今天学习了html文档的基本结构,以及css简单的样式、元素属性和文档链接;
一、以下代码可以实现简单的css样式、插入外部链接和外部文档链接
实例
<!DOCTYPE html <!-- 声明是一个html5的文档 -->
<html lang="en">
<head> <!-- 定义网页头部 -->
<title>php中文网——视频教程</title>
<meta charset="utf-8"> <!-- 有这个标签网页文字才不会乱码 -->
<!-- link:是用来定义文档与外部文件资源的关系,起链接外部文件的作用 -->
<link rel="stylesheet" type="text/css" href="waibuwenjian/css"> <!-- 链接外部css样式表,以便共享 -->
<link rel="shortcut" type="image/x-icon" href="image/xiaomi.png"> <!-- 在title里插入图片 -->
<style type="text/css"> /* 内部样式:只针对当前页面生效*/
body{} /*标记选择器*/
#box{width: 300px;height: 100px;background: yellow;} /*id选择器*/
.main{width: 300px;height: 100px;background: green;} /*class选择器*/
a{color: blue;}
a[href="http://www.gzyiqi.com/"]{color: blue;}
a[href="http://www.php.cn/"]{color: red;}
a[href="demo2.html"]{color: pink;}
div a{color: #000;}
#box a{}
/*标签*/
/**tag标签名 id名(名字前面加"#") class名(名字前面加".")*/
</style>
</head>
<body>
<img src="">
<a href="http://www.gzyiqi.com/">易启网络</a> <!-- 链接到易启网络 -->
<a href="http://www.php.cn/">php中文网</a> <!-- 链接到php中文网 -->
<a href="demo2.html">demo2</a><a href="#"></a> <!-- 链接到外部文件 -->
<div id="box">黄色的背景</div>
<div class="main">绿色的背景</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
点击 "运行实例" 按钮查看在线实例
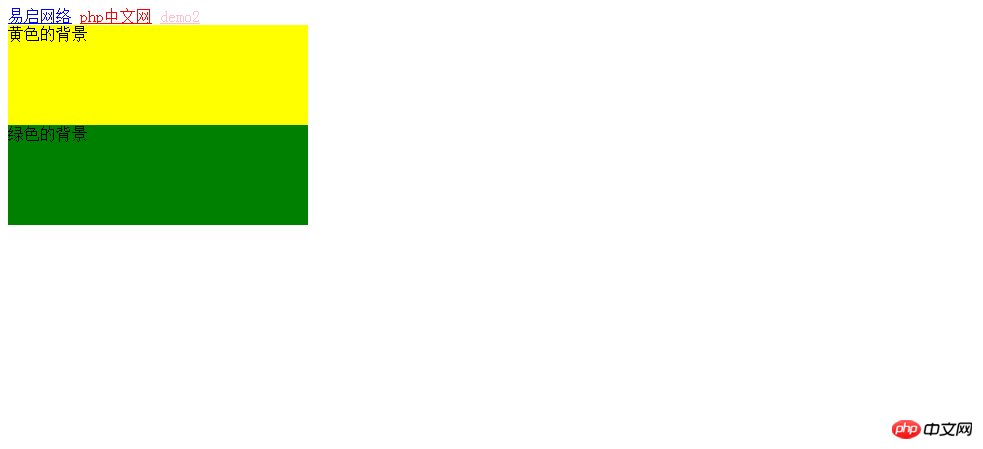
二、以下是执行结构预览图:

三、以下是手抄代码:

四、学习总结:
1、通过本节学习,理解了html文档的基本结构,明白了html是超文档标记语言,而不是编程语言;
2、标签有两种:单标签(例如:<link >、<meat >)和双标签(例如:<head></head>、<body></body>);
3、标签的样式有三种类型:外部样式、内部样式和内联样式;
4、tag标签名:id名(在名字前面要加#)、class名(在名字前面要加.)
5、文档里面可以插入网页链接和文档路径。

