实例
<!doctype html>
<html>
<head>
<title>CSS中常用的选择器</title>
<meta charset="UTF-8">
<style>
div{
margin:0;
padding:0;
font-size:25px;
text-align:center;
border:1px solid #2626ff;
color: #ffcce7;
width:800px;
height:100px;
}
ul li{
list-style:none;
float: left;
padding:0 18px;
margin:5px;
background-color: #98cddc;
border-radius:50%
}
#id{
color:red;
}
.class2{
color: #321eff;
}
.class3{
color: #ff30fa;
}
.class3:hover{
background-color: #00f30d;
}
ul li[class="class4"]{
background-color: #f32840;
}
ul li[class^="cat"]{
background-color: #352b50;
}
ul li[class*=""]{
background-color: #f3e20d;
}
a{
font-size:32px;
text-decoration:none;
}
a:hover{
color:red;
}
</style>
</head>
<body>
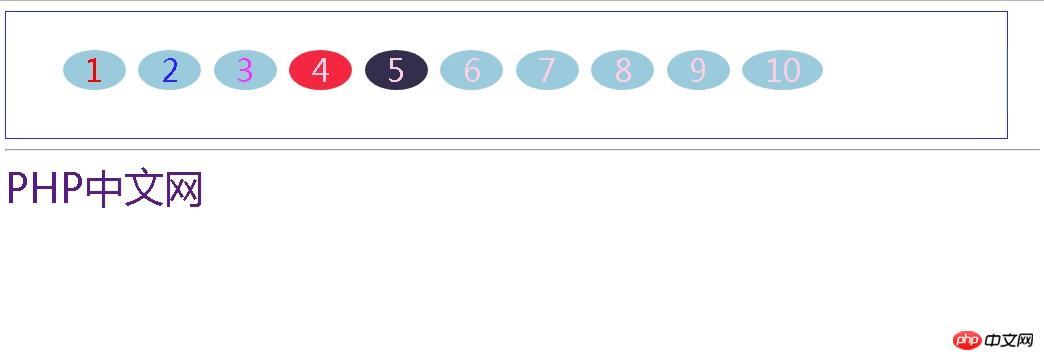
<div>
<ul>
<li id="id">1</li>
<li class="class2">2</li>
<li class="class3">3</li>
<li class="class4">4</li>
<li class="cat dog pig">5</li>
<li class="">6</li>
<li class="">7</li>
<li class="">8</li>
<li class="">9</li>
<li class="">10</li>
</ul>
</div>
<hr>
<a href="http://www.php.cn">PHP中文网</a>
</body>
</html>运行实例 »
点击 "运行实 例" 按钮查看在线实例
例" 按钮查看在线实例