了解了盒模型,学习了元素对齐的四种方式,并了解了绝对定位。





实例
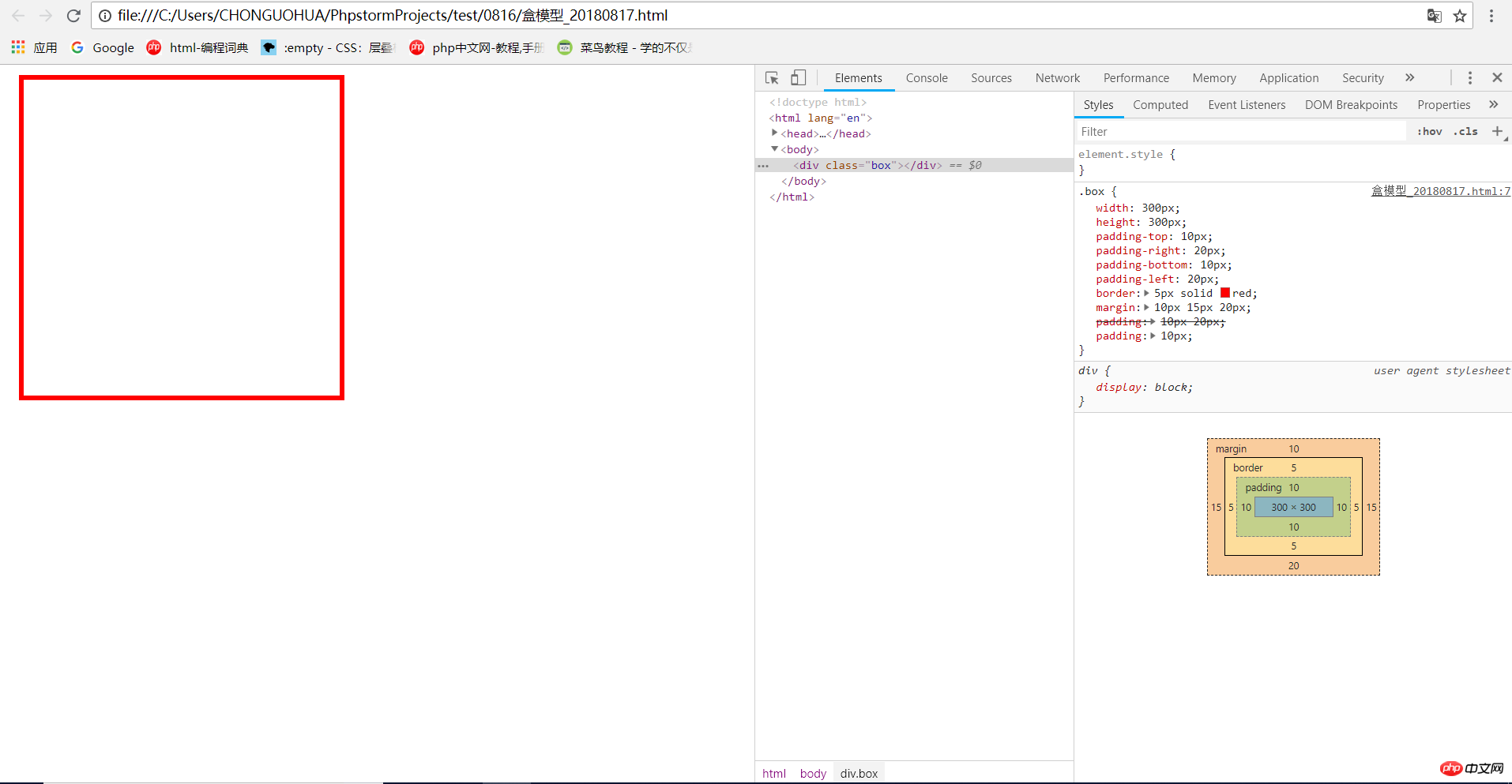
元素对齐方式代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>四种元素对齐方式</title>
</head>
<body>
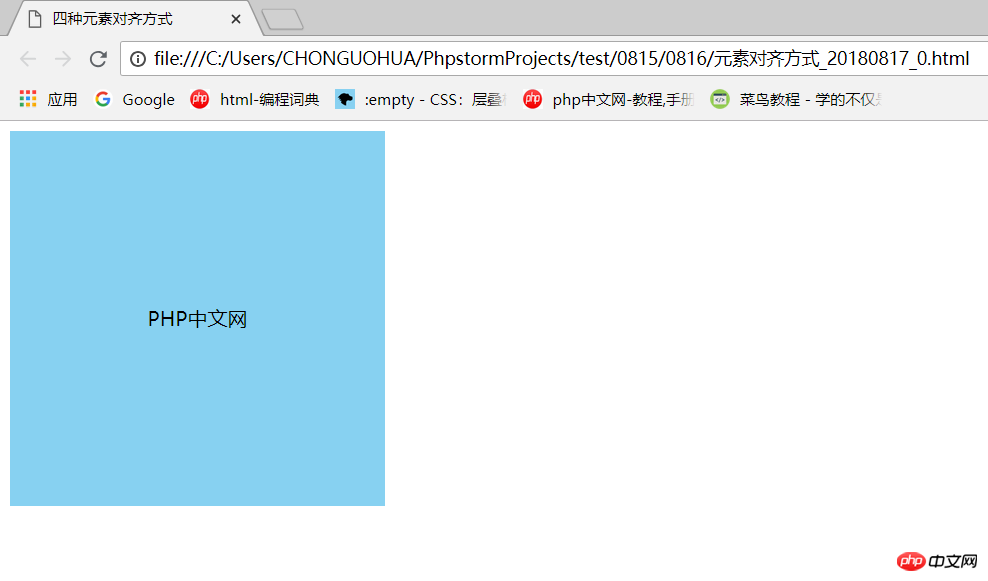
<!--1.子元素是单行行内元素:如<a> span等-->
<!--a.水平居中:在父元素中应用:text-align:center;-->
<!--b.垂直居中:在行内子元素中设置行高与父元素相等:line-height:300px;-->
<style>
.box1{
width:300px;
height:300px;
background-color:#87D1F1;
text-align:center;
/*text-align CSS属性定义行内内容(例如文字)如何相对它的块父元素对齐。
text-align 并不控制块元素自己的对齐,只控制它的行内内容的对齐。*/
}
.box1 span{
line-height:300px;
}
</style>
<div class="box1">
<span>PHP中文网</span>
</div>
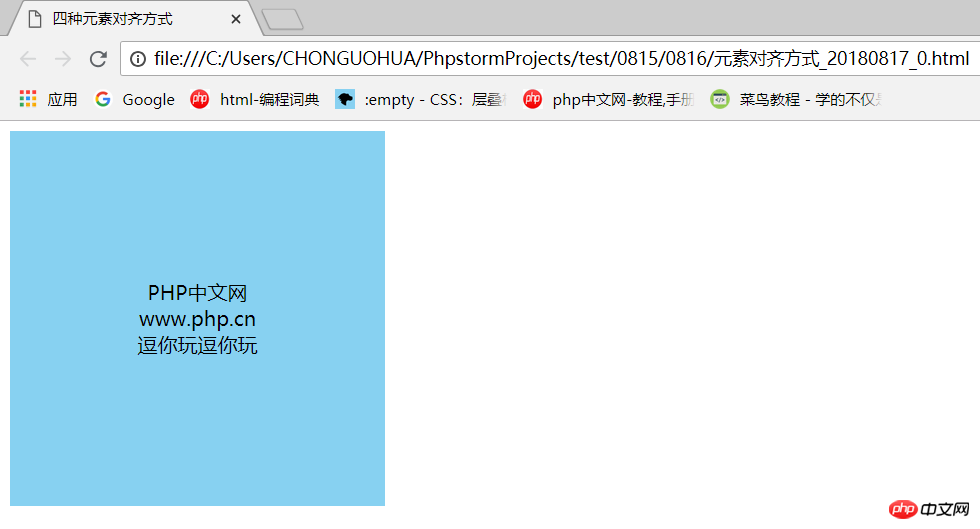
<!--2.子元素是多行内联文本-->
<!--a.水平居中:在父元素中应用:text-align:center;-->
<!--b.垂直居中:在父元素中应用:display:table-cell;-->
<style>
.box2{
width:300px;
height:300px;
background-color:#87D1F1;
text-align:center;
