day 02 学习了html 的标签和标签的属性,页面的布局。
实例
<!DOCTYPE HTML>
<HTML>
<head>
<title>标签的使用和页面布局</title>
<meta charset="utf-8">
<style type="text/css">
body{ /*宽、高自动,内外边距0PX,字体宽度默认,背景颜色黑色*/
width:auto;
height:auto;
padding: 0px;
margin: 0px;
font-weight:bold;
background-color: black;
}
a{ /*链接无下划线,链接字体颜色,字体大小16px*/
text-decoration: none;
color:#0099ff;
font-size:16px;
}
p{ /*P标签元素字体16px*/
font-size:18px;
}
img{ /*设置图片宽高*/
width:700px;
height:400px;
}
p img{ /*搜狐logo图片大小*/
width:18px;
height:18px;
}
#box{ /*主体宽700,高自动,外边距自动,内边距上下左右各20px,设置背景颜色白色*/
width:700px;
height:auto;
margin:auto;
padding:20px 20px;
background-color: white;
}
.imge{ /*黄晓明链接前图标大小*/
width:23px;
height:23px;
}
.titletime{ /*时间来源字体大小,颜色,块元素变为行内块元素*/
font-size:14px;
color: rgba(81, 83, 77, 0.61);
display: inline-block;
}
.title02{ /*字体右对齐,块元素改为行内元素,外边距顶部10px对齐文本*/
text-align:right;
display:inline;
float: right;
padding-top:10px;
}
.bianji{ /*结尾“编辑”文本右对齐,字体大小14px,颜色灰*/
text-align: right;
font-size:14px;
color: grey;
}
.shengming{ /*结尾声明字体大小14px,颜色灰*/
font-size:14px;
color: grey;
}
</style>
</head>
<body>
<div id="box">
<h1>黄晓明出借账户被卷股票操纵案 知情人:账户未冻结</h1>
<div class="titletime">
<pre>2018-08-13 21:18 来源:搜狐娱乐</pre>
</div>
<div class="title02">
<img src="images/001.jpg" class="imge"/>
