编程:固定定位制作QQ在线KeFu:
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位</title>
</head>
<body>
<!--
1. 固定定位与绝对定位是双胞胎,唯一的区别是定位父级不同.
2. 绝对定位是相对于它最近的有定位属性的父级区块进行定位;
3. 固定定位永远相对于当前的窗口进行定位(body)
-->
<style>
.box1 {
position: fixed;
top: 50px; /*顶部向下50px*/
right: 0; /*右边*/
}
</style>
<div class="box1">
<a href="http://www.qq.com"><img src="images/qqkf.png" alt="KeFu"></a>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图:

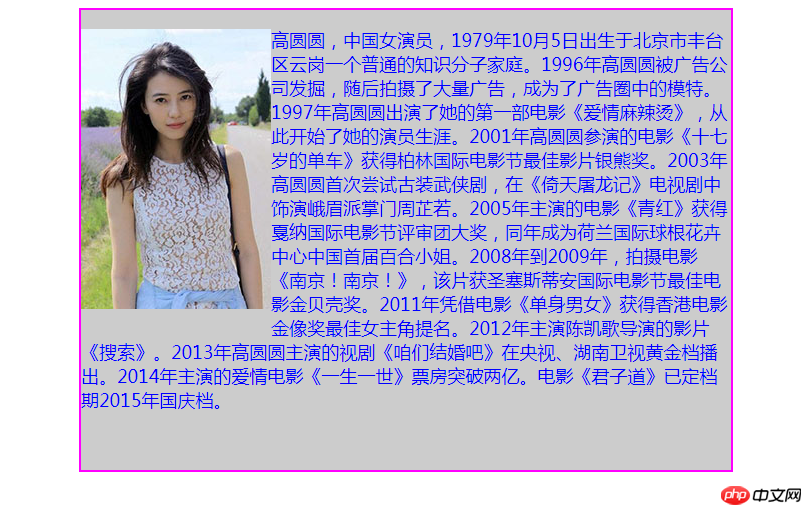
2.编程:浮动实现图文混排:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS布局之图文混排</title>
<style type="text/css">
#test {
border:#FF00FF solid 2px;
width:650px;
height:460px;
background-color:#CCCCCC;
margin:auto;
}
#img {
padding-top:3px;
float:left;
}
#img {
width:190px;
height:280px;
}
#text {
color:#0000FF;
font-size:18px;
font-family:"微软雅黑";
}
</style>
</head>
<body>
<div id="test">
<p id="img">
<img src="images\gyy.jpg" />
</p>
<p id="text"> 高圆圆,中国女演员,1979年10月5日出生于北京市丰台区云岗一个普通的知识分子家庭。1996年高圆圆被广告公司发掘,随后拍摄了大量广告,成为了广告圈中的模特。1997年高圆圆出演了她的第一部电影《爱情麻辣烫》,从此开始了她的演员生涯。2001年高圆圆参演的电影《十七岁的单车》获得柏林国际电影节最佳影片银熊奖。2003年高圆圆首次尝试古装武侠剧,在《倚天屠龙记》电视剧中饰演峨眉派掌门周芷若。2005年主演的电影《青红》获得戛纳国际电影节评审团大奖,同年成为荷兰国际球根花卉中心中国首届百合小姐。2008年到2009年,拍摄电影《南京!南京!》,该片获圣塞斯蒂安国际电影节最佳电影金贝壳奖。2011年凭借电影《单身男女》获得HongKong电影金像奖最佳女主角提名。2012年主演陈凯歌导演的影片《搜索》。2013年高圆圆主演的视剧《咱们结婚吧》在央视、湖南卫视黄金档播出。2014年主演的爱情电影《一生一世》票房突破两亿。电影《君子道》已定档期2015年国庆档。
