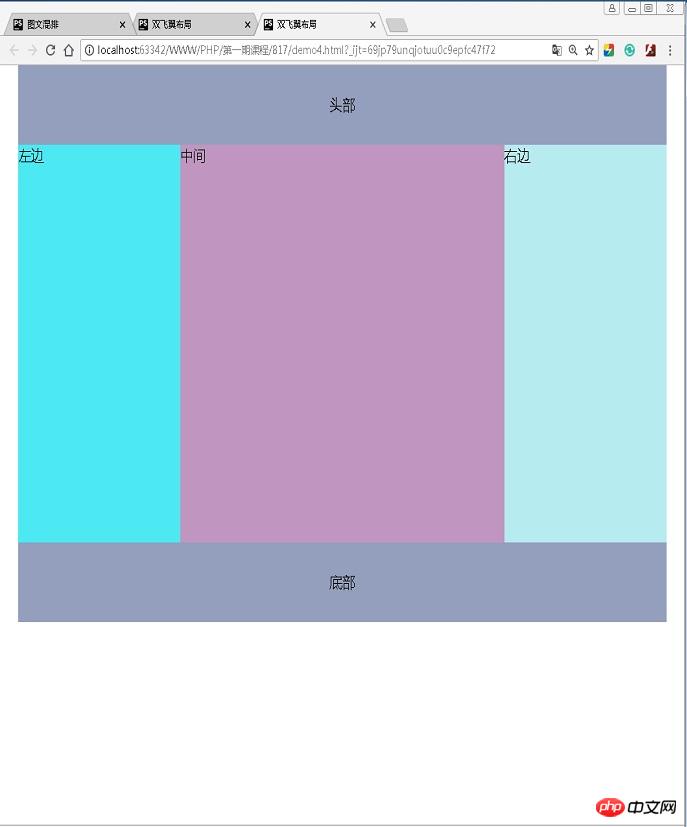
<title>双飞翼布局</title>
<style style="text/css">
body{
margin:0;
padding:0;
}
.header,.footer{
width:800px;
height:80px;
margin:0 auto;
text-align: center;
line-height:80px;
background-color: #939dc1;
}
.footer{
clear: both;
}
.mian{
width:400px;
margin:auto;
background-color: #b0c136;
}
.center{
width:100%;
min-height:400px;
background-color: #bf97c1;
float:left;
}
.left{
width:200px;
min-height:400px;
background-color: #49ecf1;
float:left;
margin-left: -100%;
position: relative;
left:-200px;
}
.right{
width:200px;
min-height:400px;
background-color: #b1edf1;
float:left;
margin-left: -200px;
position: relative;
right:-200px;
}
</style>
</head>
<body>
<div class="header">头部</div>
<div class="mian">
<div class="center">中间</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">底部</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

问:双飞翼与圣杯布局的最大区别在哪里?
答:都是在主题内容区改变排列形式,一个是定位属性浮动两边布局,一个还需要另外加上外补丁进行浮动两边布局,一个主体区域是固定大小外补丁自动居中,一个是直接设置两边宽度的负属性居中,这些布局都只是改变内容区浮动的样式而已。

