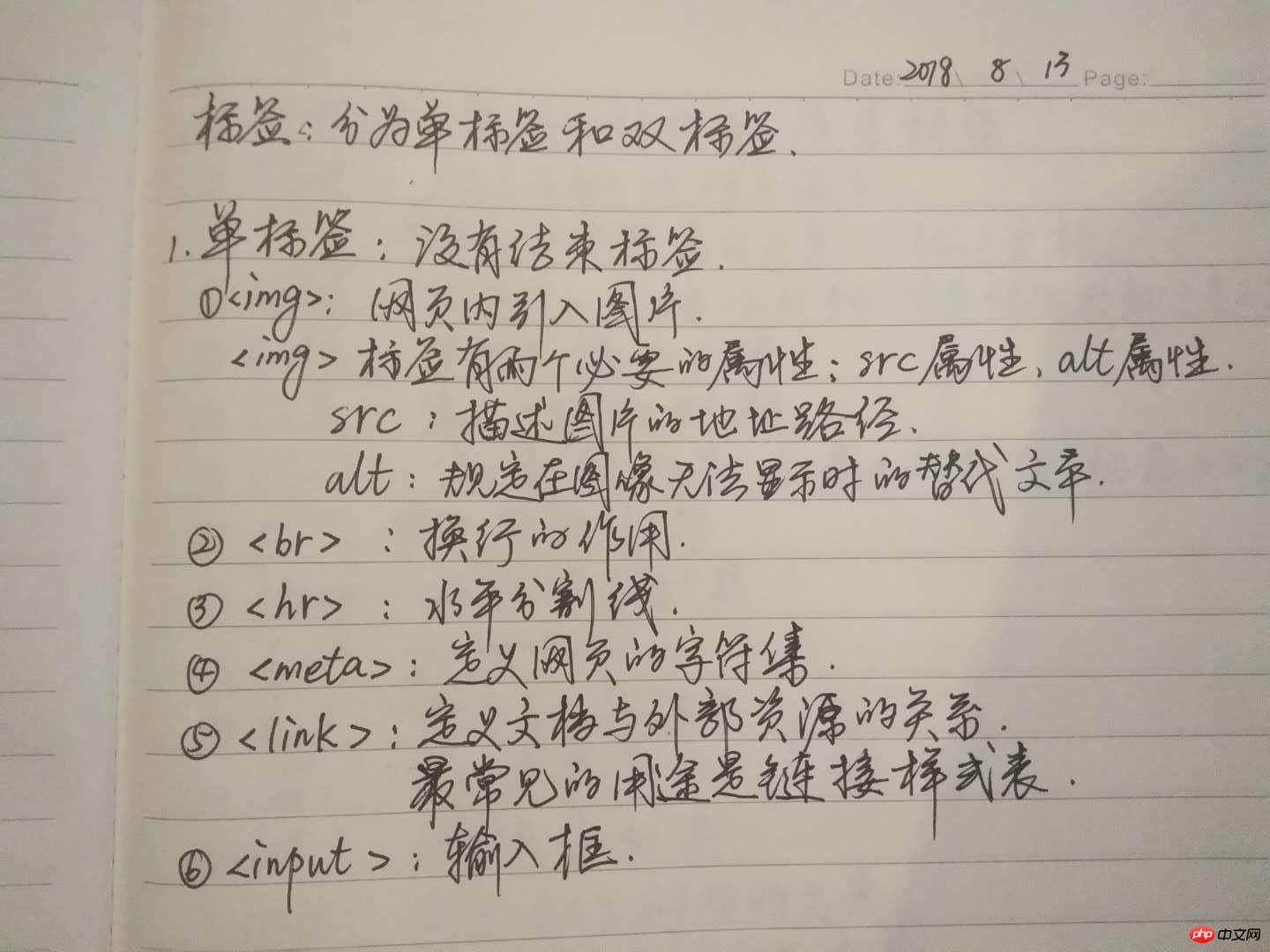
一、单标签总结手稿:

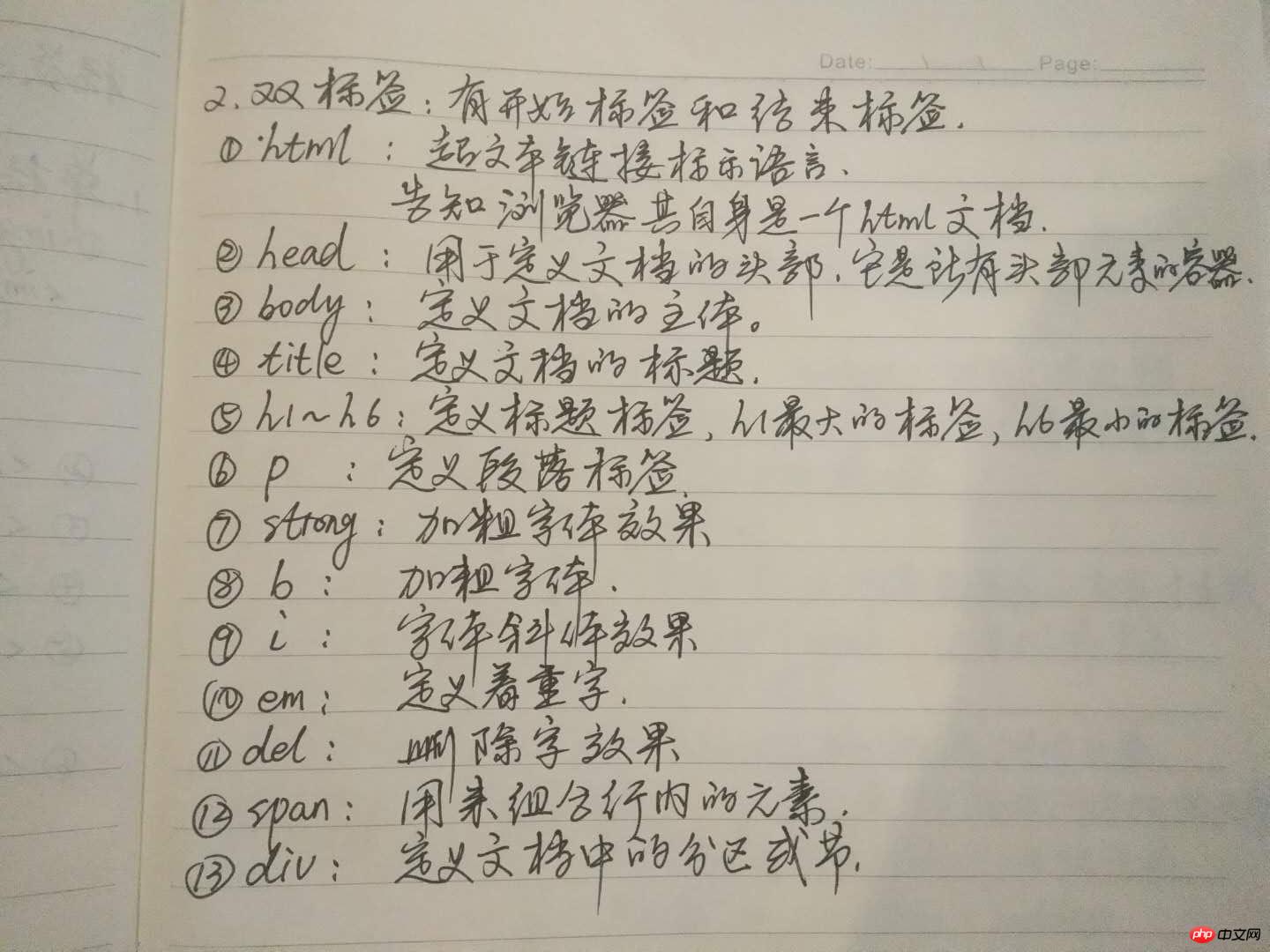
二、双标签总结手稿:

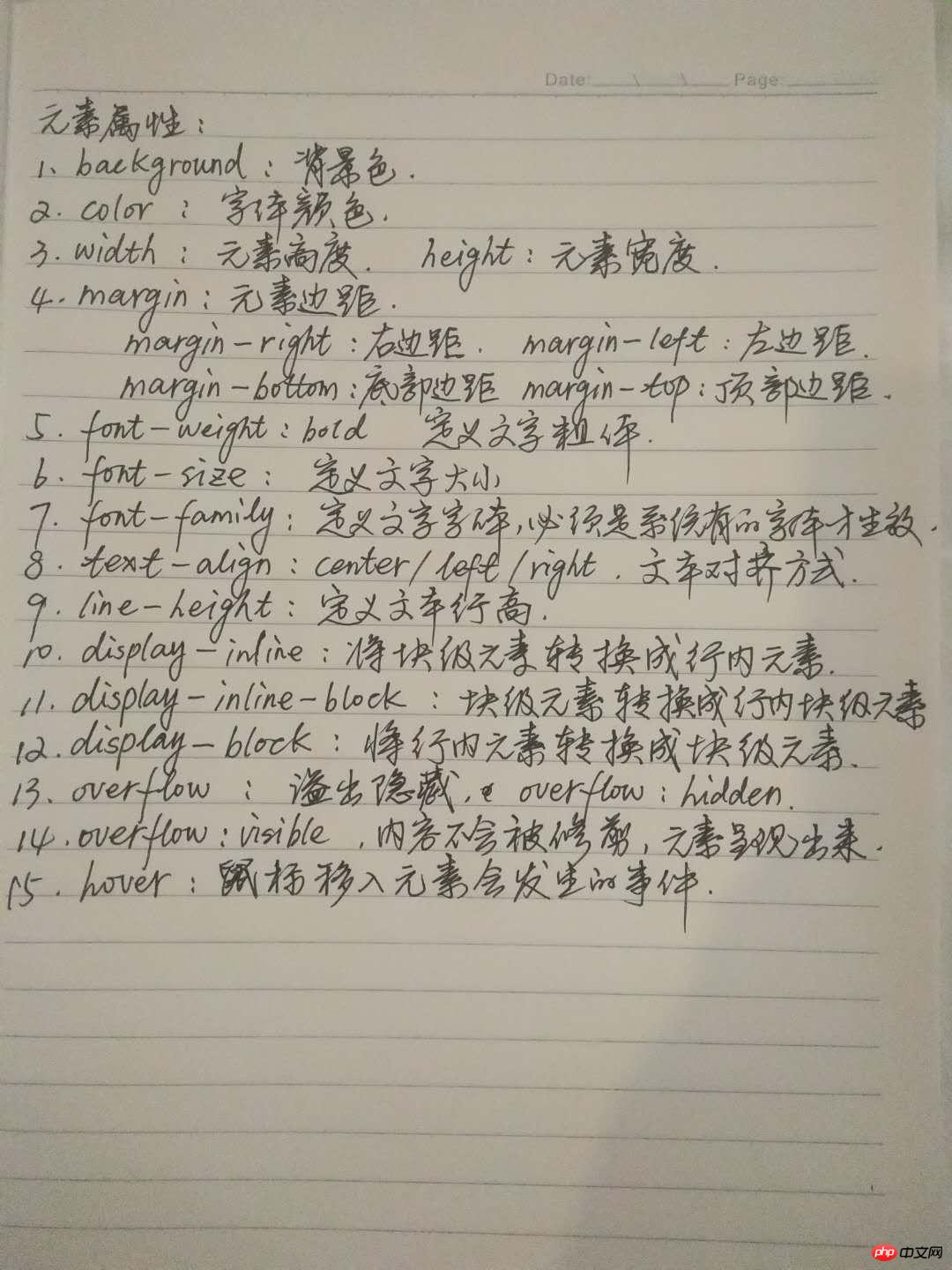
三、元素属性作用总结手稿:

四、上课案例代码一
实例
<!DOCTYPE html> <html> <head> <title>文本控制</title> <meta charset="utf-8"> <!-- 字符集类型 --> </head> <body> <!-- 1、块级元素:div h1~h6 p 特点:独占一行,对宽高属性值设置生效; 2、行内元素:strong i em del span 特点:可以共存于一行,对宽高属性值设置不生效; 3、行内块级元素:img 特点:结合了块级元素和行业元素的特点 --> <!-- 定义标题标签:<h1>定义最大的标签;<h6>定义最小的标签--> <h1>这是一个h1标签</h1> <h2>这个是h2标签</h2> <h3>这是h3标签</h3> <h4>这是h4标签</h4> <h5>这是h5标签</h5> <h6>这是h6标签</h6> <b>这是粗体标签</b> <!-- 定义段落标签 --> <p style="background:red">PHP(外文名:PHP: Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。<br>语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。<br>它可以比CGI或者Perl更快速地执行动态网页。<br>用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;<br>PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。</p> <!-- <br>是换行标签 --> <br> <br> <!-- <strong>着重字 --> <strong>php中文网</strong> <br> <br> <i>这个是斜体标签</i> <!-- 定义文本的斜体 --> <em>定义着重字</em> <!-- 定义文本的斜体 --> <del>定义删除字标签</del> <!-- 定义删除字标签 --> <span style="background:pink;width:500px;height:100px;">399元</span><del>499元</del> <!