本次课后作业主要是对CSS盒子四要素(content padding border margin)的理解应用,主要应用有常见4种元素对齐方式,和绝对定位
作业12实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒模型基本要素运用</title>
</head>
<style type="text/css">
body{
margin:0;/*去除body默认外边距*/
}
.box{
font-size: 16px;
width:600px;
background-color: #faf7f7;
margin:auto;/*元素页面居中*/
}
h2{
text-align: center;
line-height: 3em;
background-color: skyblue;
margin:0;/*去除h2默认外边距*/
}
.box1{
width:150px;
height: 100px;
background-color: #646fb0;
border-bottom: 10px solid #cc9543;
text-align: center;/*给盒子内文本水平居中*/
}
.box1 p{
background-color: #cc9545;
border: 5px dotted red;/*文本边框线为点状5px虚线*/
padding:5px;/*文本内边距上右下左均为5px*/
margin:32px;/*文本外边距上右下左均为32px*/
}
.box2{
display: table-cell;/*盒子子元素为多行文本块元素,转为表格元素*/
width: 220px;
height: 220px;
background-color: #e9cece;
border:1px solid #e9cece;
border-radius: 20px;
text-align: center;/*为子元素水平居中*/
vertical-align: middle;/*为子元素垂直居中*/
}
.box2 p{
width:150px;
background-color: #c29199;
padding: 0;/*去除默认内边距*/
margin: 0 auto;/*去除默认外边距*/
}
.box3{
margin: auto;/*盒子于页面水平居中*/
width: 220px;
height: 220px;
background-color: #00bcd4;
border:1px solid #00bcd4;
border-radius: 20px;
text-align: center;/*为子元素水平居中*/
}
.box3 span{
line-height: 220px;/*子元素行内元素设置等高于父级元素,实现垂直居中*/
}
.box4{
display: table-cell;
width:220px;
height:220px;
background-color: #2196f3;
border:1px solid #2196f3;
border-radius:20px;
vertical-align: middle;
}
.box4 div{
width:100px;
height:100px;
background-color: #90caf9;