display:table-cell; /*此元素会作为一个表格单元格显示*/
vertical-align:middle; /*把此元素放置在父元素的中部*/
}
</style>
<div class="box2">
<span>PHP中文网</span><br>
<span>www.php.cn</span><br>
<span>逗你玩逗你玩</span>
</div>
<!--3.子元素是块元素-->
<!--a.水平居中:子元素设置左右外边距自动适应容器:margin:outo;-->
<!--b.垂直居中:在父元素中应用:display:table-cell; display:table-cell;vertical-align:middle;-->
<style>
.box3{
width:300px;
height:300px;
background-color:blue;
display:table-cell;
vertical-align:middle;
}
.box3 .child{
width:100px;
height:100px;
background-color:red;
margin-left:auto;
margin-right:auto;
}
</style>
<div class="box3">
<div class="child"></div>
</div>
<!--4.子元素是不定宽的块元素-->
<!--a.水平居中:子元素转为行内元素,父元素应用:text-align:center;-->
<!--b.垂直居中:父元素应用:display:table-cell; vertical-align:bottom;-->
<style>
.box4{
width:300px;
height:300px;
background-color:black;
text-align:center;
display:table-cell;
vertical-align:bottom;
}
ul{
margin:0;
padding:0;
}
.box4 li{
display:inline;
}
</style>
<div class="box4">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
</html>
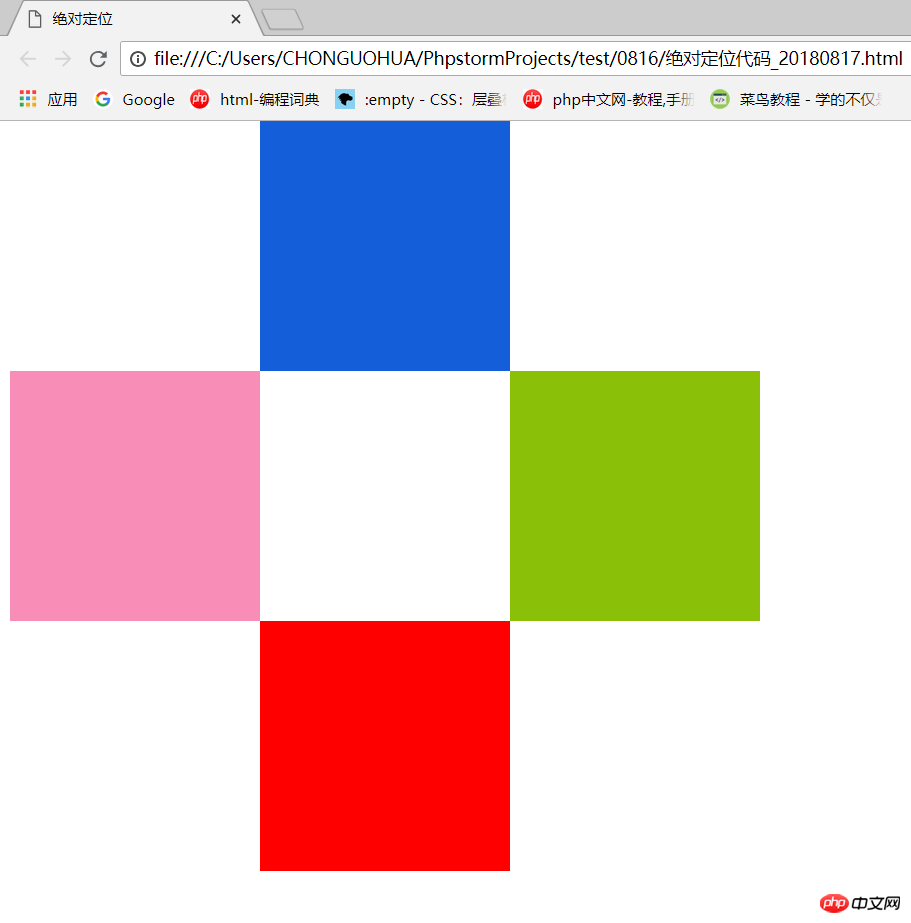
绝对定位代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
body{
margin-top:0;
/*margin-left:500px;*/
}
.box{
width:600px;
height:600px;
background-color:#fff;
position:relative;
}
.box1{
width:200px;
height:200px;
background-color:#145ED9;
position:absolute;
top:0;
left:200px;
}
.box2{
width:200px;
height:200px;
background-color:#8AC007;
position:absolute;
top:200px;
left:400px;
}
.box3{
width:200px;
height:200px;
background-color:red;
position:absolute;
top:400px;
left:200px;
}
.box4{
width:200px;
height:200px;
background-color:#F88EB8;
position:absolute;
top:200px;
left:0;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

