学习了html基本的结构,分为<!DOCTYPE html>、<html></html>、<head></head>、<body></body>几个部分。
css的内联、内部、外部样式的使用和标签选择器、id选择器、class(类)选择器等常见选择的使用。

实例
<!DOCTYPE html> <!-- 文件类型说明,还有xml、xhtml格式 -->
<html>
<head>
<meta charset="utf-8"> <!-- 允许使用中文,防止乱码 -->
<title>小米商城</title>
<link rel="stylesheet" type="text/css" href="static/style.css"> <!-- 引用外部样式,可以公用 -->
<link rel="shortcut icon" type="image/x-icon" href="images/xiaomi.jpg"> <!-- 在页面标题中添加图片 -->
<!-- rel属性是定义当前文档与链接文档的关系
type属性是定义链接文档的类型
href属性是表明链接文档的地址 -->
<style> /*这是内部样式,只有当前文件可以使用,私有*/
body{ /*这是标签选择器*/
background:pink; /*这是背景色为粉红色*/
}
#box{ /*这里是id选择器*/
width:100px; /*宽度为100像素,px代表像素*/
height:100px; /*高度为100像素,px代表像素*/
background:blue; /*背景色为蓝色*/
}
.main{ /*这里是class(类)选择器*/
width:100px; /*宽度为100像素,px代表像素*/
height:100px; /*高度为100像素,px代表像素*/
background:#000; /*背景色为黑色,以十六进制表示*/
}
a{
color:#000;
}
div a{
color:red;
}
.main a{
color:pink;
}
a[href="http://y.qq.com"]{
color:blue;
}
</style>
</head>
<!-- 三种样式,优先等级由高到低排列:内联样式<内部样式<外部样式 -->
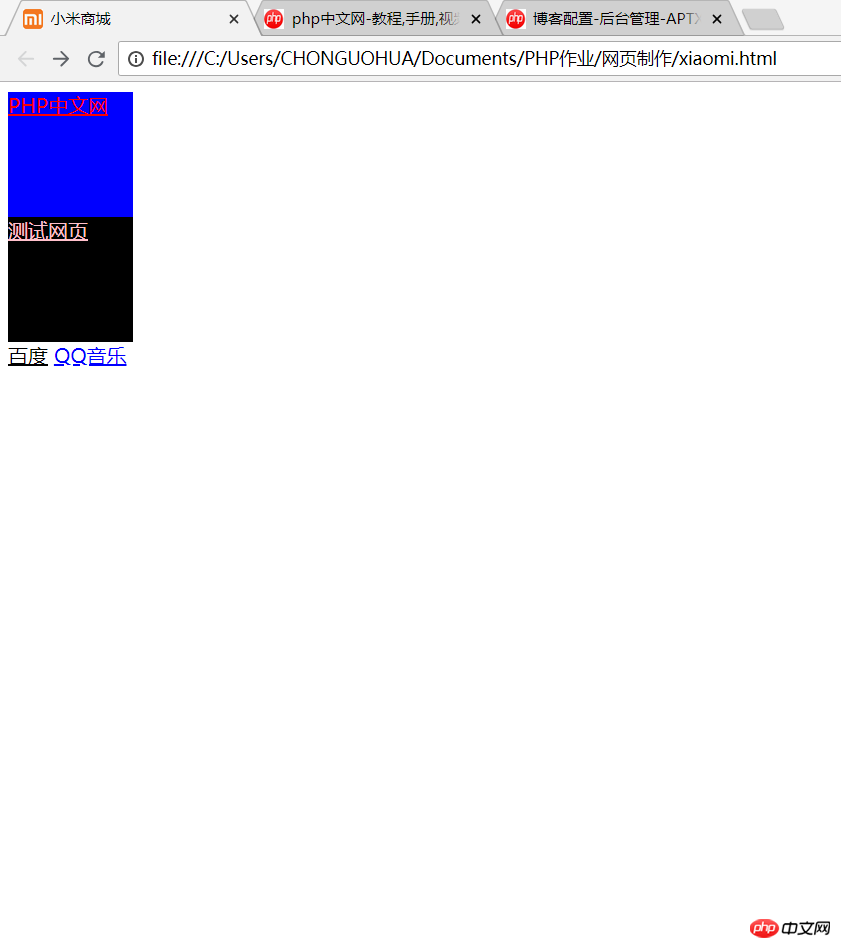
<body style="background:#FFF"> <!-- 这是内联样式,背景色设为白色 -->
<div id="box">
<a href="http://php.cn">PHP中文网</a>
</div>
<div class="main">
<a href="dome2.html">测试网页</a>
</div>
<div></div>
<div></div>
<a href="http://baidu.com">百度</a>
<a href="http://y.qq.com">QQ音乐</a>
<!-- href属性链接的地址,如果是网络地址,一定要在前面加上http,可以不加上www。
如果不加上http,会默认从本机寻找该地址包含的文件 -->
<a></a>
<a></a>
</body>
</html>
运行实例 »
点击 "运行实例" 按钮查看在线实例这堂课学到了不少东西,编程软件的基本配置,HTML文档的结构,标签选择器、id选择器和类选择器。在自己动手写程序的过程中也犯了很多的错误,比如把meta标签打成mate,把href标签打成herf,还发现在链接网址时带有http的是从网络中寻找地址,不写http,就是默认在本地查找地址。三种样式的优先级由高到低分别是内联样式、内部样式和外部样式。<meta charset="utf-8">也可以写成<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">