border:1px solid #90caf9;
border-radius:50%;
box-shadow: 5px 5px 5px #999;
margin:auto;
}
.box5{
width:550px;
height: 100px;
background-color: #a4c77c;
border:1px solid #a4c77c;
border-radius:20px;
text-align: center;/*子元素为不定宽块元素父级实现水平居中*/
display:table-cell;/*子元素为块元素转换为行内元素,父级块元素转为表格元素*/
vertical-align: bottom;/*子元素为不定宽块元素父级实现垂直居底*/
}
.box5 ul{/*去除默认内外边距*/
padding:0;
margin:0;
}
.box5 ul li{
display: inline;/*li转为行内元素*/
}
a{
text-decoration: none;/*去掉链接文本下划线*/
color:black;
}
</style>
<body>
<div class="box">
<h2>盒模型基本要素运用以及四种常用元素对齐</h2>
<p><b>基本要素:</b>内容content、内边距padding、边框border、外边距margin(本行默认外边距16px,给一下content设置外边距32px)</p>
<div class="box1"><p>content</p></div>
<hr color="skyblue">
<b>子元素多行文本块元素设置宽度且于盒子内居中</b>
<div class="box2">
<p>我是块级元素,我要先自己居中,我的块要在盒子内也居中,边框要天空蓝实线圆角</p>
</div>
<hr color="skyblue">
<b>子元素行内元素于盒子内居中,盒子于页面居中</b>
<div class="box3">
<span>我是行内元素内容</span>
</div>
<hr color="skyblue">
<b>子元素为块元素,实现在父级内居中</b>
<div class="box4">
<div></div>
</div>
<hr color="skyblue">
<b>子元素为不定宽的块级元素,实现在父级元素水平居中垂直居底</b>
<div class="box5">
<ul>
<li><a href="">一</a></li>
<li><a href="">二</a></li>
<li><a href="">三</a></li>
<li><a href="">四</a></li>
<li><a href="">五</a></li>
<li><a href="">六</a></li>
<li><a href="">七</a></li>
<li><a href="">八</a></li>
</ul>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
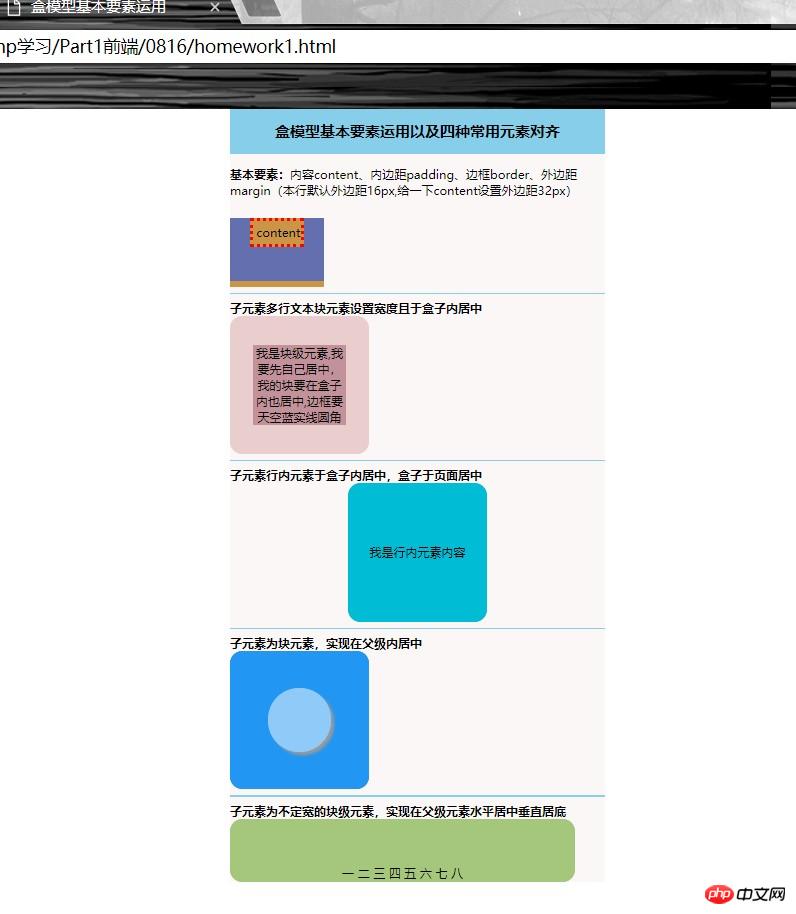
本地运行效果图:
作业3拼十字实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用绝对定位将五块色块拼十字色块</title>
