这是第一节课程,介绍了html的结构,主要分为第一行的doctype文本声明,第二行开始的成对元素的写入开始。
html对里面包含了head头部文件和body文件。head头部文件里面包含着meta标签,title,link(css,图片,js文件的引入);body文件里面包含着div,p,img,article,section等各种可以包含文本文件的元素。
css是层叠样式表,里面可写各种样式,以一个元素之后加上成对的花括号的结构形成。css写完,可以直接刷新浏览器查看该样式是否有效,也可打开浏览器控制台查看元素,进行调试。
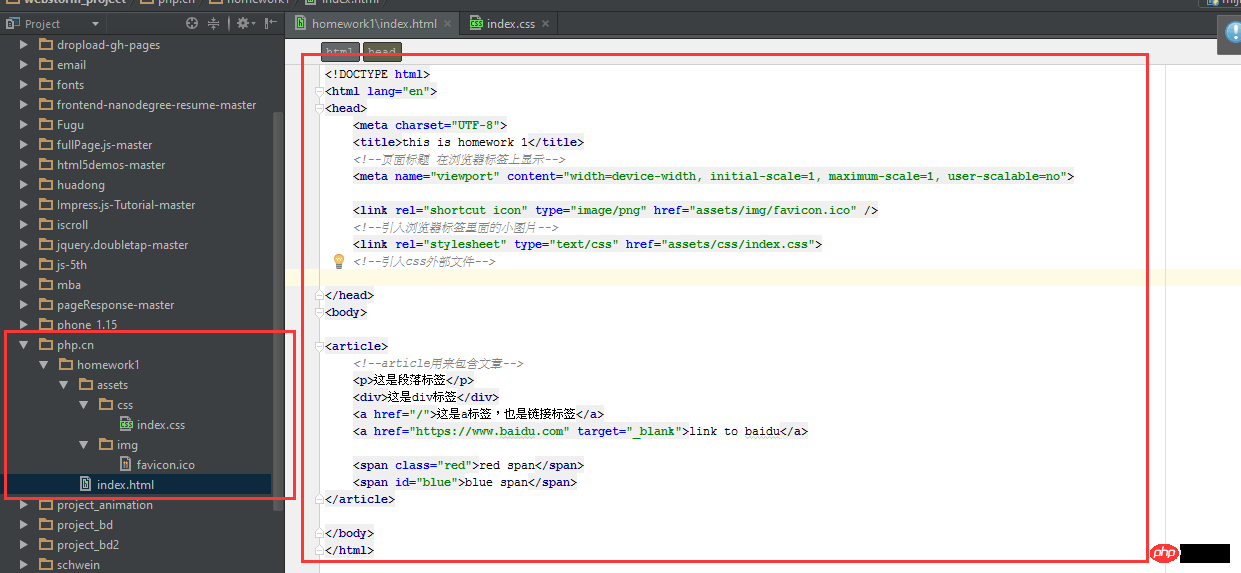
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>this is homework 1</title> <!--页面标题 在浏览器标签上显示--> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="shortcut icon" type="image/png" href="assets/img/favicon.ico" /> <!--引"stylesheet" type="text/css" href="assets/css/index.css">
入浏览器标签里面的小图片--> <link rel=引入css外部文件--> </head> <body> <article> <!--article用来包含文章--> <p>这是段落标签</p> <div>这是div标签</div> <a href="/">这是a标签,也是链接标签</a> <a href="https://www.baidu.com" target="_blank">link to baidu</a> <span class="red">red span</span> <span id="blue">blue span</span> </article> </body> </html>
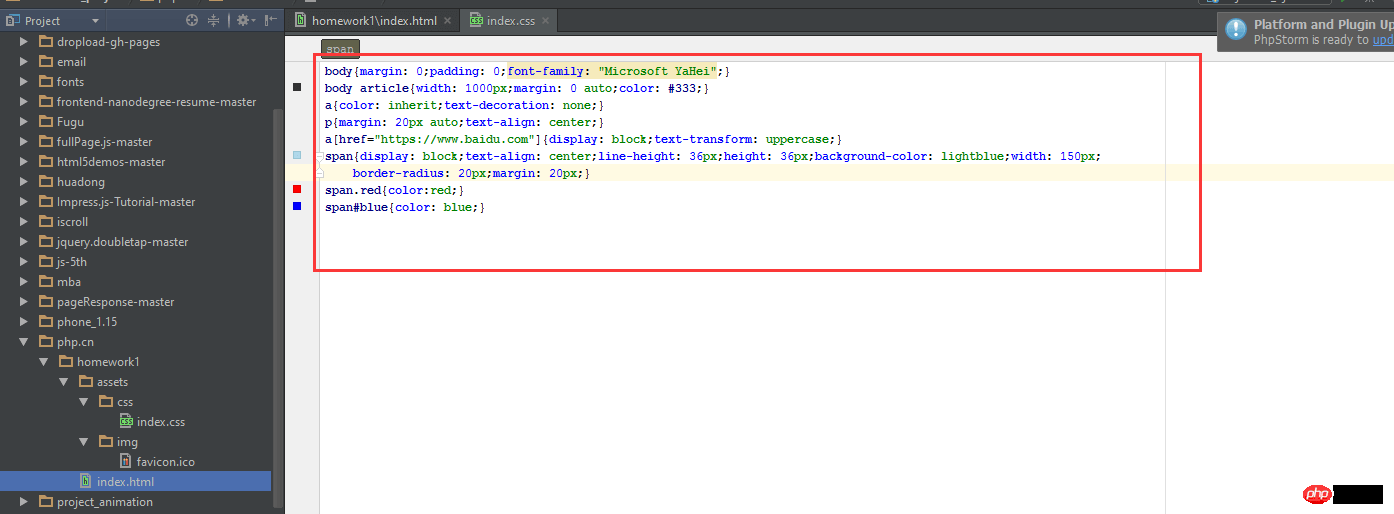
body{margin: 0;padding: 0;font-family: "Microsoft YaHei";}
body article{width: 1000px;margin: 0 auto;color: #333;}
a{color: inherit;text-decoration: none;}
p{margin: 20px auto;text-align: center;}
a[href="https://www.baidu.com"]{display: block;text-transform: uppercase;}
span{display: block;text-align: center;line-height: 36px;height: 36px;background-color: lightblue;width: 150px;
border-radius: 20px;margin: 20px;}
span.red{color:red;}
span#blue{color: blue;}