-- span是用来组合行业的元素 --> <pre>定义 预格 式化文本</pre> <!-- 定义预格式化的文本 --> <!-- 行内块级相互转换: display: inline 将块级元素转换为行内 display: inline-block;将块级元素转换为行内块元素 display: block;将行内元素转换为块级 --> <p style="background:#545845;width:300px;height:100px;line-height:100px;text-align:right;color:white;">段落文本</p> <img src="image/1.jpg" style="width:200px;height:350px;"><span>123</span> <div style="width:100px;height:100px;line-height:100px;background:pink;display:inline;">1</div> <div style="width:100px;height:100px;line-height:100px;background:red;display:inline-block;">2</div> <span style="width:100px;height:100px;line-height:100px;background:blue;display:block;">3</span> <span style="width:100px;height:100px;line-height:100px;background:red;display:inline-block">4</span> <span style="width:100px;height:100px;line-height:100px;background:blue;display:inline-block">5</span> </head> <body> </body> </html> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
五、上课案例代码二
实例
<!DOCTYPE html> <!-- 声明是一个html文档 -->
<html>
<head>
<title>这一节是文本控制</title>
<meta charset="utf-8">
<style type="text/css">
p{font-weight: bold;/*定义粗体*/
font-size: 20px;/*定义文本大小*/
font-family:楷体; /*定义文本字体*/
text-align:center; /*还有left和right*/
color: blue;
}
h1{text-align:center;/*还有left和right*/
height: 200px;background: #ccc;
line-height: 200px;/*定义行高*/}
span{font-size: 100px;font-weight: bold;}
img{width: 300px;height: 400px;}
b{display:block;width: 300px;height:55px;background: #ccc;
overflow:hidden;/*溢出会隐藏*/
margin-bottom:100px;
}
b:hover{overflow:visible;}/*默认值:内容不会修剪,鼠标移上去元素会被呈现。*/
</style>
</head>
<body>
<h1>php中文网1</h1>
<p>php中文网2</p>
<br>
<span style="color:#0388F1">G</span>
<span style="color:rgb(245,28,39)">o</span>
<span style="color:#FFE80E;">o</span>
<span style="color:#0388f1;">g</span>
<span style="color:#39ff1b">l</span>
<span style="color:#FFE80E">e</span>
<!-- 图文混排 -->
<p style="display:inline-block;width:300px;height:400px;">8月10日晚,证监会通报了5宗操纵案件,其中,高勇控制16个账户,操纵“精华制”,半年内股价暴涨300%,非法获利8.97亿,被证监会没收违法所得8.97亿元并处罚8.97亿元。</p>
<img src="image/1.jpg">
<br>
<img src="image/1.jpg">
<b>8月10日晚,证监会通报了5宗操纵案件,其中,高勇控制16个账户,操纵“精华制”,半年内股价暴涨300%,非法获利8.97亿,被证监会没收违法所得8.97亿元并处罚8.97亿元。</b>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
六、布局案例作业
实例
<!DOCTYPE html> <!-- 声明文档类型 -->