</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例运行效果:

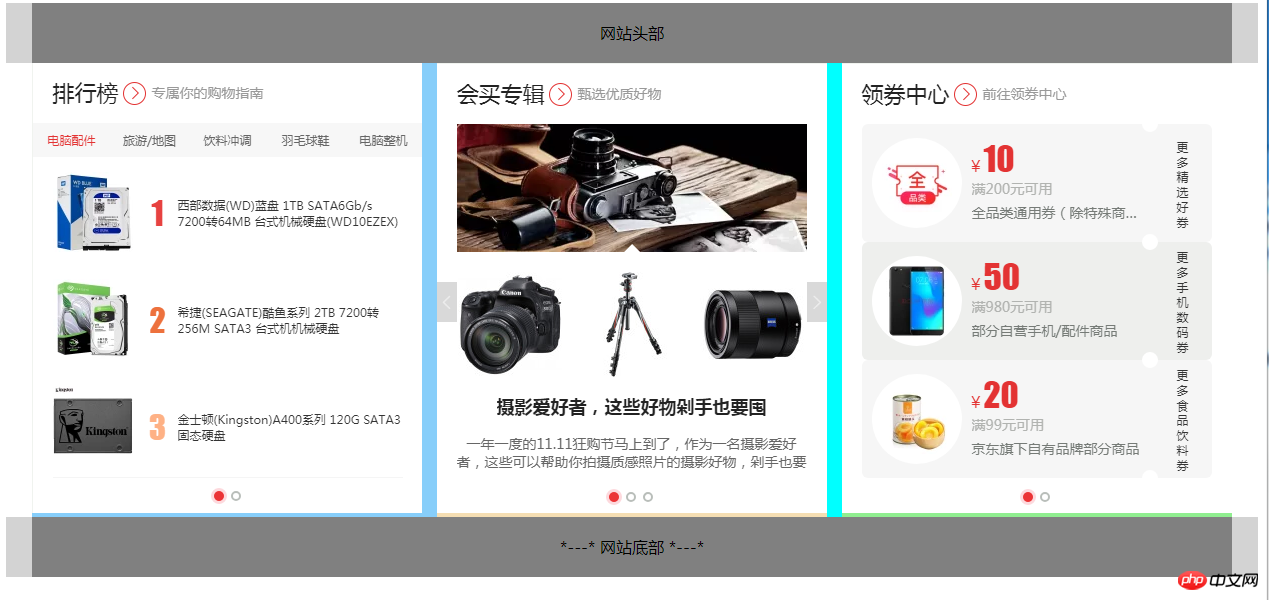
3.编程: 实例演示双飞冀三列布局:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经典的三列双飞翼布局实践</title>
<style type="text/css">
/*先给最简单的头部和底部设置基本的样式*/
.header, .footer {
/*宽度为窗口的宽度,自适应变化*/
width: 100%;
/*为了简化,头部与尾部高度统一设置为60px*/
height: 60px;
/*参考背景色:浅灰*/
background-color: lightgray;
}
.footer {
/*底部二边不能有浮动元素*/
clear: both;
}
/*设置头部和底部的中间内容区的基本样式*/
.content {
/*先设置总的宽度,这步很重要*/
width: 1200px;
/*高度直接引用父区块值*/
min-height: 100%;
/*设置参考色:灰色*/
background-color: gray;
/*使自己水平居中*/
margin: auto;
/*使其内部的文本水平垂直居中*/
text-align: center;
line-height: 60px;
}
/*设置主体的基本样式*/
.container {
/*设置主体的总宽度:非常关键*/
width: 1200px;
/*设置主体内部所有区块水平居中*/
margin:auto;
/*使当前区块能够包住内部的浮动区块*/
overflow: hidden;
/*设置背景参考色*/
/*background-color: lightgreen;*/
}
/*设置主体区域中的中间区块的基本样式*/
.wrap {
/*宽度与父区块相同,独占整行,这很重要,可确保后面的浮动元素换行显示*/
width: 100%;
/*参考背景色: 青色*/
background-color: cyan;
/*左浮动,脱离文档流*/
float: left;
}
/*设置中间区块的样式*/
.main {
/*注意:它的宽度是在父区块wrap中设置了,这里不需要重复设置*/
/*给中间内容区设置一个最小高度,这个最终会被真实内容替换*/
min-height:100%;
/*设置左右外边距为left和right的宽度,使他们显示到正确位置*/
margin: 0 405px; /*这是最后一步*/
/*参考背景色:小麦色*/
background-color: wheat;
}
.left {
/*宽度是必须设置的*/
width: 405px;
/*同理,也设置一个最小高度*/
min-height:100%;
/*设置左浮动:与前面元素一起排列*/
float:left;
/*将左区块拉回到中间区块的起始位置处*/
margin-left:-100%;
/*设置背景参考色:天蓝色*/
background-color: lightskyblue;
}
