代码:
双飞翼布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework6</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="shortcut icon" type="image/png" href="assets/img/favicon.ico" />
<!--引入浏览器标签里面的小图片-->
<!--<link rel="stylesheet" type="text/css" href="assets/css/index.css">-->
<!--引入css外部文件-->
<style>
body{margin: 0 auto;padding: 0;font-family: Simhei,"sans serif";}
.container{width: 1000px;margin: 0 auto;}
header .container{background-color: #b2b2b2;height: 150px;}
footer .container{background-color: #b2b2b2;height: 150px;}
.prime .container{background-color: rgba(241, 0, 0, 0.4);min-height: 300px;}
.prime .container .box{width: 100%; background-color:cyan;float: left;}
.prime .container .box .mid{margin: 0 210px;background-color: #5ae633;min-height: 300px;}
.left{width: 200px;background-color: #00a8e6;float: left;margin-left: -100%;min-height: 300px;}
.right{width: 200px;background-color: #e677ad;float: left;margin-left: -200px;min-height: 300px;}
</style>
</head>
<body>
<header>
<div class="container">头部</div>
</header>
<div class="prime">
<div class="container">
<div class="box">
<div class="mid">中间</div>
</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
</div>
<footer>
<div class="container">头部</div>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
双飞翼页面截图
 圣杯+固定定位+浮动实现图文混排代码:
圣杯+固定定位+浮动实现图文混排代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework6</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="shortcut icon" type="image/png" href="assets/img/favicon.ico" />
<!--引入浏览器标签里面的小图片-->
<!--<link rel="stylesheet" type="text/css" href="assets/css/index.css">-->
<!--引入css外部文件-->
<style>
body{margin: 0 auto;padding: 0;font-family: Simhei,"sans serif";}
.container{width: 1000px;margin: 0 auto;}
header .container{background-color: #b2b2b2;height: 150px;}
footer .container{background-color: #b2b2b2;height: 150px;}
.prime{background-color: rgba(241, 0, 0, 0.4);min-height: 300px;width: 600px;margin: 0 auto;}
.mid{min-height: 300px;background-color: #b8e64a;float: left;width: 100%;}
/*.mid article{overflow: hidden;z-index: 99;}*/