<html>
<head>
<title>2018年8月13日作业</title>
<meta charset="utf-8">
</head>
<style type="text/css">
h3{}
p{font-family:黑体;}
</style>
<body style="background:#ccc;">
<div style="width:40%;height:100%;background:white;margin:0 auto;margin-top:0px;">
<h1 style="font-family:黑体;margin-left: 10px;margin-right: 10px;margin-top:20px;">黄晓明出借账户被卷股票操纵案 知情人:账户未冻结</h1>
<span style="color:#ccc;margin-left:10px;font-size:15px;">2018-08-13 21:18</span>
<span style="color:#ccc;font-size:15px;">来源:搜狐娱乐</span>
<span style="margin-left:50%;"><img src="image/biaoqian.png" style="text-align:center;width:15px;height:15px;"></span>
<span style="text-align:right;font-family:微软雅黑;color:blue;font-weight:bold;margin-right:10px;">黄晓明</span>
<h3 style="font-family:微软雅黑;margin-left:10px;margin-right:10px;">原标题:黄晓明出借账户被卷股票操纵案 知情人:账户未冻结</h3>
<br>
<img src="image/huangxiaoming.jpg" style="margin-left:10px;margin-right:10px;width:730px;height:400px;">
<br>
<p style="text-align:center;">黄晓明(资料图)</p>
<br>
<p style="margin-left:10px;margin-right:10px;">(来源:财新报)</p>
<br>
<p style="margin-left:10px;margin-right:10px;">搜狐娱乐讯8月13日,据财新报道,记者证实,证监会刚刚公布的获利近9亿元、罚没款高达18亿元的高勇股票操纵案中的自然人账户之一确实为影视明星黄晓明名下账户。</p>