/*设置右边区块的基本样式*/
.right {
/*同样也要先设置一个宽度*/
width: 390px;
/*高度与先给一个最小高度做为参考,最终会被实际内容替换*/
min-height:100%;
/*同样也要设置左浮动,依次排到left区块的后面*/
float:left;
/*将右区块拉回到上一行的最右侧*/
margin-left:-390px;
/*背景参考色:浅绿*/
background-color: lightgreen;
}
</style>
</head>
<body>
<!-- DOM结构 -->
<!-- 头部 -->
<div class="header">
<div class="content">网站头部</div>
</div>
<!-- 主体 -->
<div class="container">
<div class="wrap">
<div class="main">
<!-- 主体内容区 -->
<img src="images\middle.png">
</div>
</div>
<div class="left">
<!-- 左侧 -->
<img src="images\left.png">
</div>
<div class="right">
<!-- 右侧 -->
<img src="images\right.png">
</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">*---* 网站底部 *---*</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例运行效果图:

4.编程: 实例演示圣杯三列布局:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经典的三列圣杯布局实践</title>
<style type="text/css">
.header, .footer {
width: 100%;
height: 60px;
background-color: lightgray;
}
.header,.footer {
clear: both;
}
.content {
width: 1200px;
height: 100%;
background-color: gray;
margin: auto;
text-align: center;
line-height: 60px;
}
.container {
width: 390px;
background-color: yellow;
/*父容器自身以及内部所有区块main,left,right水平居中*/
margin:auto;
/*使它能包住浮动区块*/
overflow: hidden;
/*因为左右区块现在覆盖在main之上,挡住了main的内容,现在添加padding来实现自身内容显示*/
padding:0 405px;
}
.container .main {
/*因为暂无内容,先给main,left,right设置一个最小行高*/
min-height: 100%;
