代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒模型/对齐/定位</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<style>
body{width: 800px;margin: 0 auto;}
div.box{width: 200px;height: 200px;border: 5px solid #3526b5;padding: 0;margin: 20px auto;line-height: 20px;text-align: center;}
p{margin: 20px auto;padding: 5px;}
.section2 div{height: 200px;line-height: 200px;width: 200px;background-color: #3cf712;text-align: center;}
.section3{text-align: center;height: 100px;line-height: 100px;background-color: #11a5f0;}
.section4{text-align: center;height: 300px;width: 300px;display: table-cell;vertical-align: middle;background-color: #f046dc;}
.section5{text-align: center;margin: 0 auto;height: 500px;width: 500px;display: table-cell;background-color: #f8e534;vertical-align: middle;}
.section6{width: 500px;height: 500px;display: flex;align-items: center;justify-content: center;
background-color: #000b00;color: white;}
.section7{margin-top: 50px;position: relative;width: 800px;height: 800px;background-color: rgba(1,1,1,.2);}
.section7 .container{position: absolute;width: 100px;height: 100px;transition: 1s all;}
.section7 .container:hover{transform: rotate(360deg);}
.section7 .container:nth-child(1){background-color: #0bb59b;left: 100px;top:0;}
.section7 .container:nth-child(2){background-color: black;left: 0;top:100px;}
.section7 .container:nth-child(3){background-color: pink;left: 100px;top:100px;}
.section7 .container:nth-child(4){background-color: #ffb21a;left: 200px;top:100px;}
.section7 .container:nth-child(5){background-color: #80e9e1;left: 100px;top:200px;}
</style>
</head>
<body>
<section>
<div class="box">这是一个盒子;宽高200px;行边距5px;内边距0px;外边距左右自动上下20px</div>
<p>padding,margin 对应的值一般是上右下左,eg 10px 20px 30px 40px;可以简写,变成20px 10px,代表 上下20px 左右10px;或者20px 10px 30px,意思上20px,左右10px,下10px</p>
</section>
<br>
<section class="section2">
<div>第一个对齐</div>
</section>
<br>
<section class="section3">
<span>第二个对齐</span>
</section>
<br>
<section class="section4">
<span>第三个对齐</span>
<br>
<span>第三个对齐</span>
<br>
<span>第三个对齐</span>
</section>
<br>
<section class="section5">
<div>第四个对齐</div>
</section>
<br>
<section class="section6">
<div>第五个对齐</div>
</section>
<section class="section7">
<div class="container"></div>
<div class="container"></div>
<div class="container"></div>
<div class="container"></div>
<div class="container"></div>
</section>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
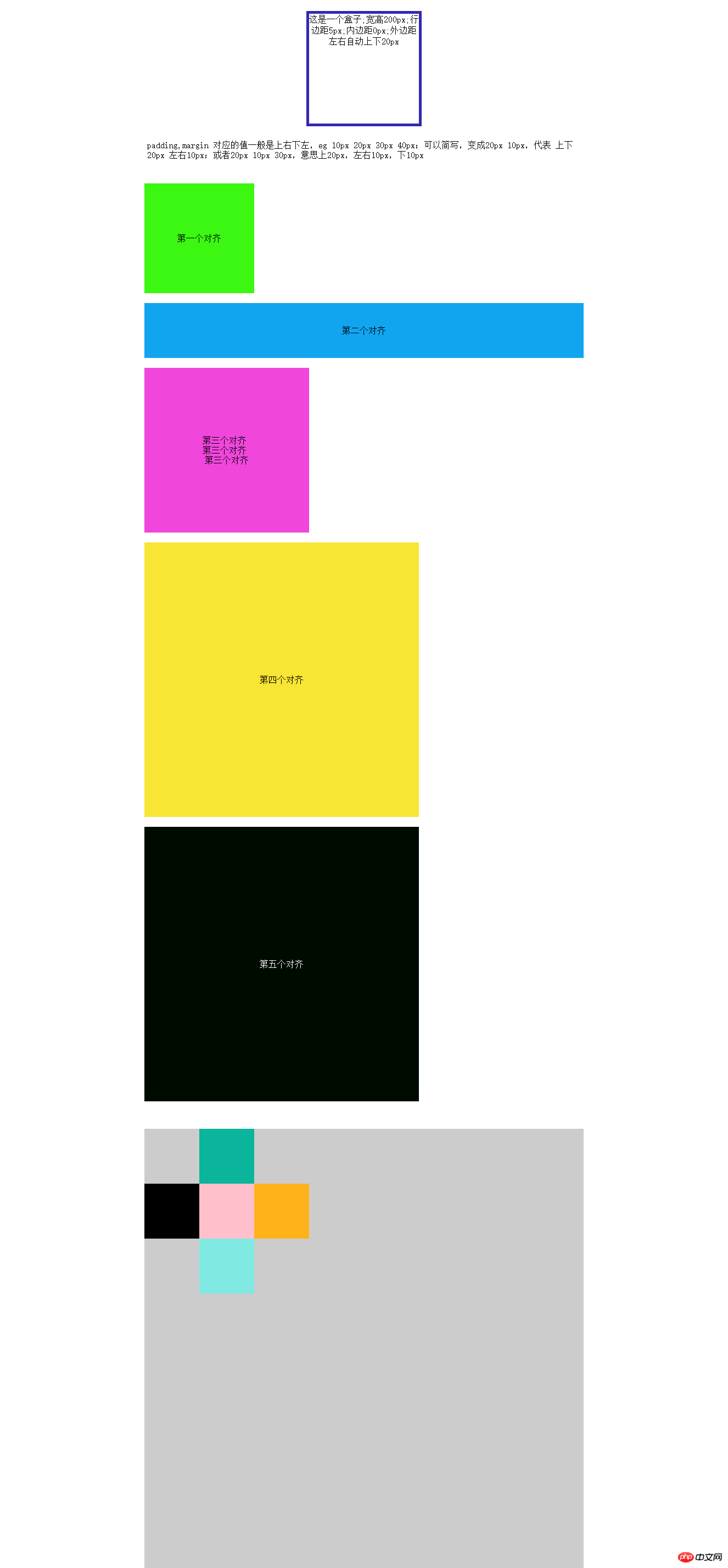
效果图:

总结:
课程主要讲了写布局的内容,关于文本流的对齐,盒模型的编写,还有定位。对我比较有帮助的是对齐方式的总结,其实主要就是两种方式,就是高度和行高一致,还有就是利用display:table-cell;vertical-align:middle; 去实现垂直居中。
其实还有一种利用display:flex进行对齐,display: flex;align-items: center;justify-content: center 真的很好用 ~