<br>
<p style="margin-left:10px;margin-right:10px;">而接近监管层的人士表示,这些自然人账户的所有人如果仅仅是出借账户,并不知道账户被利用进行操纵,这些账户也不会被冻结。</p>
<br>
<p style="margin-left:10px;margin-right:10px;">8月10日晚,证监会通报了5宗操纵案件,其中,高勇控制16个账户,操纵“精华制”,半年内股价暴涨300%,非法获利8.97亿,被证监会没收违法所得8.97亿元并处罚8.97亿元。</p>
<br>
<p style="margin-left:10px;margin-right:10px;">根据证监会通报,高勇控制的16个账户,这些账户是黄某、张某燕、张某、吴某江、倪素某、倪松某、姜某、黄某明、徐某、朴某娜、薛某、吴某丰、崔某欣、吴某等人的账户。</p>
<br>
<p style="margin-left:10px;margin-right:10px;">媒体“股票说”调查表示,名单中,黄某就是明星黄晓明:“黄某明账户开立后由其母亲张某霞管理使用。经路某介绍,张某霞将黄某明证券账户部分委托高勇管理,该账户涉案交易由高勇作出。黄晓明的母亲叫张素霞。黄晓明和母亲张素霞,跟证监会通报材料中的黄某明和其母亲张某霞,正好一一对应!”</p>
<br>
<p style="margin-left:10px;margin-right:10px;">黄晓明工作室对此发声明否认,称黄晓明不认识高某,未参与过任何操纵股票的行为;黄晓明未曾受过任何与股票有关的处罚,亦未介入过任何与股票有关的调查。黄晓明工作室还敦促相关方即刻删撤一切虚假信息,以免对公众造成误导并导致己方法律责任的承担。</p>
<br>
<span>
<img src="image/souhu.jpg" style="margin-left:10px;margin-right:10px;width:15px;height:15px;">
<span >返回搜狐 查看更多</span>
</span>
<br>
<p style="margin-left:72%">责任编辑:刘爱迪 UN918</p>
<br>
<p style="color:#ccc;">声明:该文观点仅代表作者观点,搜狐号系信息发布平台,搜狐仅提供信息存储空间服务</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