<a href="http://www.huangxiaoming.com">黄晓明</a></div>
<p>原标题:黄晓明出借账户被卷股票操纵案 知情人:账户未冻结</p>
<img src="images/hxm01.png"/>
<p align="center">黄晓明 (资料图) </p>
<br>
<p> (来源 : 财新报) </p>
<P>搜狐娱乐讯 8月13日,据财新报道,记者证实,证监会刚刚公布的获利近9亿元、罚没款高达18亿元的高勇股票操纵案中的自然人账户之一确实为影视明星黄晓明名下账户。</P>
<P>而接近监管层的人士表示,这些自然人账户的所有人如果仅仅是出借账户,并不知道账户被利用进行shichang操纵,这些账户也不会被冻结。</P>
<P>8月10日晚,证监会通报了5宗shichang操纵案件,其中,高勇控制16个账户,操纵“精华制yao”,半年内股价暴涨300%,非法获利8.97亿,被证监会没收违法所得8.97亿元并处罚8.97亿元。</P>
<P>根据证监会通报,高勇控制的16个账户,这些账户是黄某、张某燕、张某、吴某江、倪素某、倪松某、姜某、黄某明、徐某、朴某娜、薛某、吴某丰、崔某欣、吴某等人的账户。</P>
<P>媒体“股票说”调查表示,名单中,黄某就是明星黄晓明:“黄某明账户开立后由其母亲张某霞管理使用。经路某介绍,张某霞将黄某明证券账户部分委托高勇管理,该账户涉案交易由高勇作出。黄晓明的母亲叫张素霞。黄晓明和母亲张素霞,跟证监会通报材料中的黄某明和其母亲张某霞,正好一一对应!”</P>
<P>黄晓明工作室对此发声明否认,称黄晓明不认识高某,未参与过任何操纵股票的行为;黄晓明未曾受过任何与股票有关的处罚,亦未介入过任何与股票有关的调查。黄晓明工作室还敦促相关方即刻删撤一切虚假信息,以免对公众造成误导并导致己方法律责任的承<br>担。
<img src="images/sohu_logo.png" alt=""/>
<a href="http://fanhuisouhu.com">返回搜狐,查看更多</a>
</P>
<p class="bianji">责任编辑 : 刘爱迪UN918</p>
<p class="shengming">声明:该文观点仅代表作者本人,搜狐号系信息发布平台,搜狐仅提供信息存储空间服务。</p>
</div>
</body>
</HTML>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例的运行图片:

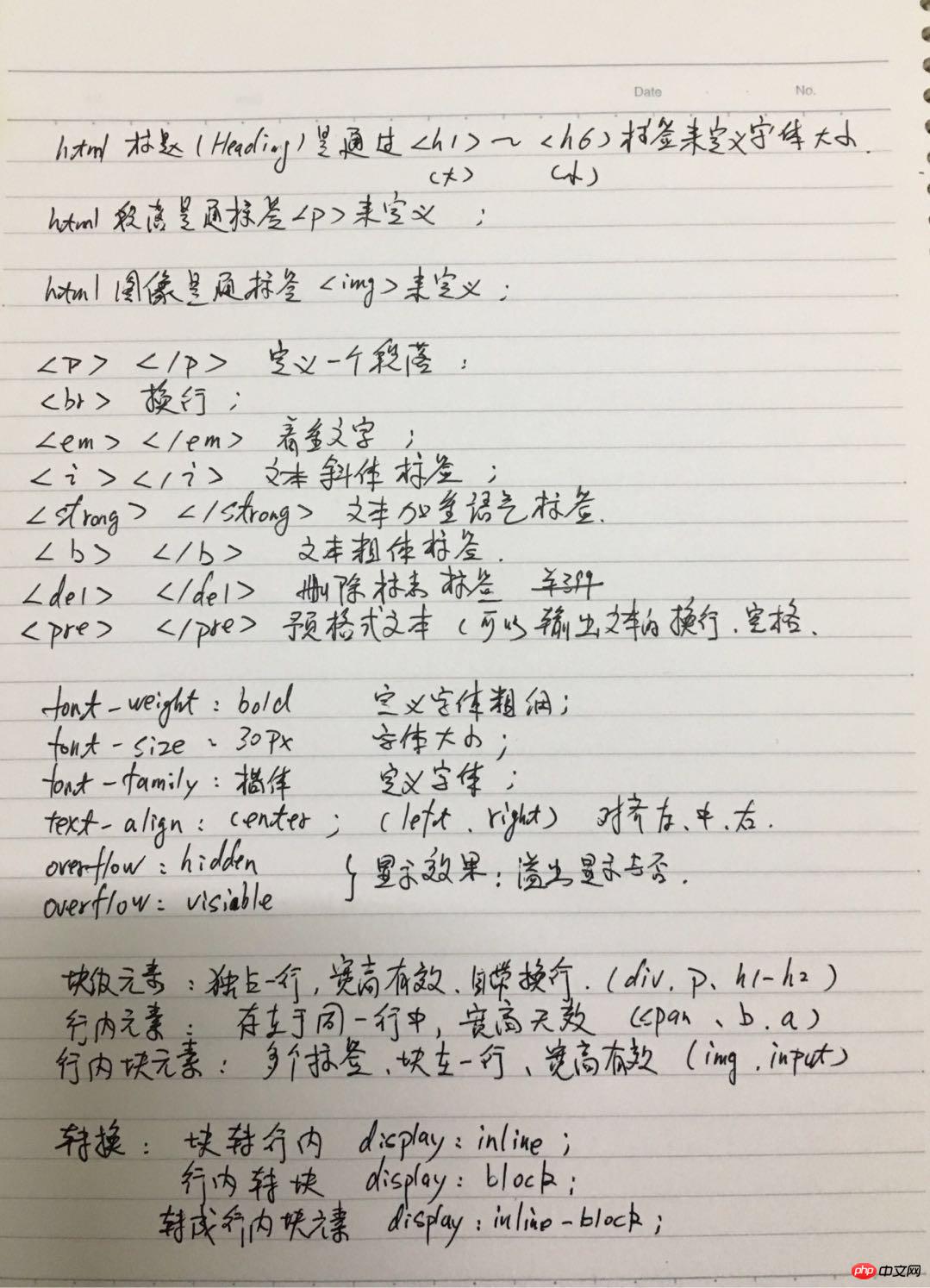
上课笔记的手抄版:

总结:学习了html 的标签和标签的属性,页面的布局。重点:块级元素、行内元素与行内块元素这三个元素的互相转化,布局的核心问题,css选择器的熟练掌握。