</head>
<style type="text/css">
body{
margin:0;/*去除默认边距*/
}
.box{
width:660px;/*设定页面宽度*/
margin: auto;/*设置页面居中*/
background-color: #faf7f7;/*设置页面背景色*/
position:absolute;/*定位父级盒子必须设置定位属性*/
}
.box1{
width: 220px;
height: 220px;
background-color: #e9cece;
position:absolute;
top:0;
left:220px;
}
.box2{
width: 220px;
height: 220px;
background-color: green;
position:absolute;
top:220px;
left:0;
}
.box3{
width: 220px;
height: 220px;
background-color: #646fb0;
position:absolute;
top:220px;
left:440px;
}
.box4{
width: 220px;
height: 220px;
background-color: #a4c77c;
position:absolute;
top:220px;
left:220px;
}
.box5{
width: 220px;
height: 220px;
background-color: #2196f3;
position:absolute;
top:440px;
left:220px;
}
</style>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
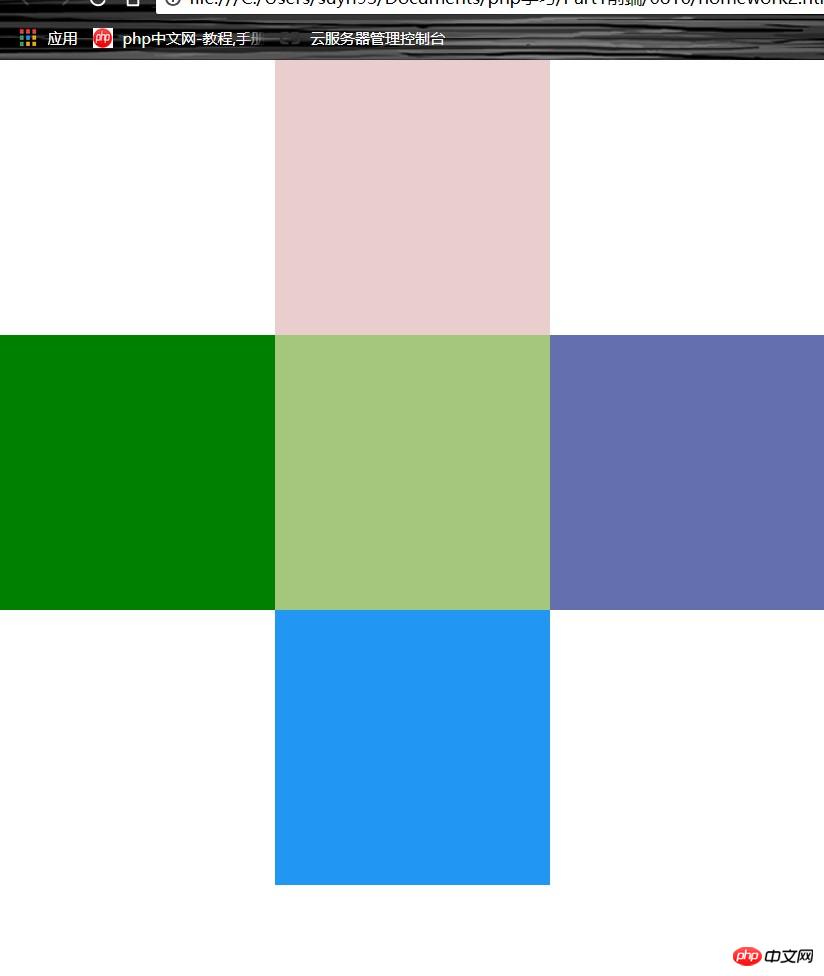
本地运行效果图
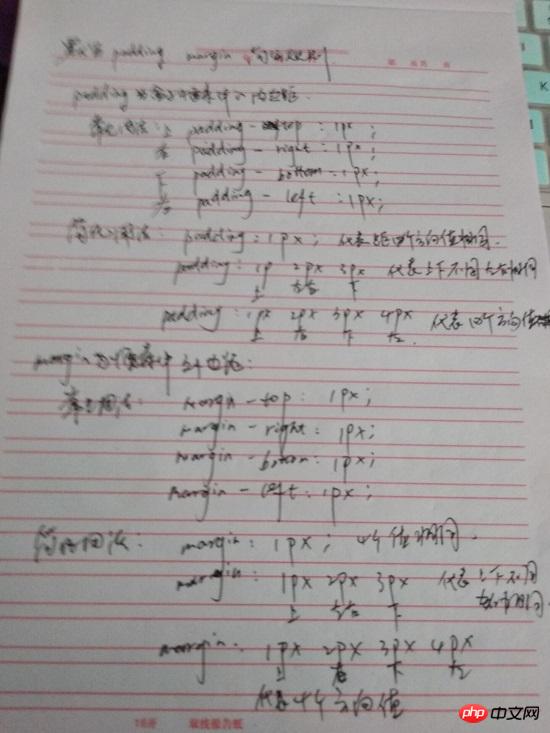
手抄默写padding和margin的简写规则:

总结:本节可重点为四中常见元素对其方式和相对定位与绝对定位
1四种常见元素对齐方式为:
a子元素是单行行内元素:水平居中在父级应用text-align:center;垂直居中设置行高与父级元素等高即可
b子元素是多行的内联文本:水平居中在父级应用text-align:center;垂直居中在父级转换为表格元素display:table-cell;且应用vertical-align:middle;
c子元素是块元素:水平居中margin:auto;垂直对齐同上
d子元素为不定宽的块级元素如列表元素:水平居中在父级加text-align:center;可将列表块元素转换为行内元素,垂直对齐则与元素块元素相同
2相对定位实例中没有应用,其语法为position:relative;使用top:属性值;left:属性值;相对原位置而调整数值,距离top方向往下为正数相反负数,距离left方向向右为正数,相反为负数
3绝对定位,其语法为position:absolute;使用绝对定位的元素会脱离当前页面的文档流且定位的父级必须设置定位的属性,然后调整定位,其调整的属性与属性值也是top left
4必须多多使用浏览器控制台,实时查看调试效果,才能更加深刻理解这些常见要素和使用方法!!!