/*宽必必须为100%,即与父元素container一致,这样才能使left,right挤下来*/
width: 100%;
float:left;
/*设置参考背景色:小麦色*/
background-color: wheat;
}
.container .left {
/*除main外,left和right必须设置宽度*/
width: 390px;
/*最小高度*/
min-height: 100%;
/*左浮动后,因为前面main占据100%宽度,所以自动挤到下一行首*/
float:left;
/*设置左外边距margin为-100%,使它回到main区块的起始点处*/
margin-left: -100%;
/*关键步骤:相对定位,向左为负405,相当于向右移动405px;*/
position: relative;
left: -405px;
/*设置参考背景色:天蓝色*/
background-color: lightskyblue;
}
.container .right {
width: 390px;
min-height: 100%;
/*左浮动后,因为前面main占据100%宽度,所以自动挤到下一行,
并且还遇到前面已经浮动过来的left左侧的区块,所以排到left右边*/
float:left;
/*设置左外边距为当前宽度的负值,使之定位到main区块的右边*/
margin-left:-390px;
/*关键步骤:设置为相对定位,right:-405px意思是向左边移动405px;*/
position: relative;
right: -405px;
/*设置参考背景色:清绿色*/
background-color: lightgreen;
}
</style>
</head>
<body>
<!-- DOM结构 -->
<!-- 头部 -->
<div class="header">
<div class="content">网站头部</div>
</div>
<!-- 内容区 -->
<div class="container">
<div class="main">
<!-- 主体区 -->
<img src="images\middle.png">
</div>
<div class="left">
<!-- 左侧 -->
<img src="images\left.png">
</div>
<div class="right">
<!-- 右侧 -->
<img src="images\right.png">
</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">*-_-*网站底部*-_-*</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例运行效果图:

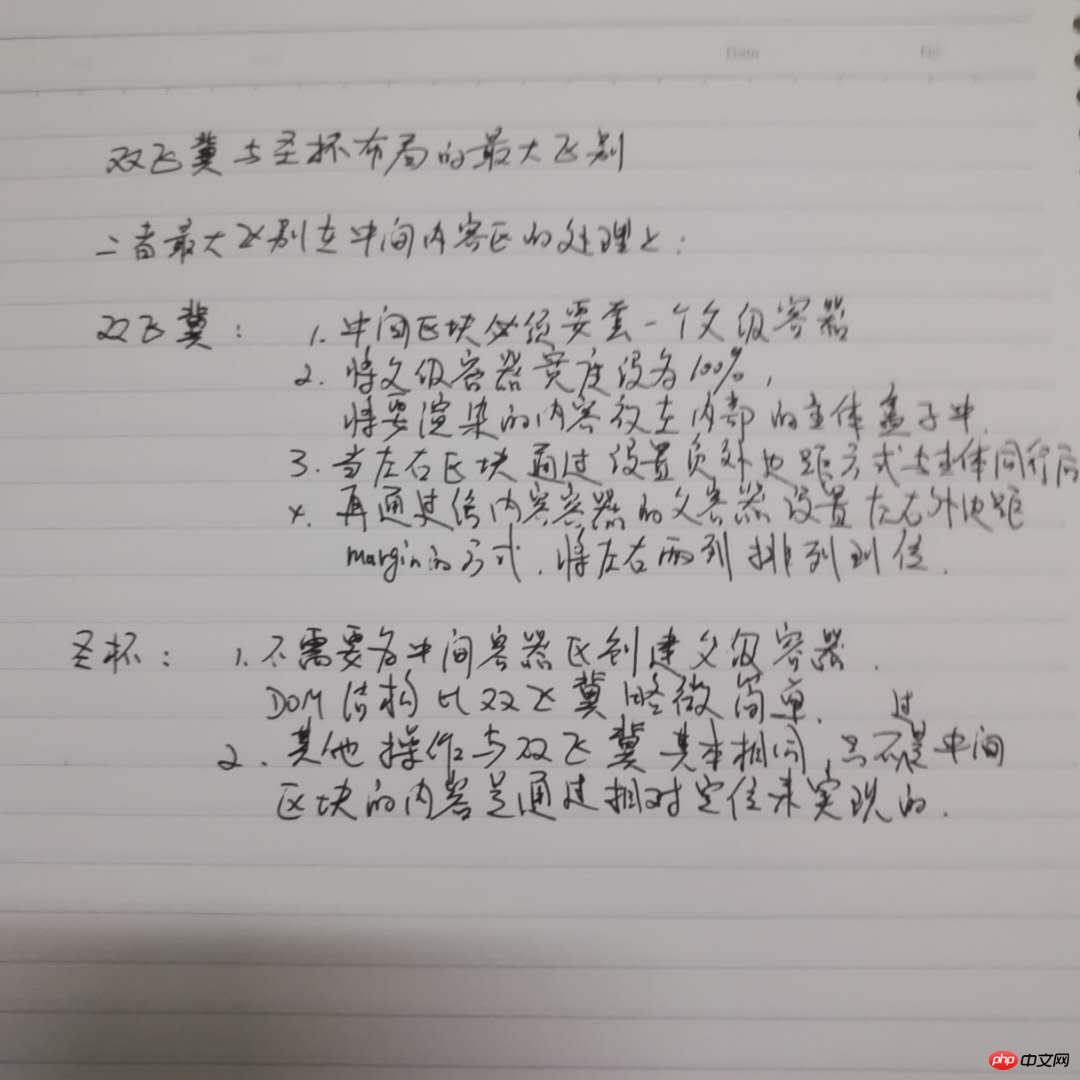
5.手写: 双飞冀与圣杯布局的最大区别在哪里?

总结:经典布局双飞翼和圣杯,上看老师演示好像好简单,但是实际上用图片代替色块的时候是需要实际调试的,经过调试就真的明白这两个布局的用法了。

