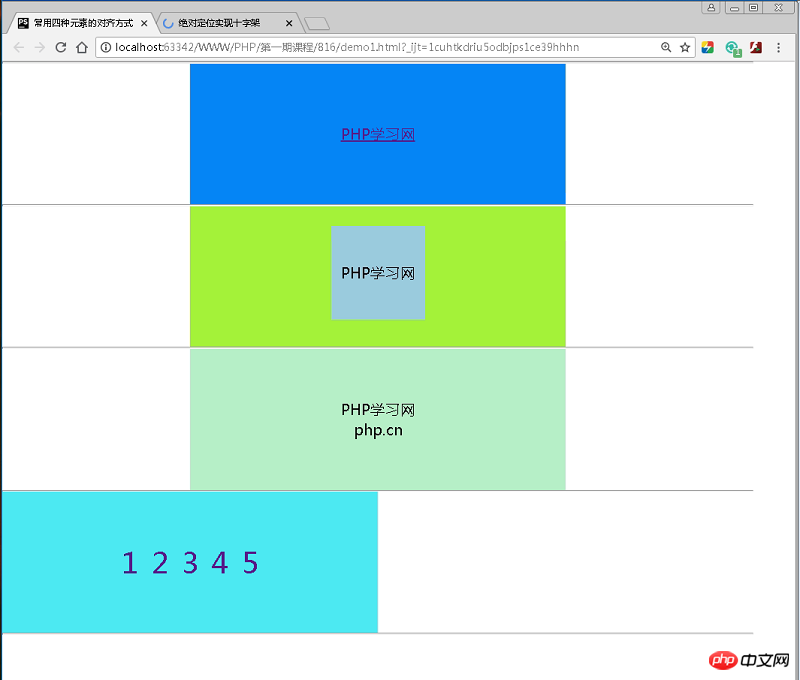
实例1-常用四种元素的对齐方式
<!DOCTYPE HTML>
<html>
<head>
<title>常用四种元素的对齐方式</title>
<meta charset="UTF-8">
<style>
body{
margin:0;
padding:0;
width:800px;
height:600px;
}
div{
margin:auto;
padding:0;
}
hr,ul,span{
margin:0;
padding:0;
}
.align1{
width:400px;
height:150px;
background-color: #0388f1;
text-align:center;
line-height:150px;
}
.align2{
width:400px;
height:150px;
background-color: #a6f13b;
text-align:center;
line-height:100px;
}
.align21{
width:100px;
height:100px;
background-color: #98cddc;
position: absolute;
top:175px;
left:350px;
}
.align3{
width:400px;
}
.align31{
width:400px;
height:150px;
background-color: #b3f1c6;
text-align:center;
display:table-cell;
vertical-align: middle;
}
.align4{
width:400px;
height:150px;
background-color: #49ecf1;
text-align: center;
display:table-cell;
vertical-align: middle;
}
.align4 li{
font-size:30px;
list-style: none;
padding:5px;
display:inline;
}
.align4 a{
text-decoration:none;
}
</style>
</head>
<body><div>
<hr>
<div class="align1"><a href="http://www.php.cn">PHP学习网</a></div>
<hr>
<div class="align2">
<div class="align21">PHP学习网</div></div>
<hr>
<div class="align3">
<div class="align31">
<span>PHP学习网</span><br>
<span>php.cn</span>
</div>
</div>
<hr>
<div class="align4">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
<hr>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

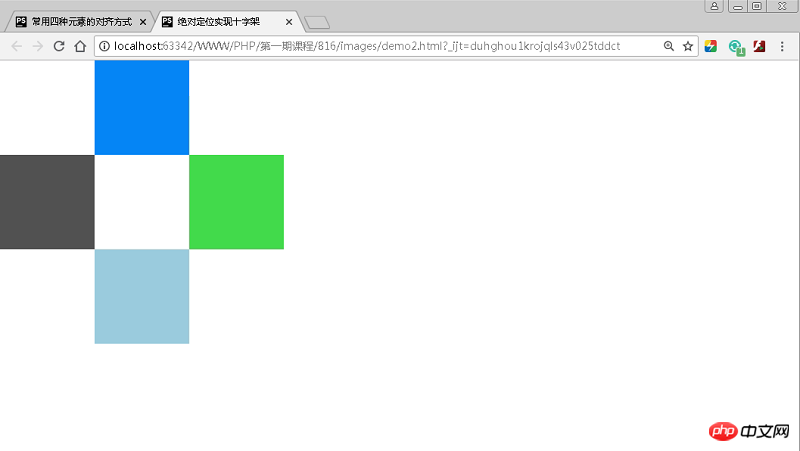
实例2-绝对定位实现十字架
<!DOCTYPE HTML>
<html>
<head>
<title>绝对定位实现十字架</title>
<meta charset="UTF-8">
<style>
body{
margin:0;
padding:0;
}
.box{
width:300px;
height:300px;
}
.box1{
width:100px;
height:100px;
background-color: #0388f1;
position:absolute;
top:0;
left:100px;
}
.box2{
width:100px;
height:100px;
background-color: #51534d;
position:absolute;
top:100px;
left:0px;
}
.box3{
width:100px;
height:100px;
background-color: #3fdc4b;
position:absolute;
top:100px;
left:200px;
}
.box4{
width:100px;
height:100px;
background-color: #98cddc;
position:absolute;
top:200px;
left:100px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例