.mid article:after{clear: both;content: "";display: block;}
.mid img{float: left;width: 20%;}
.mid p{margin: 15px auto;text-align: center;}
.mid ol li{float: left;width: 20%;}
.left{width: 200px;background-color: #00a8e6;float: left;min-height: 300px;margin-left: -100%;position: relative;left: -200px}
.right{width: 200px;background-color: #e677ad;float: left;min-height: 300px;margin-left: -200px;position: relative;right: -200px}
.fixed-img{position: fixed;right: 10px;bottom: 10px;}
</style>
</head>
<body>
<img src="https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3079028796,4130049724&fm=96" class="fixed-img" alt="">
<header>
<div class="container">头部</div>
</header>
<div class="prime">
<div class="mid">
<article>
<img src="https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3079028796,4130049724&fm=96" class="" alt="">
<img src="https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3079028796,4130049724&fm=96" class="" alt="">
<img src="https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3079028796,4130049724&fm=96" class="" alt="">
<img src="https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3079028796,4130049724&fm=96" class="" alt="">
<img src="https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3079028796,4130049724&fm=96" class="" alt="">
</article>
<p>qq图标真漂亮~~~~~</p>
<ol>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
</ol>
</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<footer>
<div class="container">头部</div>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
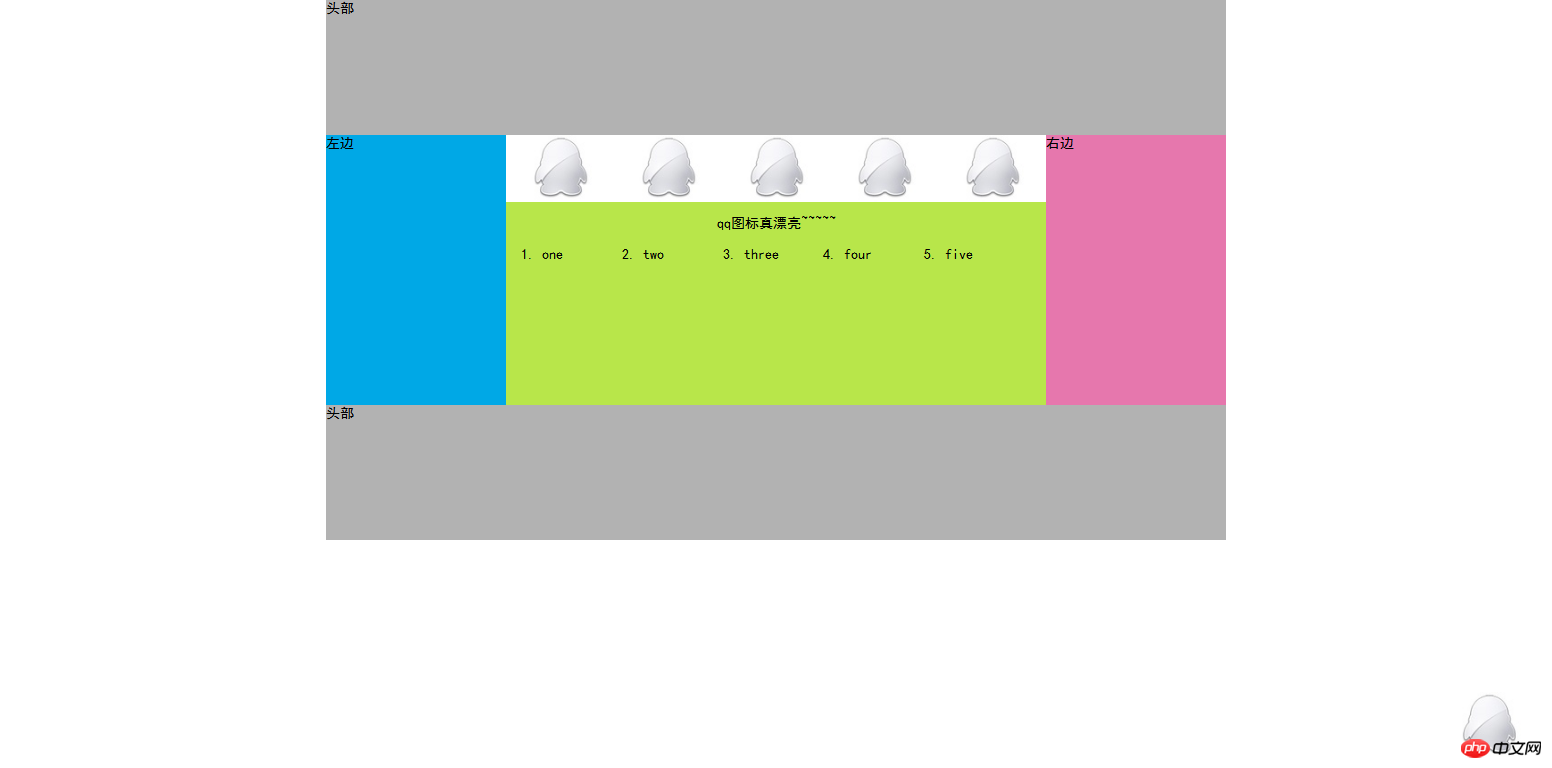
圣杯+固定定位+浮动实现图文混排页面截图:

对比异同:
---------------------------------------------------------------------------------------------------------------
手写图片:

---------------------------------------------------------------------------------------------------------------
两个布局效果样式基本一样,渲染方面都是主要优先渲染中间主题部分,都采用浮动外加负外边距进行布局。
相比于双飞翼布局中间部分需要进行嵌套,圣杯布局中间部分不需要进行额外的div嵌套,而是需要左右两个div进行position:relative的左右移动。
子级元素float,父级塌陷的方法:1. 给父级设置高度;2. 给父级设置overflow:hidden; z-index:99;3. 给父级设置伪类:after{content:"";clear:both;display:block;}

