今天是第一天在PHP中文网学习!
1.实例
<!DOCTYPE HTML><!--表示这是一个HTML文本-->
<html><!--网页开始标签-->
<head><!--网页头部开始标签-->
<title>0810作业</title><!--网站头标签-->
<meta charset="utf-8"/><!--表示这是一个UTF-8的编码,显示中文-->
<link rel="stylesheet" type="txext/css" href="html.css"><!--链接外部CSS样式-->
<link rel="shortcut icon" type="image/x-icon" href="images/bodyfj.jpg"><!--链接网站头标签图片-->
<style>/*内部样式表开始标签*/
body{
padding:auto;
margin:auto;}/*网页标记选择符,设置外补丁和内补丁设置为自动*/
a{
text-decoration: none;
color: #ff4d61;
}/*网页标记选择符,所有连接清除下划线,颜色改为红色*/
#box{width:auto;
height:300px;
padding-top:20px;
background:blue;
}/*id选择器设置box为宽自动,高300px,背景颜色为蓝色*/
.bos{width:400px;
height:400px;
padding-top:20px;
text-align: center;
background-color:#fff71e;
}/*类选择器class设置bos为宽400px,高400px,内补丁顶部20px,文本居中对齐,背景颜色设置为黄色*/
</style><!--内部样式表开始标签-->
</head><!--网页头部结束标签-->
<body><!--网页主体显示开始标签-->
<div>
<div id="box">
<a href="
http://www.baidu.com
">百度首页</a>
</div><!--第一个div域使用id选择符box样式的百度首页跳转链接-->
<div class="bos">
<a href="
http://www.php.cn">PHP
中文网</a>
</div><!--第二个div域使用类class选择符bos样式的PHP中文网跳转链接-->
</div>
</body><!--网页主体显示结束标签-->
</html><!--网页结束签-->运行实例 »
点击 "运行实例" 按钮查看在线实例
2.实际运行效果

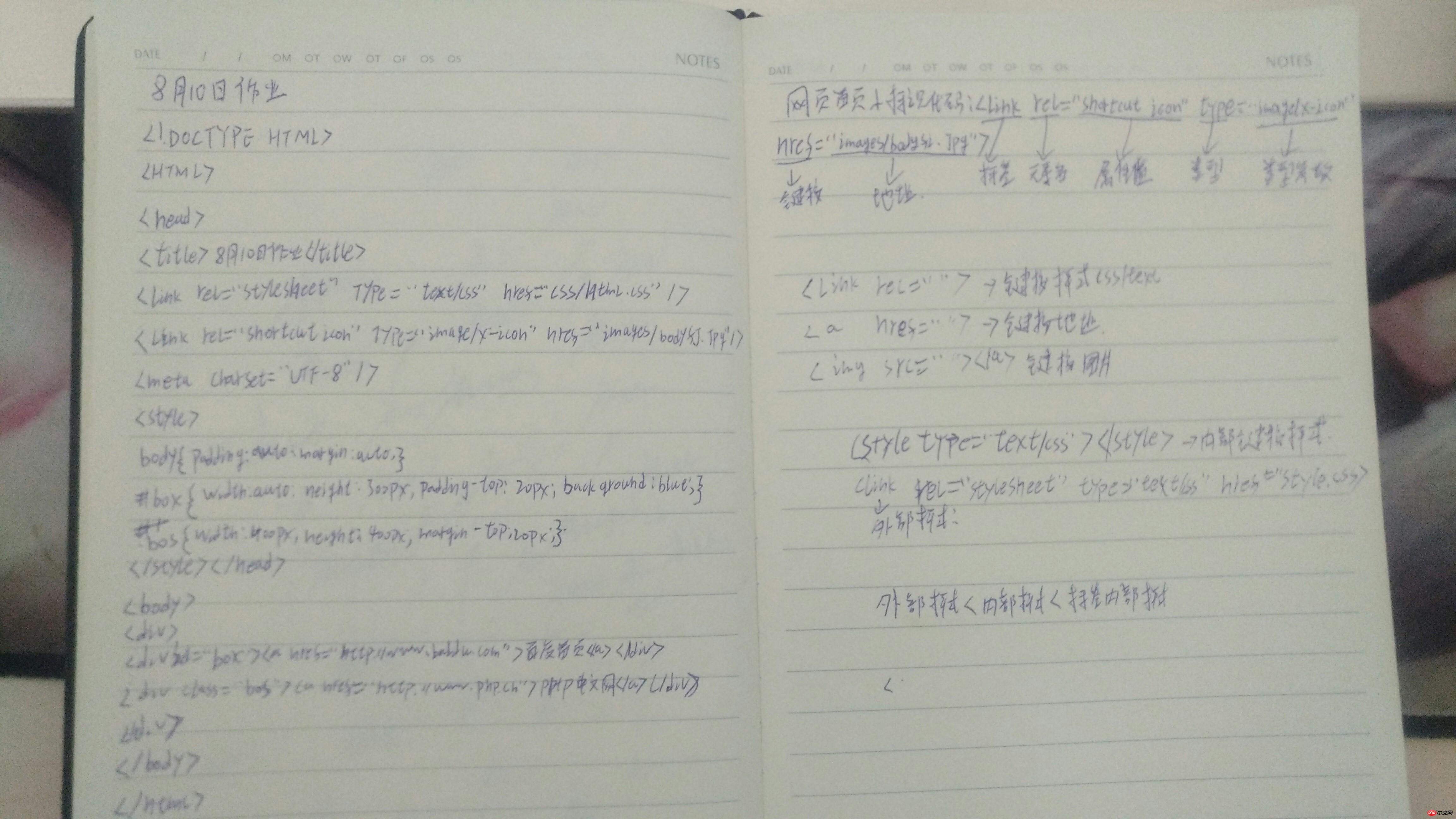
3.手写html代码

4.学习HTML+CSS后总结
本次学习知道了网站表示的连接由来,并加深了对其记忆。在写代码时要规范语句的书写,并加入相关注释以便知道每个代码实现的功能和效果,手写代码有加深新学习的英文,以下再次写一遍加深:styplesheet、shortcut icon、image/x-icon、text-decoration:none;
以上为本次学习结果,请老师查阅,谢谢。

