css 常用选择器的学习
手抄CSS中常用的三种单位案例:


实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用选择器</title>
<style>
/*标签选择器*/
ul {
padding: 0;
margin: 0;
width: 430px;
border: 1px dashed #666;
padding: 10px 5px;
}
ul:after { /*子块撑开父块*/
content:''; /*在子元素尾部添加空内容元素*/
display: block; /*并设置为块级显示*/
clear:both; /*清除二边的浮动*/
}
ul li {
list-style: none; /*去掉默认列表项样式*/
float: left; /*左浮动*/
width: 40px; /*设置宽度*/
height: 40px; /*设置高度*/
line-height: 40px; /*文本垂直居中*/
text-align: center; /*文本水平居中*/
border-radius: 40%; /*设置边框圆角*/
box-shadow: 2px 2px 2px #888;
background: skyblue; /*背景色天蓝*/
margin-right: 5px; /*每个球之间的右外边距*/
}
/*id选择器*/
#item1 {
background-color: coral;
}
/*类选择器*/
.item2 {
background-color: gold;
}
/*属性选择器: 属性名*/
ul li[class] {
background-color: blueviolet;
}
/*属性选择器: 属性值*/
ul li[class="item2"] {
background-color: grey;
}
/*属性选择器: 以指定属性值开头*/
ul li[class^="f1"] {
background-color: brown;
}
/*属性选择器: 以指定属性值结束*/
ul li[class$="l3"] {
background-color: red;
}
/*属性选择器: 属性值中包含指定子串*/
ul li[class*="te"] {
/*第1,2小球会变色,思考为什么1球没变色?*/
/*第1个小球是id,它的优先级大于标签属性选择器,改成class就会有效果*/
background-color: green;
}
/*相邻兄弟选择器*/
ul li[class$="l3"] + li {
background-color: pink;
color: black;
}
/*群组选择器*/
h1, p {
font-size: 1.5rem;
font-weight: lighter;
margin: 0;
}
/*伪类选择器: 链接*/
a {
font-size: 2rem;
}
/*访问前*/
a:link {
color:red;
}
/*鼠标悬停时*/
a:hover {
color: lightgreen;
}
/*伪类选择器: 位置*/
/*选择集合中的第一个元素*/
ul li:first-child {
background-color: #efefef;
background-color: #efefef!important;
}
/*选择集合中的最后一个子元素*/
ul li:last-child {
background-color: red;
}
/*按索引选择指定的元素,注意从1开始计数*/
ul li:nth-child(5) {
background-color: red;
}
/* 选择所有的偶数小球变色 */
/* 2n偶数, even偶数, 2n+1奇数, odd奇数*/
ul li:nth-child(even) {
background-color: purple!important;
}
/* 选择指定类型的唯一子元素 */
ol li:only-of-type {
background-color: skyblue;
}
/* 倒数选择指定位置的元素 */
ul li:nth-last-child(3) {
/*将倒数第3个小球变色,实际上第7号球*/
background-color: wheat!important;
}
/*选择页面中内容为空的元素*/
:empty {
width: 350px;
height: 271px;
background-color: lightblue;
}
:empty:after {
content: 'Do you see me? hi!';
}
:empty:before {
/*默认插入的元素为行内元素,不支持宽度设定,如果一定要设置可以通过背景图片实现*/
content: url("monkey.png");
}
</style>
</head>
<body>
<ul>
<li id="item1">1</li>
<li class="item2">2</li>
<li class="f1 m2 l3">3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
<br>
<a href="http://php.cn">PHP中文网</a>
<ol>
<li>列表项1</li>
<p>我是一个段落</p>
</ol>
<!--空区块-->
<div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
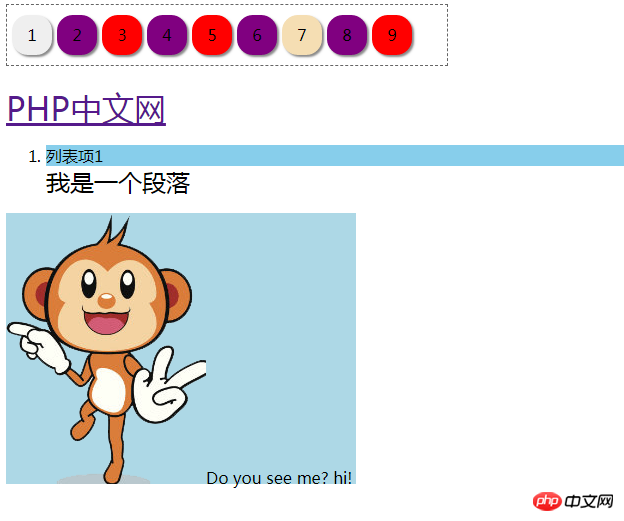
实例运行效果图:

总结:css的选择器多种多样,不是经常用的话要查手册了。