手写照片:

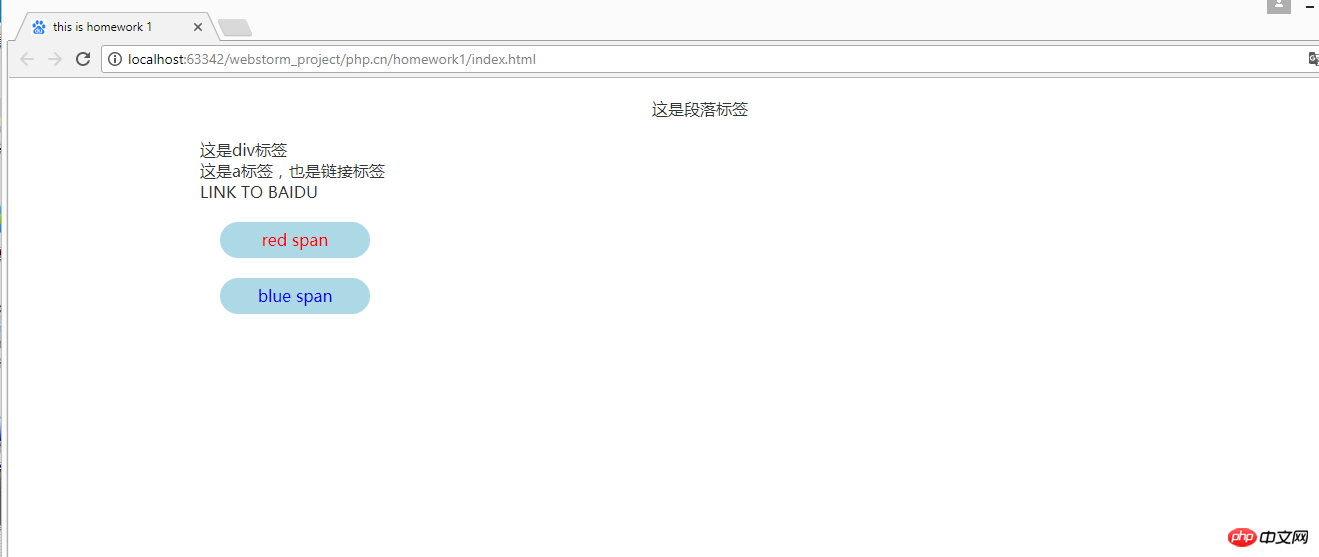
结果:

总结评论:
其实第一节课的内容很基础,对于初学者来说其实多练练就可以基本都记熟了。html主要是很多的标签,主要是记住元素标签基本上是成对出现,掌握几个最基础元素的字面意思基本就可以使这些元素在html文件中正确的去使用。比如说div,是最基础的块级元素,也是最基本的布局元素之一,基本上就是个装内容的盒子。而article,section可以根据使用的不同,比如文章都装在article里面,而section是区段,一大块一大块的内容可以装在section里面。
关于css主要是样式,主要是记住那些英文单词的意思,属性: 该属性对应的值。
基础内容主要是多使用,熟练生巧嘛~

